遮罩动画应该说是Flash中的一个强大功能,理解了使用方法,就可以灵活的制作出很多不错的动画效果来,应用最多的比如探照灯效果、放大镜效果,以及制作水纹动画。遮罩动画至少需要两个图层.分为遮罩图层和被遮罩图层,被遮罩层位于遮罩层的下方,与遮罩层一起实现遮罩动画。下面就来看看遮罩动画制作的相关要点。
5.3.15.1 遮罩层基础
方法/步骤:
1.理解遮罩的概念
遮罩按正常字面理解就是给某个物体加个罩子把它遮住,但Flash不同,给一个图层加遮罩,只有被遮罩的地方才是将来可以看到的地方,也可以理解为遮罩是遮罩层与被遮罩层的一个交集,如图5-201所示。所以一定要理解这个概念,才能灵活的运用遮罩。

图5-201 遮罩是遮罩层与被遮罩层的一个交集
2.建立遮罩层
建立遮罩层很简单,选择将要被遮罩的图层,在其上新建一个图层,然后在这个图层上点击【遮罩层】,就可以将被遮罩层自动进行遮罩。此时可以在遮罩层上添加内容,对被遮罩层进行遮罩,可以是文字,也可以是各种形状。如图5-202所示,图层11将会遮罩图层10。

图5-202 建立遮罩层
3.锁定与显示遮罩
锁定与显示遮罩对最后实际输出是不会造成任何影响的,只是在编辑的时候防止误操作或是为操作方便才会用到,如图5-203所示。

图5-203 锁定与显示遮罩
4.添加多个被遮罩层
以上在建立遮罩层的时候,一般只有一个图层被遮罩,但是如果很多个图层都需要被同一个遮罩层遮罩,怎么设置呢?也很简单,选择想被遮罩的层,将其移动到遮罩层下相应层级即可,如图5-204所示。

图5-204 添加多个被遮罩层
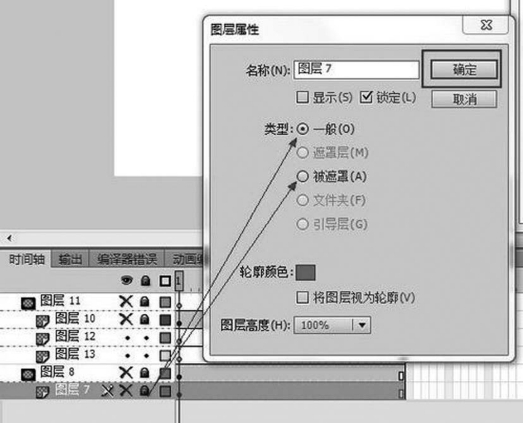
也可选择相应图层,在右键菜单中选择【属性】,在【属性】面板里设置图层为被遮罩,如图5-205所示。

图5-205 属性面板里设置图层为被遮罩
5.取消遮罩
选择不需要被遮罩的图层,然后在图层的右键菜单中选【属性】,打开【属性】面板,选择【一般】,然后【确定】,即可取消此图层的被遮罩效果,如图5-206所示。

图5-206 取消遮罩(https://www.xing528.com)
5.3.15.2 遮罩动画
应用遮罩动画的制作原理,制作水波文字动画。
(1)打开Flash CS6软件,选择Action Script 3.0,单击【确定】,将舞台背景设为黑色。在工具栏选择文字工具【T】,在舞台上打上“现代教育技术”,设置字体、颜色,应用【任意变形】工具调整到合适大小,然后在第40帧按F6插入关键帧并且复制上一关键帧,如图5-207所示。

图5-207 新建一个Action Script 3.0文件
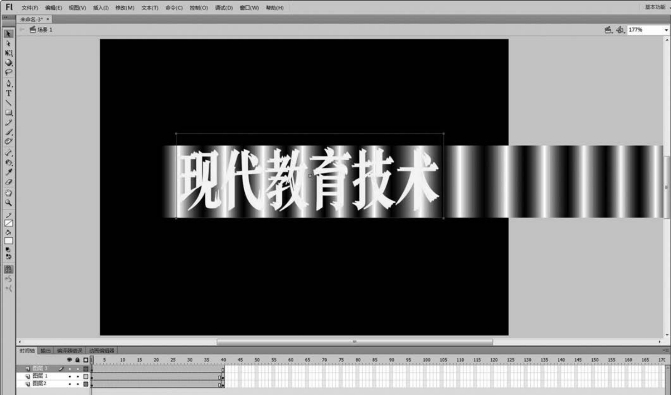
(2)新建图层2,在其第一帧绘制矩形,遮盖住图层1文字,应用线性渐变填充,如图5-208所示。

图5-208 新建图层2遮盖住图层1文字
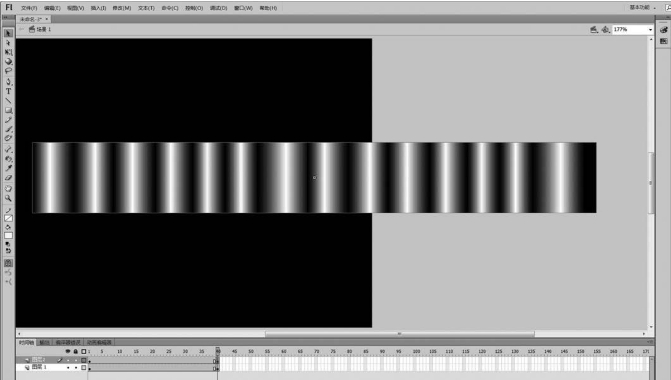
(3)复制矩形,将其接到原矩形后面,然后选择【所有矩形】,按F8创建图形元件,如图5-209所示。

图5-209 创建图形元件
(4)在第40帧按F6,按住Shift键拖动矩形向左移动,调整成如图5-210所示。

图5-210 拖动矩形向左移动
(5)新建图层3,调整3个图层的位置如图5-211所示。将图层1的文字复制,粘贴到图层3第一帧,调整位置,与图层1文字稍微错开。

图5-211 新建图层3
(6)在图层1上右击,选择【遮罩层】,如图5-212所示。

图5-212 选择“遮罩层”
(7)在矩形所在的图层2上【创建传统补间】,动画制作完成,按Ctrl+Enter键运行效果如图5-213所示。

图5-213 创建传统补间动画
注意事项:文字所在图层是遮罩层,矩形所在图层是被遮罩层。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




