1.制作外壳效果
1)在Photoshop中,执行“文件”→“新建”(快捷键为〈Ctrl+N〉)命令,创建一大小为1024×852像素,分辨率为72像素/英寸,颜色为白色,模式为RGB的文档。
2)在“路径”面板下方单击“创建新路径”按钮 ,然后在新建的区域中,制作出手机外形的路径,此时的“路径”面板如图11-135所示。
,然后在新建的区域中,制作出手机外形的路径,此时的“路径”面板如图11-135所示。
3)在工具箱中单击路径选择工具 ,单击并拖动鼠标,选择整个手机外形路径,然后在工具属性栏中单击“重叠形状区域除外”按钮,效果如图11-136所示。
,单击并拖动鼠标,选择整个手机外形路径,然后在工具属性栏中单击“重叠形状区域除外”按钮,效果如图11-136所示。

图11-135 手机路径面板图

图11-136 重叠后效果
4)按住〈Ctrl〉键,单击“路径”面板中的“路径1”,将其转化为选区。在“图层”面板中新建一图层并命名为“上轮廓”,将前景色的颜色值设置为d3d3c7,按〈Alt+Delete〉快捷键在本图层中填充选区,效果如图11-137所示。
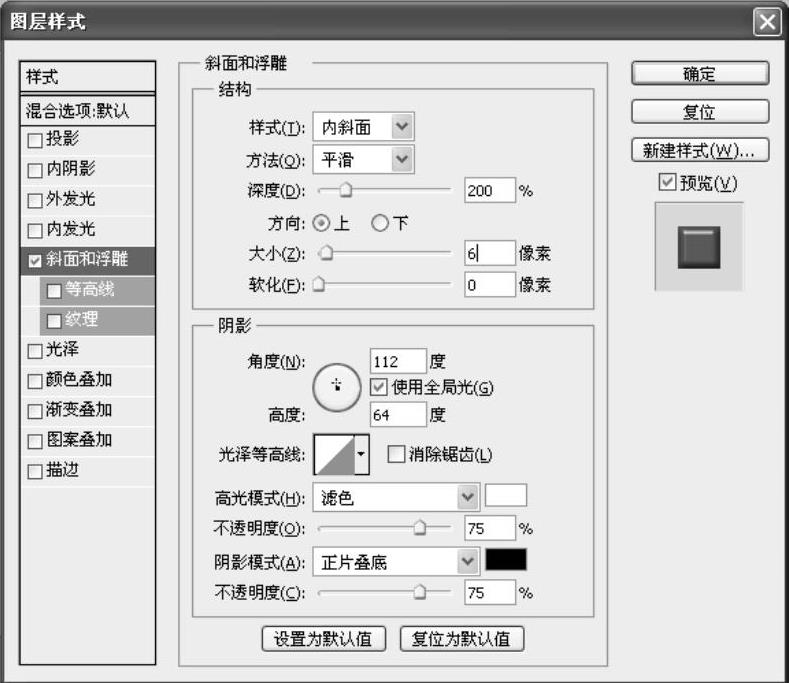
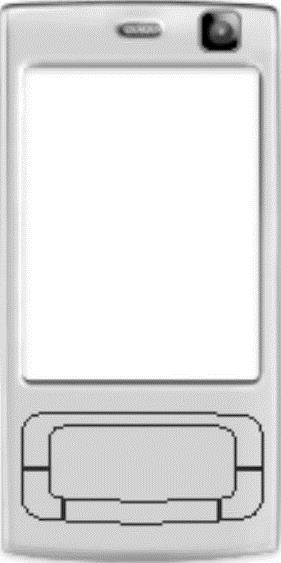
5)在“图层”面板中,双击“上轮廓”图层右侧空白处,在弹出的“图层样式”对话框中,单击“斜面和浮雕”复选框,将“结构”选项组下的“深度”设为200%,“大小”设为6像素,其他参数设置如图11-138所示。设置后的效果如图11-139所示。

图11-137 转化为选区填充后效果

图11-138 “图层样式”设置
6)在“图层”面板中新建一个图层,并将其命名为“听筒”,将这一图层放置在“上轮廓”图层的下方。
7)在工具箱中单击矩形选框工具 ,在属性栏中单击“填充像素”按钮
,在属性栏中单击“填充像素”按钮 ,在手机听筒位置上填充为与手机机身相同颜色,填充后的效果如图11-140所示。
,在手机听筒位置上填充为与手机机身相同颜色,填充后的效果如图11-140所示。

