5.3.10.1 传统补间动画的制作方法
(1)打开Flash,新建一个Action Script 3.0的文件。
(2)使用【矩形】工具,设置属性,然后在场景中绘制一个方形,如图5-118所示。

图5-118 【矩形】工具属性设置
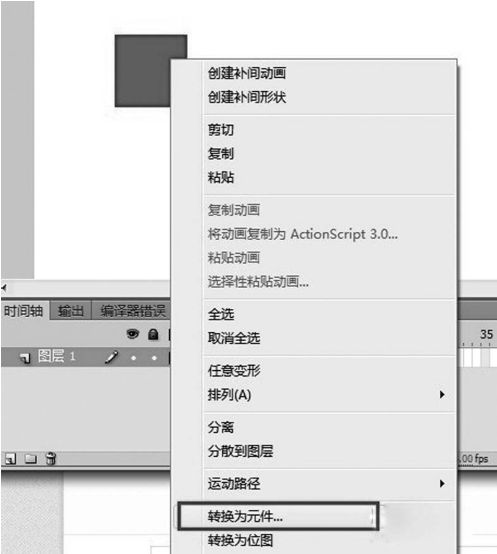
(3)选择绘制的方形,在方形上右击,选择【转换为元件】(或按快捷键F8),将绘制的方形转换为图形,如图5-119所示。

图5-119 将绘制的方形转换为图形
(4)如图5-120所示,在【转换原件】对话框中选择【图形】。元件名可以任意起名。

图5-120 在【转换原件】对话框中选择图形
(5)在第10帧处右击,选择【插入关键帧】(或者按快捷键F6),如图5-121所示。

图5-121 插入关键帧
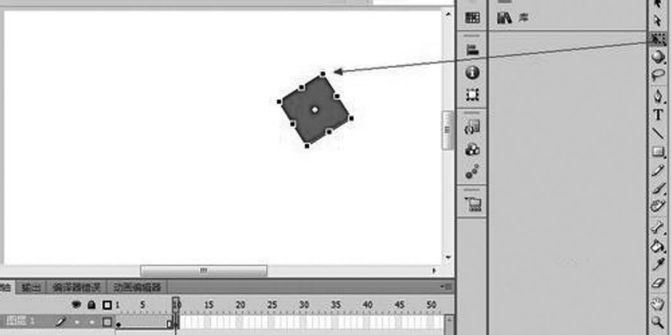
(6)在第10帧处选择方形,然后将其向右移动一些,然后选择【变形】工具(或者按快捷键Q),将方形转动一个角度,如图5-122所示。

图5-122 将方形转动一个角度
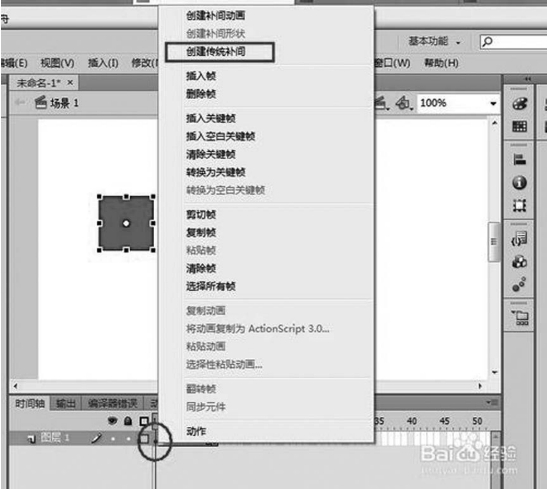
(7)选择第一帧,在第一帧上右击,选择【创建传统补间】动画,如图5-123所示。

图5-123 创建传统补间动画
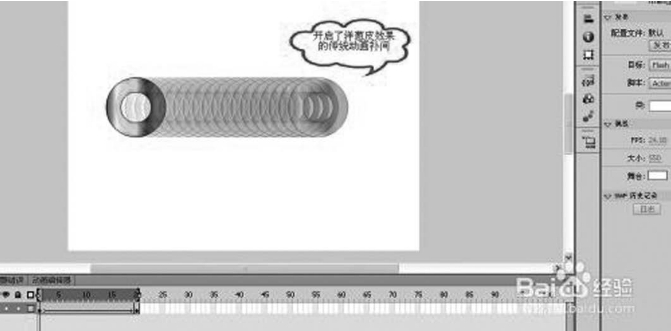
(8)此时已经为这个方形元件做了传统补间动画,可以打开【绘制纸外观】查看传统补间动画的运动过程,如图5-124所示。

