Flash的有几大利器,一是三种补间,二是三个工具(直线、圆形、方形),还有三种元件,对于补间和工具,在前几节穿插补间动画的制作做了一些分析学习,接下来介绍三种元件,Flash的三种元件包括图形、按钮、影片剪辑。
5.3.13.1 图形元件
1.图形元件简介
(1)图形元件的作用。
①图形元件是三种元件中的最基本的一种元件,不能对它进行编程,但可以在它里面存放的影片剪辑里添加代码,但这样做不方便从根本上进行控制,所以一般不用。
②图形元件有一个特点,在时间轴上有多少帧,它里面的内容就有可以播放多少帧,比如制作一个有20帧动画的图形元件,把这个图形元件从库里拖放到时间轴上的时候在时间轴上只有10帧,那么这个图形元件里的动画最终就只能播放10帧。
③图形元件从哪一帧开始播放,也是可以进行设置的,对此将单独进行讲解。
④图形元件通常用来制作不需要循环显示动画或背景。
⑤用在传统动作补间中。
(2)图形元件的制作。制作方法比较简单,一般通过三种途径可以得到。
①选择图形按F8转换为图形元件。
②Ctrl+F8直接【新建图形元件】。
③使用【直接复制】工具复制一个新的图形元件。
2.图形元件的属性设置及用法
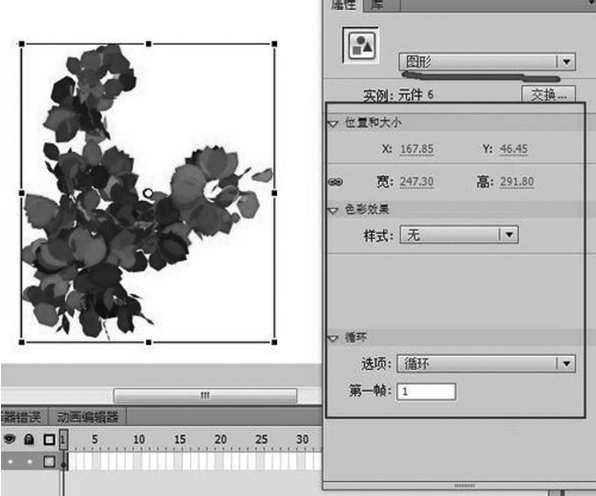
打开【图形元件】可以看到主要有三个属性,如图5-168所示,下面逐个进行分析。

图5-168 【图形元件】面板
(1)【位置和大小】。
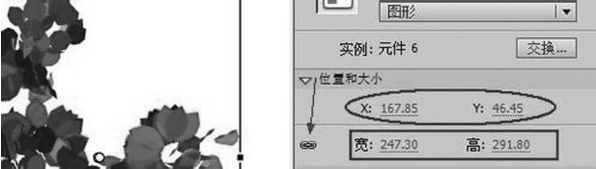
①选择【图形元件】,点开【属性】面板,可以看到【位置和大小】主要包括四项参数,即x/y坐标和元件的宽高,另外在宽高上还有一个【锁定宽高比】的按钮,如图5-169所示。

图5-169 位置和大小设置
②可以通过更改位置数值来为图形元件进行准确的定义,也可以在场景中直接移动元件。
③可以通过面板上的宽高属性设置元件的宽度和高度。也可以解除宽高锁定,只改变其中一项,对元件进行精确的变形操作,当然也可以按Q键在场景中直接使用【变形】工具形。
(2)色彩效果。
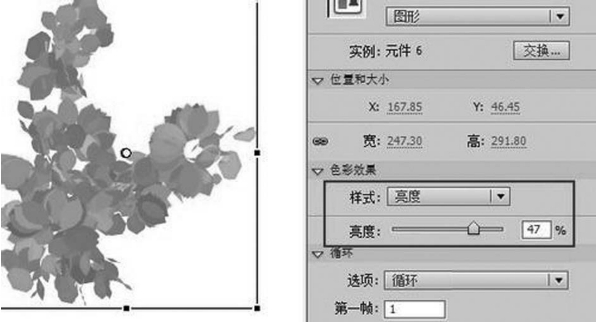
①【亮度】主要用来调节图形的黑白偏向程度,如图5-170所示。可以直接以此属性进行前后两帧的传统补间动画制作。

