此处选择以本校互动媒体专业2014届同学的毕业作品为案例进行讲解,适合当作学生团队进行独立游戏界面设计开发的参照物。
手机游戏UI设计案例:《王者帝国》(由潘历恺同学提供设计作品素材)
1.游戏类型及世界观设定
游戏名称:王者帝国(King’s Empire)
游戏平台:ios平台手机游戏
游戏类型:模拟经营和策略类游戏
出品公司:成都尼毕鲁
游戏世界观:以欧洲中世纪战争为蓝本,结合魔幻元素。
游戏故事背景:自从联盟战胜罪民,已经过去整整100年。人类统治下的艾瑞斯大陆变得空前强大,但是人性的贪婪使得原来强大的联盟土崩瓦解。无休止的战乱让大陆的人口锐减。此时,远方又传来罪民入侵的消息。而作为一方霸主,玩家必须带领臣民重振帝国往日的辉煌。
2.游戏UI风格定义及视觉元素借鉴
《王者帝国》是一款以中世纪战争为背景的模拟经营类游戏,游戏的整体画面也是偏向于华丽精致的风格,更具体的来说是要体现一种富丽堂皇的欧式皇家贵族气质。所以在UI设计中也立足于此,想要延伸出一种精致的感觉,其中视觉元素大量借鉴了中世纪巴洛克风格的典型代表——圣保罗大教堂的建筑特征。
圣保罗大教堂作为巴洛克风格建筑代表,兼具着巴洛克艺术的种种特征。不仅装饰华丽,强调力度的变化和动感,更突出夸张、浪漫、激情的特点,打破均衡平面,强调层次和深度。追求结构复杂多变,配以大量雕塑和装饰的效果,广泛采用了曲线、弧线的设计。这些都为游戏界面的设计提供了许多可参考借鉴之处。
(1)圆形拱顶的设计

图8 《王者帝国》游戏UI

图9 《王者帝国》游戏图标

图11 启动登录界面的用户体验
作为世界第二大圆顶教堂,圣保罗大教堂以一个重叠华丽的穹顶文明于世界,巨大的空间内近百根耸立的圆石柱宏伟地支撑起许多半圆形的拱门,让观者从内心情不自禁地升起一种敬畏的感觉,这样的椭圆形空间给人带来一种神秘向上的空间感,使得整体氛围肃穆而庄严。这种表现形式在UI中借鉴并在界面框体的设计中得以体现,用以塑造庄严和敬畏之感。
(2)富丽堂皇的金色装饰
教堂中的大圆柱由光滑细腻的大理石构成,搭配上精心雕刻的巴洛克式花纹与华贵的金色柱头装饰,两种不同材质的相互搭配使得整体感觉华贵而精致,渲染了大气磅礴的氛围。UI中的色彩和质感表现正是借鉴于此。
(3)大型镶嵌画
教堂顶部由梵蒂冈镶嵌艺术大师们集体创作的大型镶嵌画,在太阳的直射下闪闪发光,显得壮丽豪华,但那浅蓝色的基调与周围的雪白大理石相衬,更有超凡脱俗的味道。这为游戏UI的动态光效设计提供了灵感。
3.游戏UI视觉表现
(1)UI的造型与材质
在主要界面造型中借鉴了圣保罗大教堂中拱顶设计元素,以一个对称式拱形结构作为主体,再加上装饰性的弧形边框贯穿整套界面。这样的设计不仅能提升画面的稳定性,同时也增加了画面的庄重感,更契合游戏的以中世纪战争为题材的故事主题。
为了不失游戏整体的趣味性,并丰富游戏UI的视觉效果,加入了盾牌、武器、旗帜等解框体和图标背板的装饰性元素,同样地也是以对称的形式出现,让整体构图更为丰满,寻求一种平衡的美感。
界面框体的材质借鉴了教堂内金属边框镶嵌石材的装饰形式,金属边框在细腻平滑的大理石上的搭配,在材质上形成了强烈的对比,提升了界面的华丽感。
(2)UI的色彩设计
界面色彩选择了突出华丽感的配色,表现华贵的黄色系渐变、高纯度的红色、沉稳的深蓝色构成了各个UI的整体色彩基调。UI中黄色系的表现尤为重要,表现贵重的金属质感时,明度过低容易变成黄铜色少了华贵的感觉,过高的明度则会显得俗气,而带有橙红色渐变的中黄色调,则能达到一个较为适当地表现效果。另外有许多羊皮纸卷质感的功能界面,也是利用黄色系来表现历史的厚重感。
(3)UI中的按钮和图标设计
按钮和图标是游戏重要的交互元素。按钮设计也要符合游戏的世界观和风格融入游戏画面,但同时也要有醒目的易于识别功能的色彩。一个精致的按钮在整体界面的设计里面可以为游戏增色不少,增强游戏氛围,提升游戏的视觉品质,同时也要满足功能上的需求。