图11-139 设置浮雕后的效果

图11-140 绘制听筒后效果
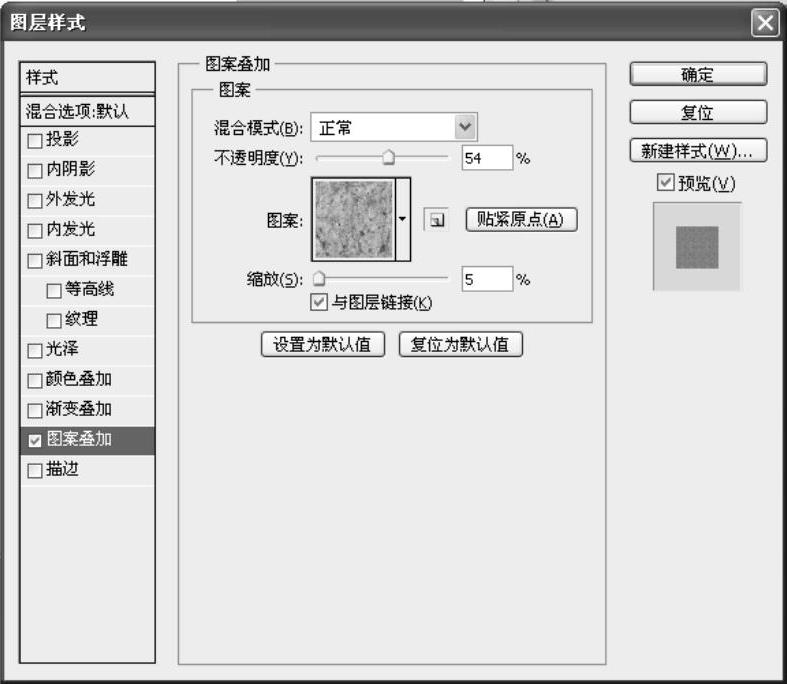
8)双击“听筒”图层,在弹出的“图层样式”对话框中,单击“图案叠加”复选框,单击“点按可打开‘图案’拾色器”下拉按钮,在弹出的对话框中继续单击右上角的小三角,在弹出的菜单中选择“灰度纸”命令,将其追加到图案面板中。单击“图案”选项选择“纤维纸”样式,另外将“不透明度”设置为54%,“缩放”设置为5,如图11-141所示,形成效果如图11-142所示。