图5-170 亮度设置
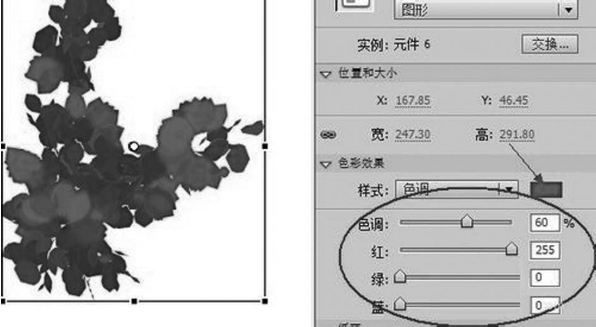
②【色调】主要用来调整元件的色调,选择以什么颜色为主色调,那么调整的参数都会在如图5-171所示的这个色调下进行。可以直接以此属性进行前后两帧的传统补间动画制作。

图5-171 色调设置
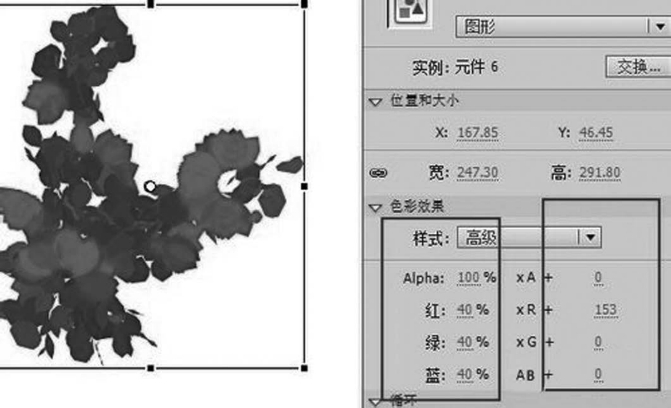
③【高级】可以同时对色调,透明度等进行调整,方法比较灵活,如图5-172所示。可以直接以此属性进行前后两帧的传统补间动画制作。

图5-172 高级设置
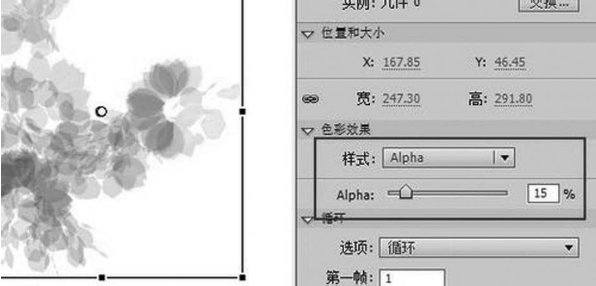
④【Alpha】设置元件透明度,如图5-173所示。可以直接以此属性进行前后两帧的传统补间动画制作。

图5-173 透明度设置
(3)循环。
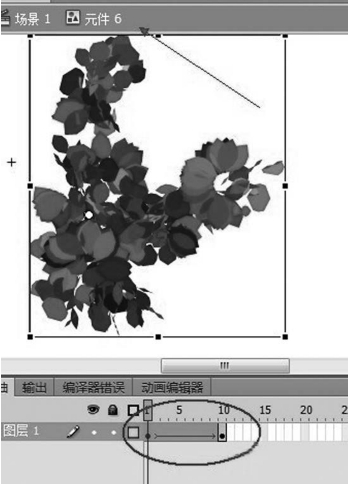
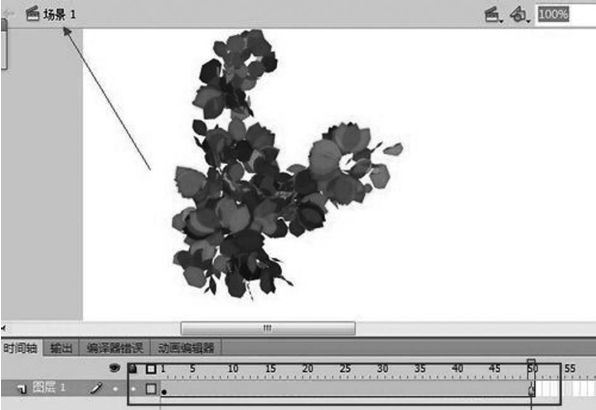
①循环。举例说明,如果这个图形元件里有一个10帧的动画,但是这个图形元件被拖放到时间轴上后有50帧的长度,那么这个图形元件会在这50帧内循环播放5次,也就是说时间轴上它能存在越久,循环次数就越多。它的播放开始位置由参数“第一帧”中的数值来设定。如图5-174所示,图形元件只有10帧,图5-175中它被放在时间轴上,有50帧的长度,如果在50帧处加入stop(),让动画停止,那么测试这个动画,可以发现动画循环5次就停止了。

