Flash的【贴紧】设置是很多新手忽略的一个功能,其实这个功能使用得当,结合辅助线等,可以很方便地定位图形的位置,防止出现误操作,对于提高的工作效率有很大帮助。下面就详细讲解一下【贴紧】的相关功能设置。
方法和步骤:
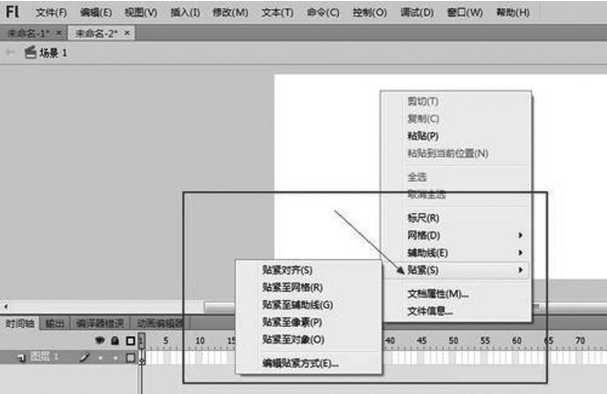
(1)可以通过【视图】菜单或场景中的右键菜单来快捷打开【贴紧】菜单选项,如图5-62所示。

图5-62 贴紧菜单选项
2.【贴紧】对齐
此功能主是当在移动一个图形或元件靠近另一个元件时,会在其轮廓线上出现对齐的参考线,如图5-63所示,若不勾选些功能,则此参考线不显示。

图5-63 贴紧对齐
3.贴紧至网格
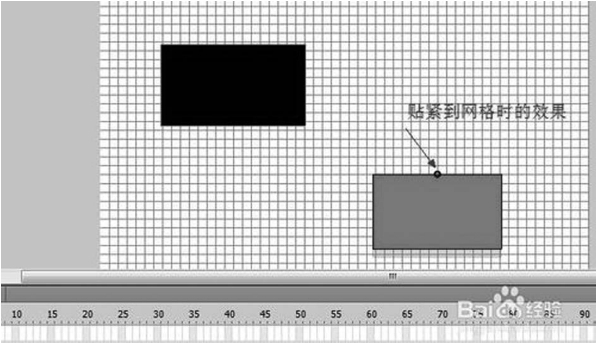
使用此功能,首先要在场景上显示网格,显示出网格后,在移动一个图形时,这个图形会紧贴网格进行移动,可以方便地实现对图形水平或垂直方向上的移动,如图5-64所示,这里还要注意一个小窍门,就是在移动图形时,以图形的哪一边为参考时,就要将鼠标放在图形的那一侧按住鼠标右键进行移动,否则看不出贴紧效果。

图5-64 贴紧至网格
4
.贴紧至辅助线
要贴紧至辅助线就要先打开【标尺】功能拖出辅助线,然后移动图形贴紧辅助线,在移动图形时,注意鼠标在图形上的位置。如果单击【图形靠上】,则图形上边轮廓贴紧辅助线,如果鼠标位置居中移动图形时,则图形中心会吸附到辅助线上。鼠标按住图形右侧移动图形,则图形右边轮廓会吸附到辅助线上。图5-65所示是鼠标按住图形的上半部分移动图形时,图形上边吸附到辅助线。(https://www.xing528.com)

图5-65 贴紧至辅助线
5.贴紧至像素
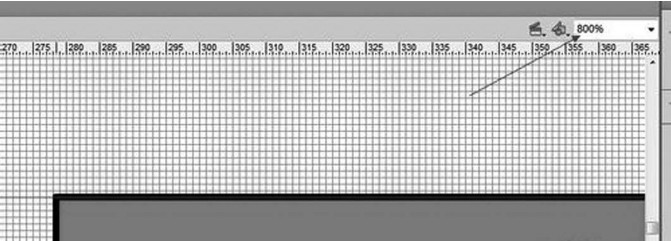
选择了贴紧至像素时,将场景放大到400%以上,场景中会出现像素网格,此时在移动图形时,图形会自动贴紧这些像素进行移动,效果与贴紧至网格类似,如图5-66所示。

图5-66 贴紧至像素
6.贴紧至对象
选择贴紧至对象时,当移动一个图形靠近另一个图形时,会显示出吸附点,并吸附到另一个图形上,以防止图形碰撞,如图5-67所示。

图5-67 贴紧至对象
7.贴紧各类参数设置
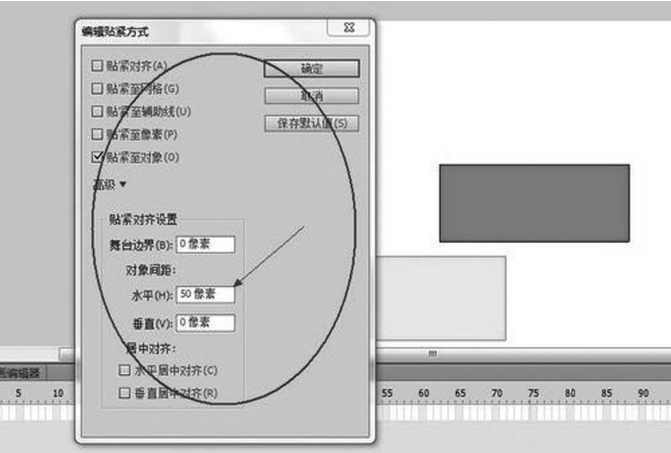
通过更改贴紧方式参数,可以实现一个图形沿另一个图形轮廓一定像素位置移动,从而精确控制两个图形间的距离,在使用上也是比较灵活的,如图5-68所示。

图5-68 贴紧各类参数设置
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




