文本工具可以在Flash作品中添加文字,文字作为多媒体的制作内容是不可缺少的部分。
单击工具箱中的文本工具 ,或快捷键T,将显示“属性”面板,如图1-121。
,或快捷键T,将显示“属性”面板,如图1-121。

图1-121
点击左边“文本工具”上方的下拉列表按钮,可以选择输入文字的方式:静态文本、动态文本、输入文本。
静态文本:默认状态为静态文本,在影片播放过程中不会进行改变的文本。
动态文本:作为动态更新的文本,多用为一些经常变动的数据、内容等。
输入文本:在影片播放时可以用来输入信息的文本,它多用来与用户的互动上。
“属性”面板其他选项功能下:
 :可单击由此下拉按钮选择字体。
:可单击由此下拉按钮选择字体。
 :可单击右侧下拉按钮选择文字大小,也可直接输入。
:可单击右侧下拉按钮选择文字大小,也可直接输入。
 :单击此按钮可以在弹出的颜色面板库里选择需要的颜色。
:单击此按钮可以在弹出的颜色面板库里选择需要的颜色。
 :切换/取消粗体设置。
:切换/取消粗体设置。
 :切换/取消斜体设置。
:切换/取消斜体设置。
 :设置文本的对齐方式,从左到右为:左对齐、居中对齐、右对齐、两端对齐。
:设置文本的对齐方式,从左到右为:左对齐、居中对齐、右对齐、两端对齐。
 :编辑格式选项,单击此按钮会弹出“格式选项”对话框,在此对话框中可以设置文本缩进、行距、左边距及右边距四个格式,如图1-122。
:编辑格式选项,单击此按钮会弹出“格式选项”对话框,在此对话框中可以设置文本缩进、行距、左边距及右边距四个格式,如图1-122。

图1-122
 :单击此选项弹出下拉列表,可以在此选择文本的方向,如图1-123。
:单击此选项弹出下拉列表,可以在此选择文本的方向,如图1-123。

图1-123
 :设置字符间距。可点击右侧下拉滑块选择,也可直接输入数值。
:设置字符间距。可点击右侧下拉滑块选择,也可直接输入数值。
 :用来设置字符上下标:一般、上标、下标。
:用来设置字符上下标:一般、上标、下标。
 :用来指定字体消除锯齿的属性类型:使用设备字体、位图文本(未消除锯齿)、动画消除锯齿、可读性消除锯齿、自定义消除锯齿。默认下为“动画消除锯齿”,选择“自定义消除锯齿”则会弹出对话框,可以根据需要进行设置,如图1-124所示。
:用来指定字体消除锯齿的属性类型:使用设备字体、位图文本(未消除锯齿)、动画消除锯齿、可读性消除锯齿、自定义消除锯齿。默认下为“动画消除锯齿”,选择“自定义消除锯齿”则会弹出对话框,可以根据需要进行设置,如图1-124所示。

图1-124
 :可选按钮,选择此按钮后,在舞台上输入文字,然后作品发布预览时的文字可以被用来选中复制。
:可选按钮,选择此按钮后,在舞台上输入文字,然后作品发布预览时的文字可以被用来选中复制。
 :勾选此选项能够自动调节字符间距。
:勾选此选项能够自动调节字符间距。
 :在此可以对文本设置URL链接。在舞台打出需要连接的文字,选中该文字在此处输入需要链接到的网址,如:http://www.baidu.com/,测试或发布文件,点击被超链接的文字便可连接到相应网址。(https://www.xing528.com)
:在此可以对文本设置URL链接。在舞台打出需要连接的文字,选中该文字在此处输入需要链接到的网址,如:http://www.baidu.com/,测试或发布文件,点击被超链接的文字便可连接到相应网址。(https://www.xing528.com)
 :在前面URL连接处输入网址后,目标窗口便可选择,点击右侧的下拉列表显示:_blank、_parent、_self、_top。
:在前面URL连接处输入网址后,目标窗口便可选择,点击右侧的下拉列表显示:_blank、_parent、_self、_top。
_blank:表示在新的空白窗口打开该链接。
_parent:在父窗口中打开该链接。
_self:在当前窗口打开该链接。
_top:在整个浏览器窗口打开链接。
其他设置为动态文本或输入文本时才有效。
 :将文本呈现为HTML按钮。当作品测试或发布预览时鼠标移至文字区域可以出现小手提示此处有超链接。
:将文本呈现为HTML按钮。当作品测试或发布预览时鼠标移至文字区域可以出现小手提示此处有超链接。
 :点击此按钮将在文本周围显示边框。
:点击此按钮将在文本周围显示边框。
 :文本框变量名。
:文本框变量名。
 :编辑辅助功能按钮。点击此按钮将弹出“辅助功能面板”。此面板是针对视力或听力不好的人群设计的。
:编辑辅助功能按钮。点击此按钮将弹出“辅助功能面板”。此面板是针对视力或听力不好的人群设计的。
 :折叠按钮。点击此按钮可以折叠不经常使用的选项。折叠后显示
:折叠按钮。点击此按钮可以折叠不经常使用的选项。折叠后显示 。
。
●“光芒文字”制作
(1)选择菜单【文件】→【新建】命令,新建一个Flash文档。
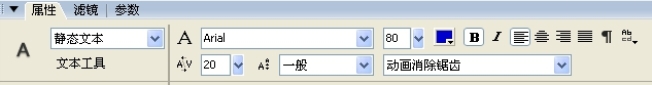
(2)选择工具箱中的【文本工具】,在其属性面板中选择“静态文本”选项,设置字体为“Arial”、大小为“80”、颜色为“蓝色”、加粗、字符间距为“20”,如图1-125。

图1-125
(3)设置完成后,鼠标移至舞台中,单击鼠标出现文本框,输入内容“Flash”。
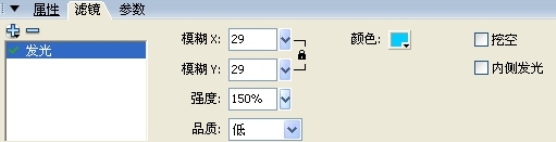
(4)输入内容并选中,使用快捷键【Ctrl+B】(分离)一次。选中全部文字,点击“滤镜面板”。找到 按钮,单击出现下拉列表选项,选择“发光”,设置数据如图1-126。
按钮,单击出现下拉列表选项,选择“发光”,设置数据如图1-126。

图1-126
(5)鼠标回到舞台,选中字母“L”更换填充颜色为深绿色,回到“滤镜面板”→“发光”中颜色,更换发光颜色为浅绿色。
(6)鼠标回到舞台,选中字母“A”更换填充颜色为深红色,回到“滤镜面板”→“发光”中颜色,更换发光颜色为浅红色。
(7)鼠标回到舞台,选中字母“S”更换填充颜色为深黄色,回到“滤镜面板”→“发光”中颜色,更换发光颜色为浅黄色。
(8)鼠标回到舞台,选中字母“H”更换填充颜色为深紫色,回到“滤镜面板” →“发光”中颜色,更换发光颜色为浅紫色。
(9)完成以上步骤,变得如图1-127所示效果。

图1-127
课后练习:学习文字的使用方法,并能制作更多特效。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