图12 《王者帝国》启动登陆界面设计

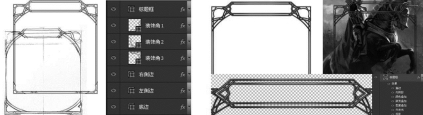
图13 界面层级结构
本款游戏按钮选择了一种用金属边框镶嵌宝石的造型,符合游戏华丽精致的风格,并运用一定的繁简变化,从最简单的单边框边到较为复杂的组合模式,营造其层次和梯度。
在色相的选择上,绿色象征生命力、活力,所以游戏中表示肯定的按钮以绿色为主。黄色用来表示有特殊功能的按钮,例如加速、许愿等等。红色的按钮是关闭、取消等功能。
图标的设计以写实复古为主要的表现形式,使用了羊皮纸卷、火漆封印、骑士头盔等元素,形式上契合游戏的世界观和风格设定。
4.启动登陆界面设计
一款手机游戏的界面至少由三个部分组成:
(1)启动登陆界面(初始),登陆界面是引导玩家进入游戏的桥梁。(https://www.xing528.com)
(2)游戏主界面(进行),游戏主界面是游戏运行的舞台
(3)辅助界面(设置),窗体、菜单、装备、道具等等,是游戏可玩性的重要组成部分。
从玩家第一次启动游戏,由登陆界面,再到游戏界面,短短数分钟很难让其对游戏本身的优劣进行评定,但却足以给玩家留下第一印象。这个第一印象很大程度上会影响玩家对游戏的其他评定。左图表现了启动客户端后,玩家等待切换到登陆界面的短暂时间内,可能出现的几种不同感受。在此过程中,启动的延时是游戏启动时间必然的合理存在,如果启动时间较长,则必须要明确显示进度。延时状态玩家可能看到的画面有:
①与游戏无关的广告。广告超过15秒就会让玩家产生焦躁情绪,超过1分钟则可能完全摧毁玩家对游戏的兴趣。
②静态的游戏插画展示,长时间不变的画面,同样会滋生厌烦的感觉。
③游戏插画的幻灯片或动态画面展示,包括随机地对游戏相关的场景角色的展示和介绍,能够帮助玩家了解游戏的世界观和美术风格,有积极的意义。
④游戏相关信息及技巧提示,能够给玩家提供有价值的信息和帮助。
图11,右图表现了玩家从登陆界面进入游戏主界面的不同体验。登陆界面中会涉及到玩家的账号信息输入、服务器的选择等功能信息。在登陆界面的体验中,玩家看重的是如何能够方便快速的进入游戏,这是影响玩家评价登陆界面的优劣标准。

图14 各层级界面

图15 图标制作步骤

图16 登陆界面制作步骤
登陆界面要承载识别玩家身份信息的功能。但在很多登陆界面上,玩家做了过多不必要的操作。通常情况如下:
①输入身份(账号或者ID或者用户名,如果没有还需要很麻烦地去申请注册)
②输入密码(再次确定身份,防止其他用户盗用)
③输入验证码(再一次确定用户身份)
④选择服务器
⑤选择角色
这一过程中,玩家重复验证了3次身份
所以设计游戏的启动登陆界面,要在兼顾登陆界面信息的前提下,让其愉悦且方便快捷的进入游戏。简单来说就是:提供有价值的信息、布局合理、赏心悦目、操作简便。
图12是《王者帝国》启动登陆界面设计,该游戏运行于ios平台,启动时间较短,因此启动画面使用静态的角色为主体的游戏插画作为背景。
①启动画面中,下半部分是随机载入的游戏相关信息及技巧提示区域,底部为载入的进度显示条。
②启动载入完成后,提供两种状态登陆游戏的方式。一种是绿色按钮表示老用户直接进入,此登陆界面有多个被记录的注册账号信息(不同于PC可能会有多个玩家,手机游戏由于属于私人移动端,通常会为玩家保存账号密码;同一玩家常常会注册多个账号以不同的等级体验游戏),在此可以选择账号直接登录游戏或删除账号,同时也可以直接在此进入注册账号的页面。另一个橙色按钮提示注册新的账号,点此进入注册界面,为简化流程只有用户名、密码和密码确认的简单程序。
5.界面的层级结构
关于弹出信息及对话框体的设计
当有信息或对话框弹出显示时,将底部界面未被遮挡部分降低明度来使弹出的框体内容得到强调,并提示其为当前操作,未关闭之前底部界面是无法进行操作的。在其视觉表现上,不同功能的框体采用不同的造型,但整体风格趋于一致。
6.《王者帝国》道具图标制作实例解析(相关理论请参看第五章5.1.7的内容)
7.《王者帝国》登陆界面设计制作实例解析
(1)该游戏作为ios平台上的手游,考虑到向下的兼容性,界面规格选择了以900×600的Iphone4S为设计及显示尺寸模版,准备Iphone4S、5S各一台,以备测试。
(2)在PHOTOSHOP中导入草图,以贝塞尔曲线绘制线框原型,框体的绘制线条要简洁流畅,节点数量不要过多。

图17 登陆界面制作步骤

图18 机游戏《vital force》UI构架及交互流程草图(罗敏娜)

图19 手机游戏《甜心屋》UI视觉表现(朱元元)
界面中不同部分用图层分开,有利于后期的上色和材质纹理填充。比如金属和石材镶嵌的结构,将两者在图层上分开绘制,并上色,框体所设定的色彩是黄色系到橙红色系的渐变,这两个颜色属于色环上的邻近色。为界面边框添加一些阴影和细节,要善于使用各种图层样式和叠加效果,此处用到了描边(深色,使得边界清晰)、内阴影(用1个像素的滤色模式来塑造边框厚度,增强体积感)、渐变叠加(比直接为框体上色更方便调整)、图案叠加(纹理)、外发光(制造柔光效果)、投影(增强体积感并拉开与背景的空间层次)等,图层样式及叠加效果运用要灵活,重要的是能达到想要的画面效果。
(3)添加框体背板色彩和纹理,以半透明黑色叠加大理石纹理,以此减弱背景图像的对比度和视觉冲击,衬托出前景的按钮。
(4)添加界面边框的花边纹样和宝石元素,增加画面的细节。其中框体花边是以一种浮雕式的手法镶嵌在边框上(主要是通过图层样式中的内阴影和阴影来达到效果),这样的处理手法使其不会那么突兀,更好地融合到画面中。
(5)最后根据实际需要添加上功能性的输入框与按钮,同时添加游戏LOGO。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




