【摘要】:前面讲了做补间动画以及由补间动画引申出来的一些问题,那么有人可能会觉得,导入一张图片,再把图片打散,那是不是也可以制作形状补间动画呢?图5-110新建Action Script 3.0文件从菜单→→,如图5-111所示。图5-113将图片打散图5-114插入一个空白关键帧并导入一张图片到第10帧将此图片打散,如图5-115所示。由此可见,对打散的图片不要试图做形状补间动画。
前面讲了做补间动画以及由补间动画引申出来的一些问题,那么有人可能会觉得,导入一张图片,再把图片打散,那是不是也可以制作形状补间动画呢?下面就来试一试,看看效果。
方法和步骤:
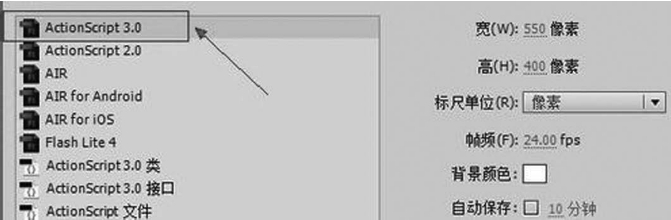
(1)打开Flash CS6新建一个Action Script 3.0文件,如图5-110所示。

图5-110 新建Action Script 3.0文件
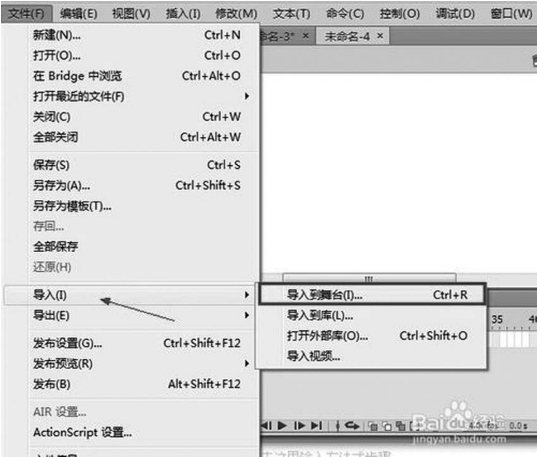
(2)从【文件】菜单→【导入】→【导入到舞台】(快捷键Ctrl+R),如图5-111所示。

图5-111 导入到舞台
(3)在场景中使用【变形】工具(快捷键Q)调整大小,如图5-112所示。

图5-112 使用变形工具调整大小
(4)然后将图片打散,如图5-113所示。
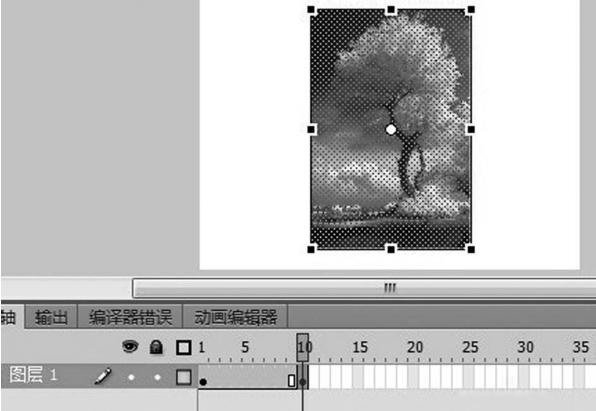
(5)在第10帧插入一个空白关键帧,然后再按Ctrl+R导入一张图片到第10帧,如图5-114所示。
 (https://www.xing528.com)
(https://www.xing528.com)
图5-113 将图片打散

图5-114 插入一个空白关键帧并导入一张图片到第10帧
(6)将此图片打散,如图5-115所示。

图5-115 将图片打散
(7)选择第1帧,右击【创建形状补间】动画,如图5-116所示。

图5-116 创建形状补间动画
(8)此时可以看到,虽然时间轴上也成功显示了绿色背景的箭头,但打开【绘制纸外观轮廓】可以看到,没有什么形状变化,即使有变化,也只是类似加了个屏蔽而已,图片的内容是不会发生变化的,如图5-117所示。由此可见,对打散的图片不要试图做形状补间动画。

图5-117 绘制纸外观轮廓
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