图5-174 将10帧的动画放在50帧长度的时间轴上

图5-175 动画循环5次后就停止
②播放一次。顾名思义,一个只有10帧动画长度的图形元件被拖放到主场景的时间轴上后,如果在主时间轴上存在了50帧,那么这个动画只播放一次就停止在最后一帧了。它的播放开始位置由参数【第一帧】中的数值来设定,如图5-176所示。

图5-176 设置动画只播放一次
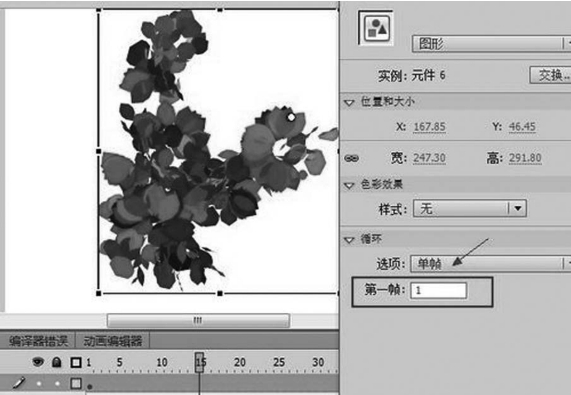
③单帧。
无论图形元件里的动画有多长,多么复杂,它被拖入到时间轴上也只会显示一帧,它里面动画都会忽略。它的显示的单帧位置由参数【第一帧】中的数值来设定,如图5-177所示。

图5-177 设置动画只播放一帧
5.3.13.2 按钮元件
1.按钮元件简介
(1)按钮的作用。
①用来交互,控制流程,主要通过代码来控制。
②作为一些隐藏的触发区,触发一些事件。
③可以当作图形用在传统补间动画上。
(2)制作方法:
①Ctrl+F8【直接新建】按钮元件。
②选择一个图形或元件直接按F8【转换】为按钮。
③通过交换元件【复制】新的按钮元件。
(3)帧构成。主要由四帧组成,分别为四种状态:弹起、经过、按下、单击。
弹起:即鼠标没有移动到按钮上,按钮最初展示的样式。
经过:当鼠标从按钮上经过或移动到按钮所在范围时的状态。
按下:当鼠标在按钮上单击左键不放的时候显示的状态。
单击:这一帧主要用来存放按钮的范围,这个范围在显示上是看不到的,只有在编辑状态下可见。
2.按钮的属性(https://www.xing528.com)
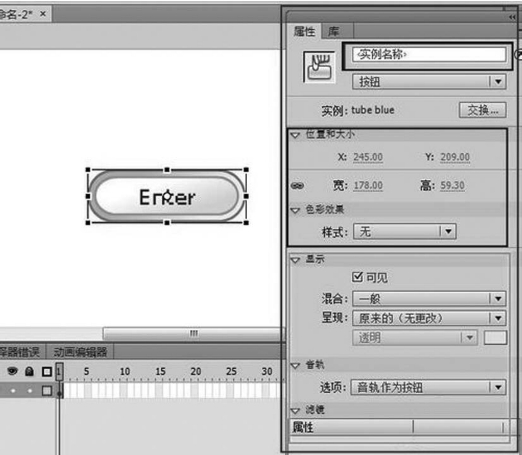
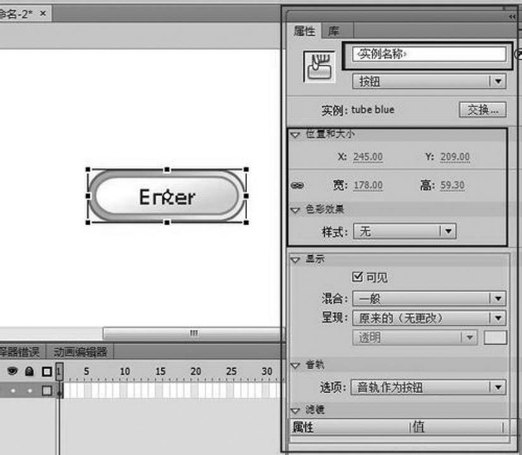
按钮元件的使用是相当灵活的,而且按钮的属性相对于图形元件来说也更加丰富。从图5-178中可以看到按钮的属性设置共有5个部分,在这部分可以为按钮指定实例名,这一点是图形元件没有的。关于【位置和大小】、【色彩效果】属性在使用上与图形元件一致,所以这里不再重复。