图5-124 传统补间动画的运动过程
5.3.10.2 传统补间的应用
(1)应用于各种元件(可以是图片、矢量图形、按钮等等)的放大缩小、移动以及透明度改变。
(2)应用于元件的旋转、挤压变形动画的制作上(这里所说的挤压变形,是指通过变形工具对元件的宽度和长度进行的不规则改变,也就是长宽的非等比缩放。)。
(3)可以应用于元件的色调变化。
5.3.10.3 注意事项
(1)做传统补间动画,前后两个关键帧必须是同一个元件通过位移、旋转、缩放、或透明度改变或颜色改变得到的,如果前后两个关键帧不是同一个元件,那么传统补间将会出错。
(2)为确保传统补间的成功制作,务必要将制作的图形转换为元件(图形、按钮、影片剪辑)。虽然直接使用绘制对象也可以显示成功制作了传统补间动画,但很容易出错。
5.3.10.4 传统补间属性
补间也有其属性,前面讲过如何制作传统补间动画的制作,那么传统补间动画有什么属性,这些属性又能干什么呢,本节就来分析一下。
方法和步骤:
(1)打开Flash新建一个Action Script 3.0的文件。
(2)利用前面的方法在场景中制作一个小球移动的传统补间动画,如图5-125所示。

图5-125 制作一个小球移动的传统补间动画
(3)在最后一帧前的任何一帧上单击然后点开【属性】面板,可以看到补间动画的属性,如图5-126所示。

图5-126 补间动画属性面板
(4)看【缓动】这个属性主要实现动画的加速运动和减速运动,它后面的数值范围为-100~100,当为负数时做加速运动,当为正值时为减速运动。如果设置为0那么整个动画将以恒定的速度运动,如图5-127所示。

图5-127 动画的播放速度设置
(5)在【缓动】属性中还有一个很不错的功能,那就是【编辑缓动】,通过对缓动线条的调整,可以在一个传统补间动画上实现变速运动,如图5-128所示。

图5-128 缓动属性设置
(6)【旋转】属性比较简单,当使用旋转工具控制时无法做到精确旋转的圈数和方向时,就可以使用这里的属性来设置了,如图5-129所示。

图5-129 旋转属性设置(https://www.xing528.com)
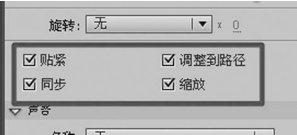
(7)剩下的四个选项的作用分别是,【贴紧】可以使用动画中的元件贴紧辅助线运动。【调整到路径】可以使用元件自身旋转的方向与路径一致,通常在引导线动画中使用。【同步】主要使用于对元件进行替换时的操作。【缩放】在动画运动过程中是否显示缩放,如果前后两个关键帧有缩放操作,但这个选项没有勾选,那么在运动过程中将不会体现缩放过程。这四个选项一般选择默认就可以。如图5-130所示。

图5-130 贴紧、调整到路径、同步、缩放设置
5.3.10.5 传统补间动画
这一节主要用前面讲解过的知识制作一只可以扇动翅膀的蝴蝶,在制作蝴蝶的过程中会用到【线条】工具、【圆形】工具和【矩形】工具,动画方面主要使用了【传统补间动画】,下面开始蝴蝶扇动翅膀的动画制作,如图5-131所示。

图5-131 蝴蝶扇动翅膀的动画制作
方法和步骤:
(1)打开Flash新建一个Action Script 3.0的文件。
(2)利用【矩形】工具、【圆形】工具和【直线】工具在场景中绘制蝴蝶的一半翅膀,如图5-132所示。

图5-132 绘制蝴蝶的一半翅膀
(3)选择翅膀图形,按F8键将其转为图形元件,如图5-133所示。

图5-133 将其转为图形元件
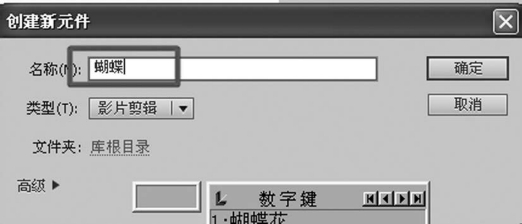
(4)按Ctrl+F8新建一个影片剪辑起名为蝴蝶,如图5-134所示。

图5-134 新建一个影片剪辑
(5)按Ctrl+L打开库,从库中将翅膀左拖入场景中合适位置,如图5-135所示。

图5-135 从库中将翅膀左拖入场景中合适位置
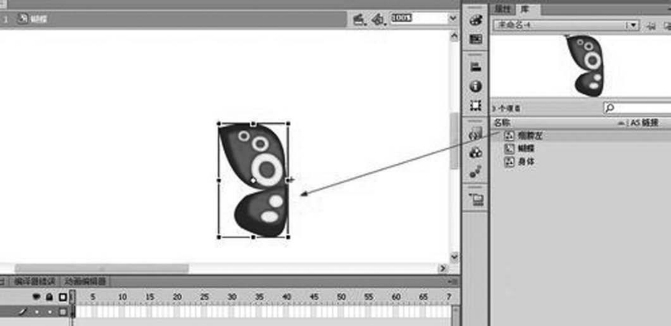
(6)新建一个图层,然后再从库中拖一个翅膀左元件到场景中,并执行【修改】→【变形】→【水平翻转】,如图5-136所示。

