【摘要】:图5-145传统补间动画时间轴的淡紫色背景实现补间动画的区域中,有一个实心箭头,如图5-146所示。图5-150实现补间形状动画时间轴上的实心箭头补间形状动画中的图形,必须是矢量图形,不能是元件,如图5-151所示。图5-152实现补间形状的矢量图形状变化3.补间动画制作好的补间动画,时间轴的背景色是淡蓝色的,如图5-153所示。图5-155可以直接设置运动轨迹的补间动画补间动画,实现的是物体的运动,如图5-156所示。
1.传统补间动画
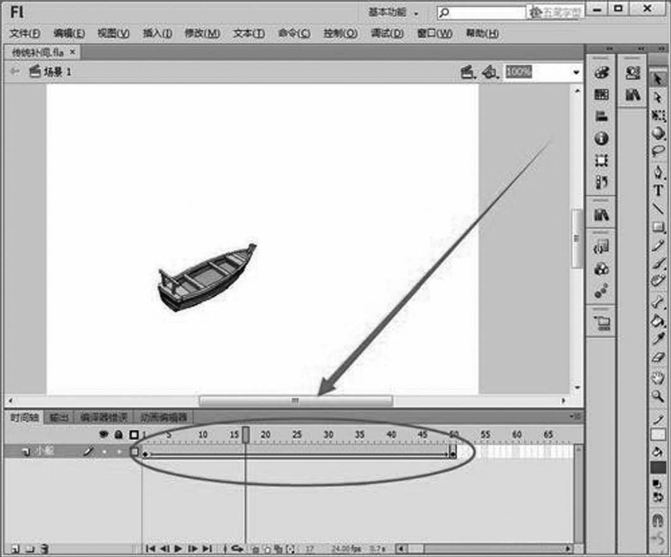
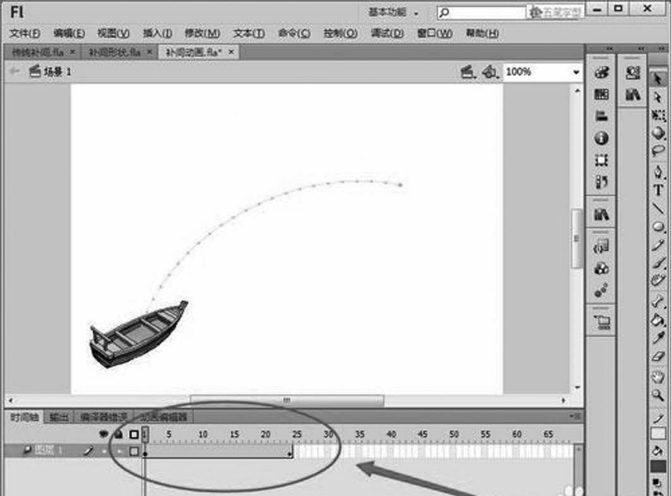
(1)创建好传统补间动画后,时间轴的背景色是淡紫色的,如图5-145所示。

图5-145 传统补间动画时间轴的淡紫色背景
(2)实现补间动画的区域中,有一个实心箭头,如图5-146所示。

图5-146 实现补间动画区域中的实心箭头
(3)传统补间动画中的图像,应该制作成元件,不能是矢量图形,如图5-147所示。

图5-147 将传统补间动画中的图像制作成元件
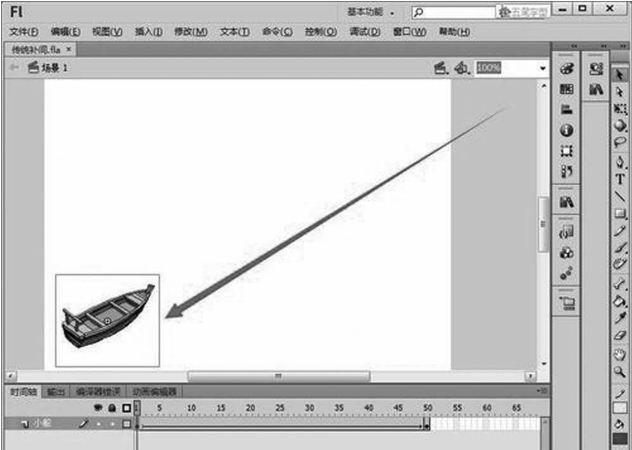
(4)传统补间,实现的是物体的运动,如图5-148所示。