图5-178 按钮的属性设置面板
(1)显示属性。
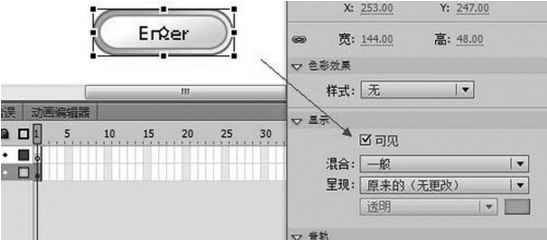
①【可见选项】这个与它本身的visible属性可以配合使用,在属性面板勾选不可见时,如图5-179所示,在播放时看不到此按钮,但可以在代码中设置其visible=true来显示按钮。

图5-179 可见选项设置
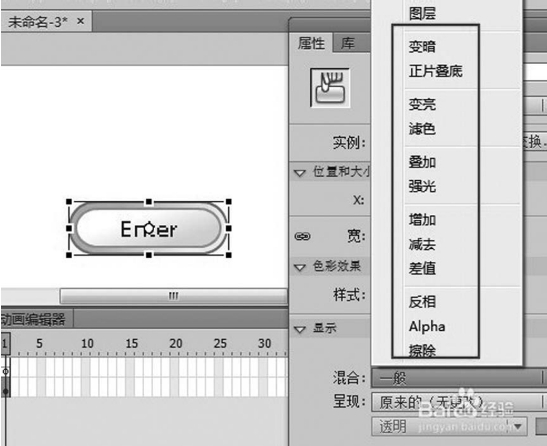
②【混合】这个功能可以有很多效果,如图5-180所示,根据背景层或下层的内容不同会呈现不同的效果,一般在按钮元件中使用不多。

图5-180 混合选项设置
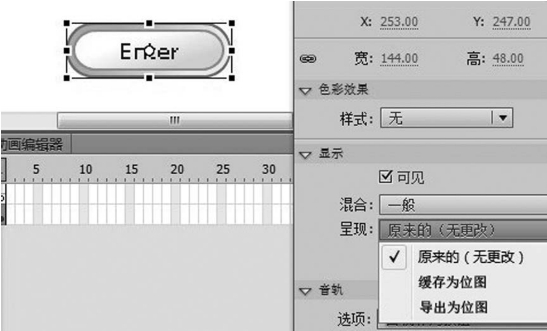
③呈现。主要用来优化显示效果,如图5-181所示。使用位图或位图缓存可以改进呈现性能,运行时位图缓存允许指定某个按钮元件在运行时缓存为位图,从而优化回放性能。
一般情况下可不进行设置。