图5-136 翅膀左元件设置
(7)再新建一层,然后从库中拖入事先做好的蝴蝶身体部分,然后给三个层分别起名,如图5-137所示。

图5-137 蝴蝶身体部分设置
(8)分别选择两个翅膀,按Q键打开变形工具,将它们的中心点移动到身体上,如图5-138所示。

图5-138 将两翅膀的中心点移动到身体上
(9)选择身体层的第20帧然后按F5【插入帧】,选择左翅和右翅层的第20帧按F6键【插入关键帧】,如图5-139所示。

图5-139 插入关键帧
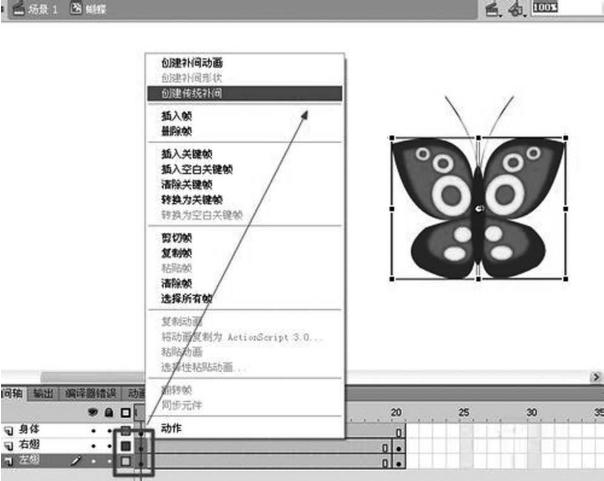
(10)选择两个翅膀所在层的第一帧右击【创建传统补间】动画,如图5-140所示。

图5-140 创建传统补间动画
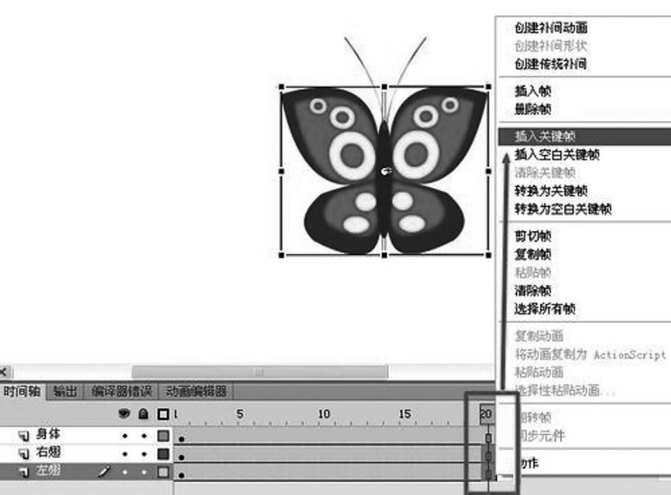
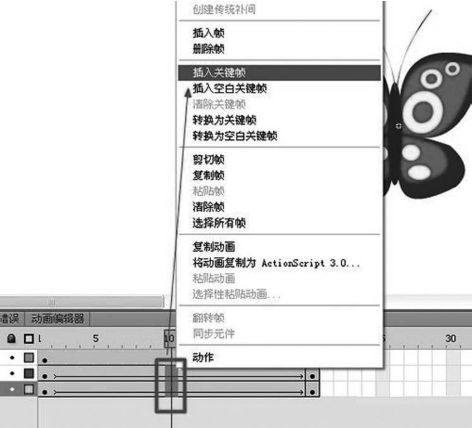
(11)选择两个翅膀所在层的第10帧,按F6键【插入关键帧】,如图5-141所示。

图5-141 插入关键帧
(12)分别调整左右翅膀的形状如图5-142所示。

图5-142 调整左右翅膀的形状
(13)回到主场景,从库中将蝴蝶元件拖入场景中放在合适位置,如图5-143,然后按Ctrl+Enter键测试,这样一只扇动翅膀的蝴蝶就做成了。

图5-143 扇动翅膀测试
(14)当然如果你觉得身体太死板,也可以让身体做小范围的运动。最终效果如图5-144所示。

图5-144 让身体做小范围的运动
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