图5-148 传统补间实现运动的物体
2.补间形状动画
(1)补间形状动画创建好后,它的时间轴的背景色是淡绿色的,如图5-149所示。

图5-149 补间形状动画时间轴的淡绿色背景
(2)实现补间形状动画的时间轴上,有一条实心箭头,如图5-150所示。

图5-150 实现补间形状动画时间轴上的实心箭头(https://www.xing528.com)
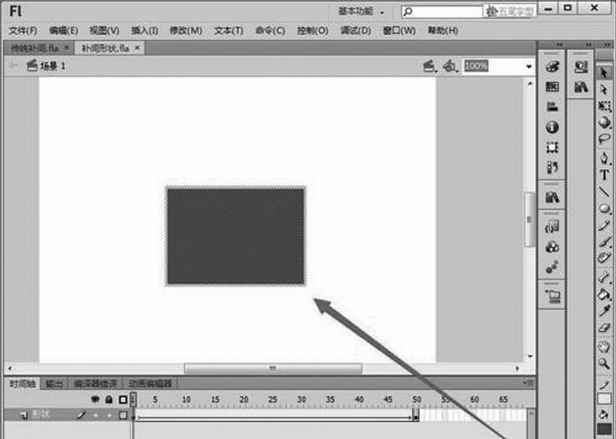
(3)补间形状动画中的图形,必须是矢量图形,不能是元件,如图5-151所示。

图5-151 补间形状动画中的矢量图形
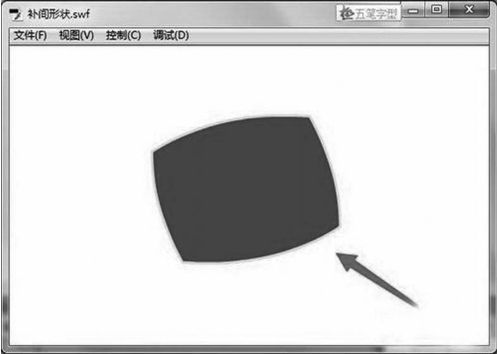
(4)补间形状实现的是矢量图形状的变化,如图5-152所示。

图5-152 实现补间形状的矢量图形状变化
3.补间动画
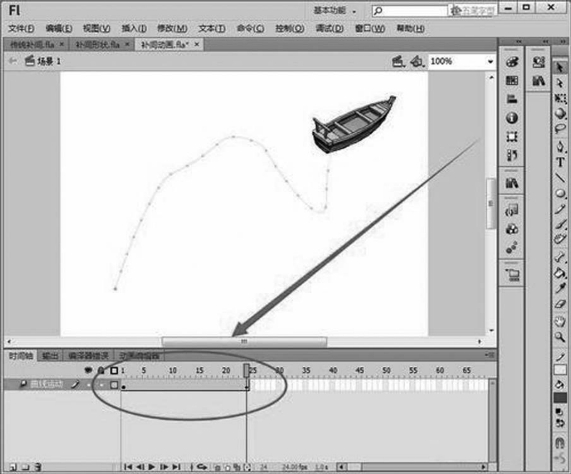
(1)制作好的补间动画,时间轴的背景色是淡蓝色的,如图5-153所示。

图5-153 补间动画时间轴的淡蓝色背景
(2)补间动画的时间轴上,是没有箭头的,如图5-154所示。

图5-154 补间动画没有箭头的时间轴
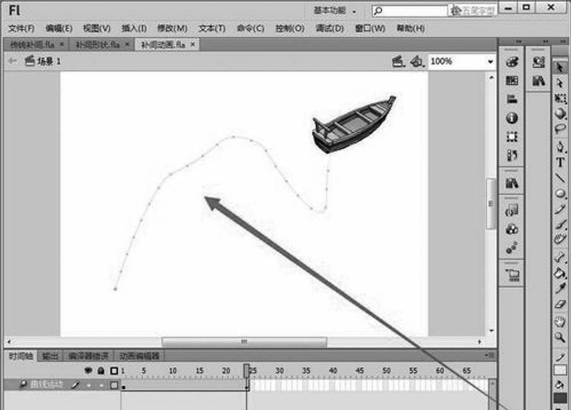
(3)制作的补间动画,可以直接设置运动轨迹,如图5-155所示。

图5-155 可以直接设置运动轨迹的补间动画
(4)补间动画,实现的是物体的运动,如图5-156所示。

图5-156 实现补间动画的物体运动
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