图5-181 呈现选项设置
(2)音轨属性。
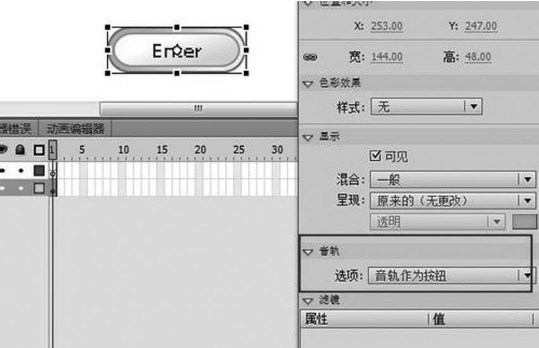
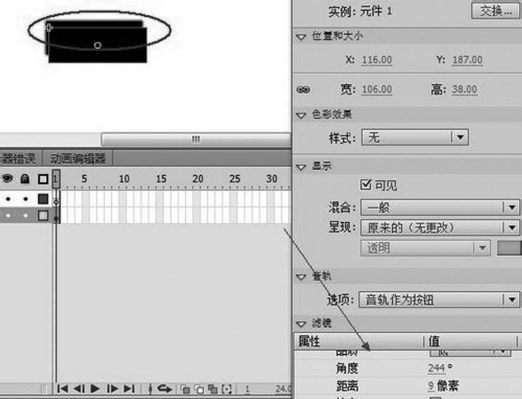
①【音轨作为按钮】,如果在场景中有多个按钮,分别按钮不同的动作,而且这些按钮的音轨属性默认都设置为【音轨作为按钮】,如图5-182所示,那么当在一个按钮上按下鼠标不放然后移动到另一个按钮上松开时,与两个按钮的相关事件都不会被执行。
这就是它的作用,平时是看不出效果的。

图5-182 设置音轨作为按钮
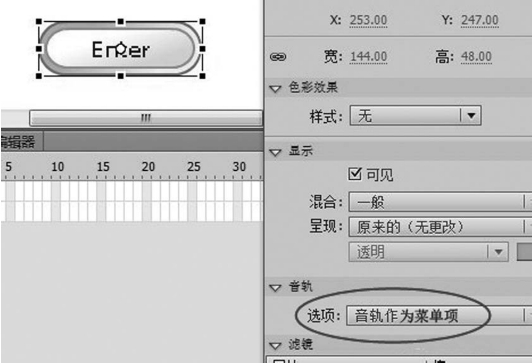
②【音轨作为菜单项】,还是上面的例子,当为场景中所有的按钮属性设置了音轨作为菜单项后,如图5-183所示,在一个按钮上按下鼠标左键不放移动到另一个按钮上松开,那么被松开的那个按钮上的动作或事件就会被执行。同样在按钮外按下鼠标移动到按钮上释放后按钮上的事件也会被执行。

图5-183 设置音轨作为菜单项
(3)滤镜属性。
①Flash中只有三种情况可以加滤镜,一是文字,二是按钮,三是影片剪辑,可供选择的滤镜也只有7种,但如果利用好了,也会为动画增色不少,如图5-184所示。

图5-184 滤镜属性面板
②使用方法也很简单,在【滤镜】属性下方有【添加】、【预设】、【剪贴板】、【启用禁用】、【重设】以及【删除】等按钮,如图5-185所示,如需增加滤镜只需要单击下方添加,然后选择七种滤镜中的一种并进行相关设置即可。

图5-185 滤镜属性设置
5.3.13.3 影片剪辑
1.影片剪辑元件简介
(1)主要作用:
①存放可以用来循环的动画,这个动画在时间轴上即使只有一帧也会一直循环。比如制作了一个有20帧的动画的影片剪辑,把它拖放在时间轴上,在时间轴上只有一帧,那么在播放时只要停在这一帧这个动画就会一直循环,这是和图形元件最大的区别。
②可以作为类,使用程序进行控制。
③影片剪辑内部可以使用各种程序,这一点图形元件不能。
④可以使用在传统补间动画和补间动画当中。
⑤可以当图形元件来使用,也可以当按钮元件来使用。方法比较灵活。
(2)制作方法:
①Ctrl+F8【直接新建】影片剪辑。
②选择一个图形或元件直接按F8转换为影片剪辑。
③通过交换元件复制新的影片剪辑元件。
2.影片剪辑属性设置
影片剪辑可以说是Flash中运用最经常也最广泛的一个影片剪辑了,因为它不但可以当图形元件来用,还可以当作按钮元件来用,甚至很多按钮菜单效果是按钮元件无法比拟的。还因为它可以被代码控制,所以也是很多Flash脚本开发人员的最爱。
关于影片剪辑的属性,在很多地方与图形元件和按钮元件相同,如位置和大小、色彩效果、显示、滤镜等属性与按钮的设置是一样的,本节不再重复。下面主要介绍影片剪辑的3D相关属性及由此引申的使用范围,如图5-186所示。