图11-141 “图案叠加”图层样式的设置

图11-142 听筒设置图案叠加后效果
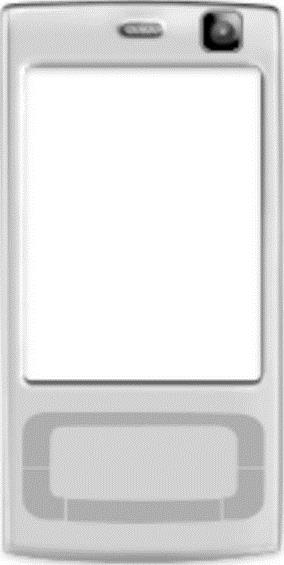
9)将“上轮廓”图层和“听筒”图层合并为“上轮廓”图层,在工具箱中单击减淡工具 ,绘制出手机上部及侧面的高光部分,如图11-143所示。
,绘制出手机上部及侧面的高光部分,如图11-143所示。
10)在“路径”面板下方单击“创建新路径”按钮,创建一条名为“路径2”的路径,然后在新建的区域中,制作出手机摄像头的路径,如图11-144所示。
11)按住〈Ctrl〉键并单击“路径”面板中“路径2”的缩略图,将其转化为选区。在“图层“面板中,新建一图层,并命名为“摄像头”,将选区填充为黑色。
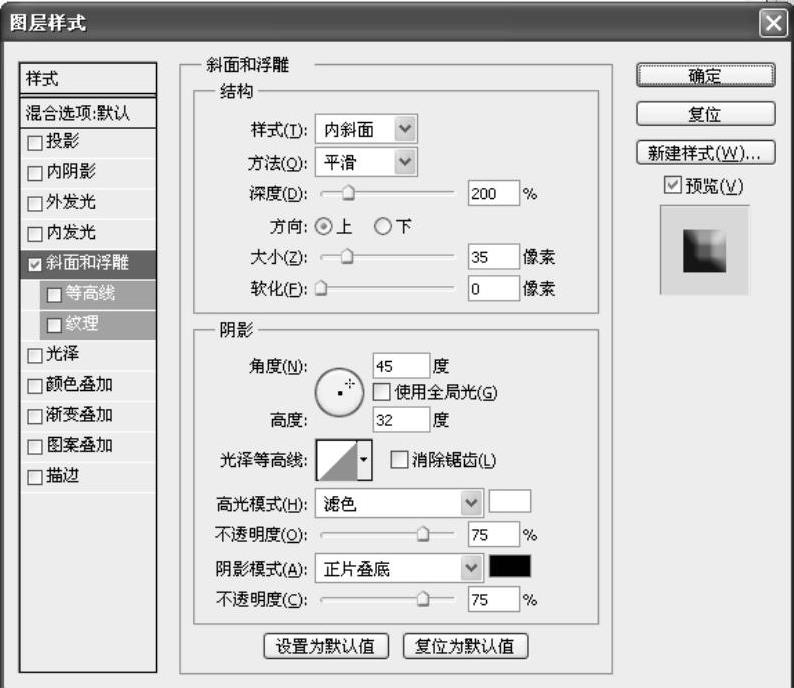
12)单击“摄像头”图层右侧空白区,在弹出的“图层样式”对话框中,单击“斜面和浮雕”复选框,将“结构”选项组下的“深度”设为200%,“大小”设为35像素,其他参数设置如图11-145所示。设置后的效果如图11-146所示。

图11-143 设置浮雕后的效果

图11-144 摄像头路径

图11-145 “斜面与浮雕”图层样式的设置
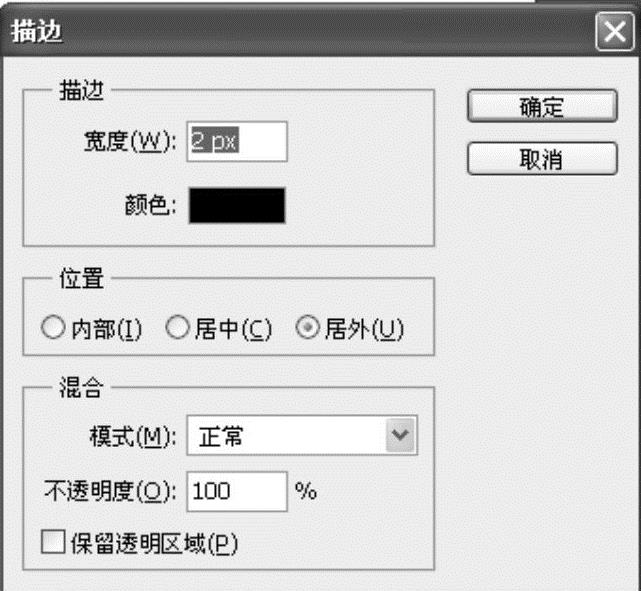
13)新建一图层并命名为“摄像头轮廓”,按住〈Ctrl〉键单击“路径”面板中的“路径2”使之转化为选区。在刚创建的图层中,执行“编辑”→“描边”命令,在弹出的对话框中设置“宽度”为2像素,“颜色”为黑色,“位置”为“居外”,如图11-147所示。单击“确定”按钮后描边效果如图11-148所示。

