1.将线条转换为填充
线条与填充的转换,也是Flash中常用的工具,使用此命令可以完成很多特殊效果。
首先使用工具箱中的【矩形工具】(R),设置属性面板笔触高度为“5”。然后双击矩形的轮廓线条,选择菜单栏【修改】→【形状】→【将线条转为填充】命令,此时的线条已不是先前的笔触了,而是作为填充图形存在的,在“填充色”处调出颜色库,可给此填充更换颜色,且可以使用【选择工具】(V)进行填充图形的拖拽等修改。
2.扩展填充
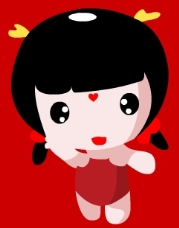
先前我们学习制作的“招财童子”图案,可以看到图片周围有一圈白色轮廓,这是现在网络上很流行的一种表现手法,其制作起来非常简单。
(1)选择【文件】→【打开】命令或快捷键【Ctrl+O】,在弹出的对话框中选择先前保存的“招财童子”的制作文件。
(2)单击【选择工具】(V),单击属性面板,设置背景 为红色。
为红色。
(3)框选矢量文件,将其全部选中,使用快捷键【Ctrl+C】复制此图形,然后选择工具箱的颜色区中笔触颜色,单击下面的“没有颜色”,此时舞台中的矢量状况为图1-133所示。
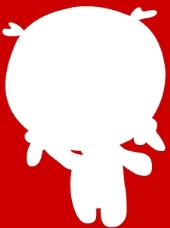
(4)再次框选全部图形,单击工具箱颜色区中填充颜色,在弹出的颜色库中选择白色,此时图形为图1-134所示。
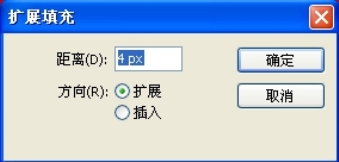
(5)再次全部选中此图形,选择菜单栏中【修改】→【形状】→【扩展填充】命令,将弹出“扩展填充”设置选项对话框,如图1-135。
(6)选择默认选项,单击“确定”按钮便完成了填充。

图1-133

图1-134

图1-135
(7)回到舞台工作区,使用快捷键【Ctrl+Shift+V】将先前复制的图形粘贴到当前位置,再选择菜单栏【修改】→【组合】命令或快捷键【Ctrl+G】,将此图形创建组级别。
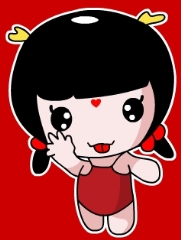
(8)以上步骤完成后,便完成了增加白色轮廓的效果,如图1-136。

图1-136
3.柔化填充边缘
柔化填充边缘命令使本来清晰的填充区域边缘产生一种模糊的效果,使图形变得更加美观。(https://www.xing528.com)
现在介绍一种霓虹灯文字的制作方法。
(1)首先使用组合键【Ctrl+N】新建一个文件。
(2)设置场景属性,大小为“550×200像素”,背景为“黑色”。
(3)单击工具箱中【文本工具】(T),在属性面板中设置文本的属性:文本类型为“静态文本”,字体为“Arial”,字体大小为“85”,颜色为“白色”,字间距为“15”。设置完毕,在舞台中输入文本“Flash”,如图1-137所示。

图1-137
(4)单击选中文本,连续两次使用快捷键【Ctrl+B】分离组合键,将文本打散。
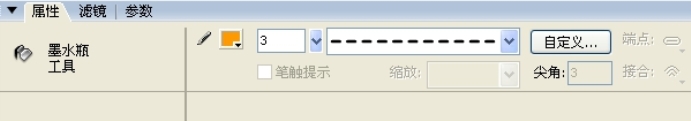
(5)单击工具箱中【墨水瓶工具】(S),在属性面板中设置笔触的颜色为“黄色”,笔触高度为“3”,笔触样式为虚线,如图1-138。

图1-138
(6)设置好后,单击被打散的文字,给文字添加新的边缘,如图1-139所示。

图1-139
(7)使用组合键【Ctrl+A】选中舞台全部内容,单击颜色区填充色,然后单击下面的“没有颜色” 按钮,此时舞台文字的填充颜色已被删除,如图1-140所示。
按钮,此时舞台文字的填充颜色已被删除,如图1-140所示。

图1-140
(8)使用组合键【Ctrl+A】选中舞台全部内容,选择菜单栏【修改】→【形状】→【将线条转为填充】命令。
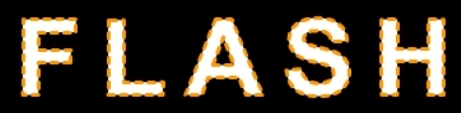
(9)紧随以上步骤,选择菜单栏【修改】→【形状】→【柔化填充边缘】命令,在弹出的对话框中,选择默认设置,点击“确定”按钮,效果如图1-141所示。
(10)完成以上步骤,使用组合键【Ctrl+S】将文件进行保存。

图1-141
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