图5-186 影片剪辑的【属性】面板
(1)【3D定位和查看】。
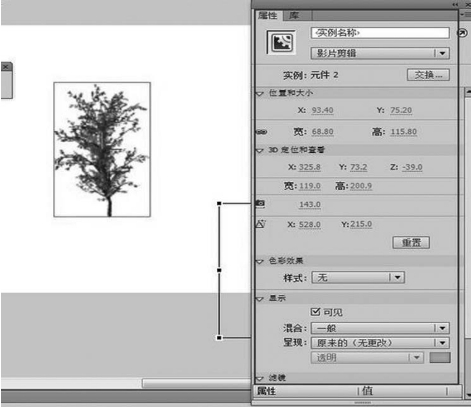
①【3D位置和大小】看到影片剪辑的属性,可以发现与图形元件和按钮元件相比,多了一个Z轴坐标设置,如图5-187所示,由此也可以得出一个结论图形元件和按钮不能使用Flash的3D功能。位置设置比较简单,直接拖动或双击输入修改参数即可。

图5-187 3D位置和大小
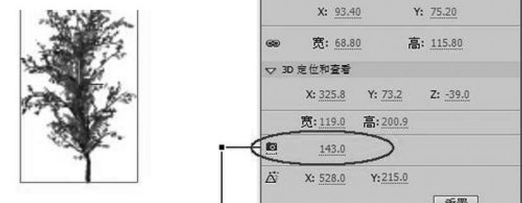
②【透视角度】通过修改透视角度,可以“放大或缩小”观察的范围,参数设置直接修改数值即可,如图5-188所示。

图5-188 透视角度设置
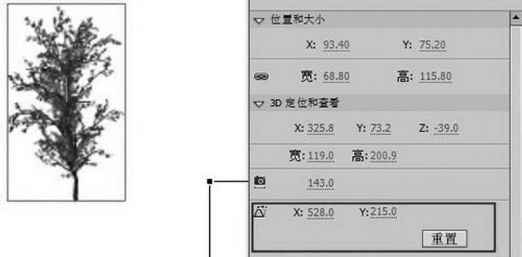
③消失点。通过修改消失点参数,可以模拟观察者的观察位置与地平线的关系等。直接修改X,Y的参数即可,如图5-189所示。

图5-189 消失点设置
(2)【影片剪辑】在新版本中的应用。
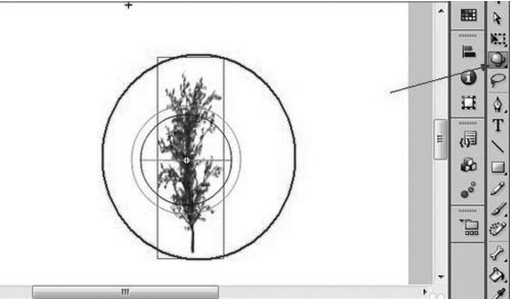
①使用3D进行变形操作,如图5-190所示。

图5-190 使用3D进行变形操作
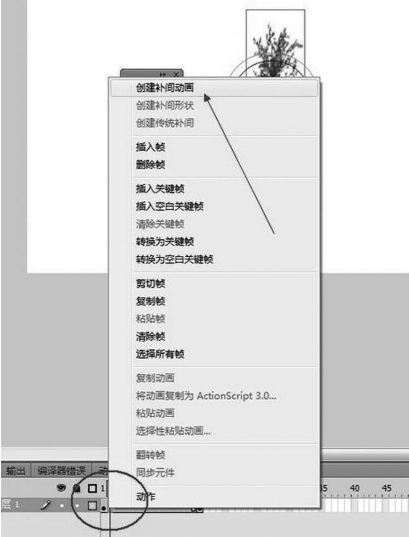
②【创建补间动画】由此可见,想要制作创建补间动画,必须要先将图形转为影片剪辑,而【图形】元件和【按钮】元件是不能制作创建补间动画的,如图5-191所示。

图5-191 创建补间动画
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