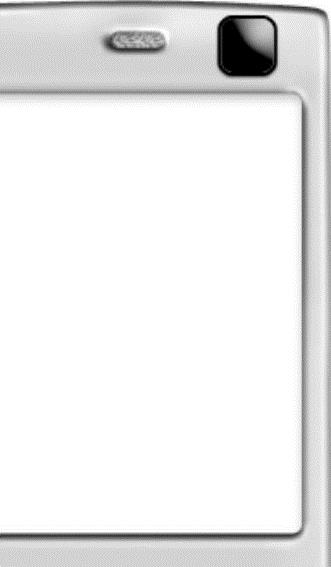
图11-146 摄像头效果

图11-147 “描边”图层样式的设置

图11-148 描边效果
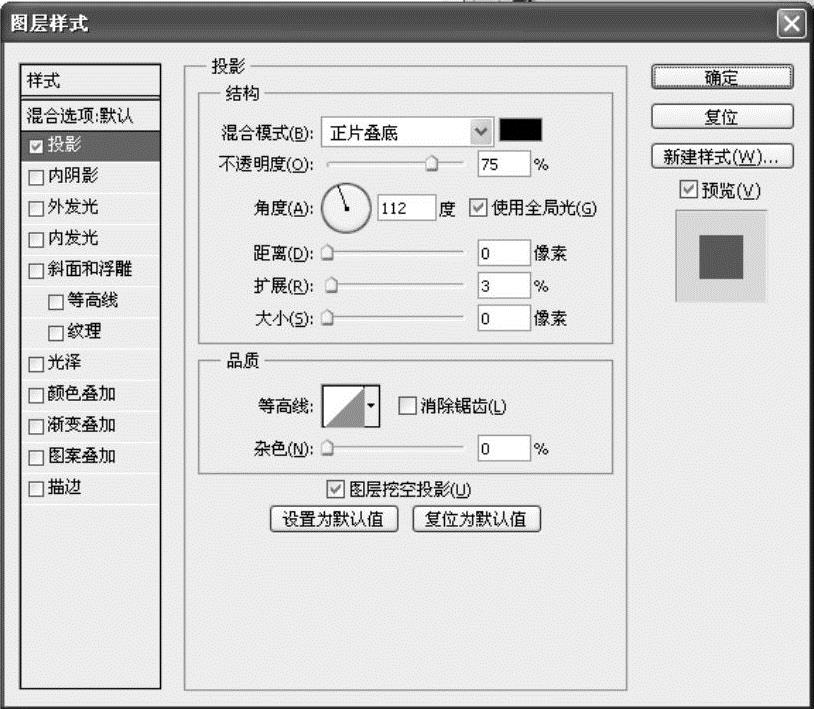
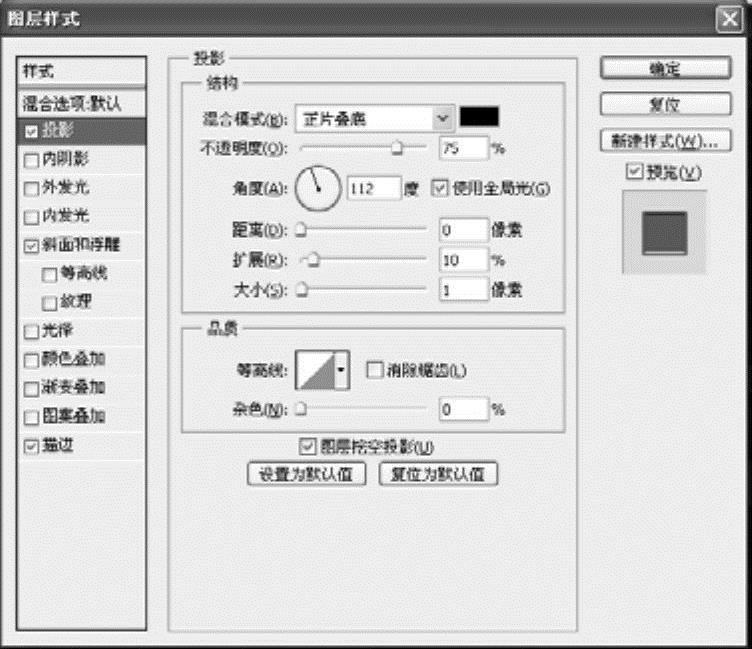
14)双击“摄像头轮廓”图层右侧空白区,在弹出的“图层样式”对话框中,单击“投影”复选框,并设置其参数,如图11-149所示。
注意:当调整“投影”对话框中的角度时,会发现“摄像头”的高光区域也发生了变化,这是因为使用了“全局光”,如果不想让“摄像头”高光区域角度发生变化,则调出“摄像头”图层的“图层样式”对话框,将里面的“斜面与浮雕”效果中的“使用全局光”复选框去掉即可。
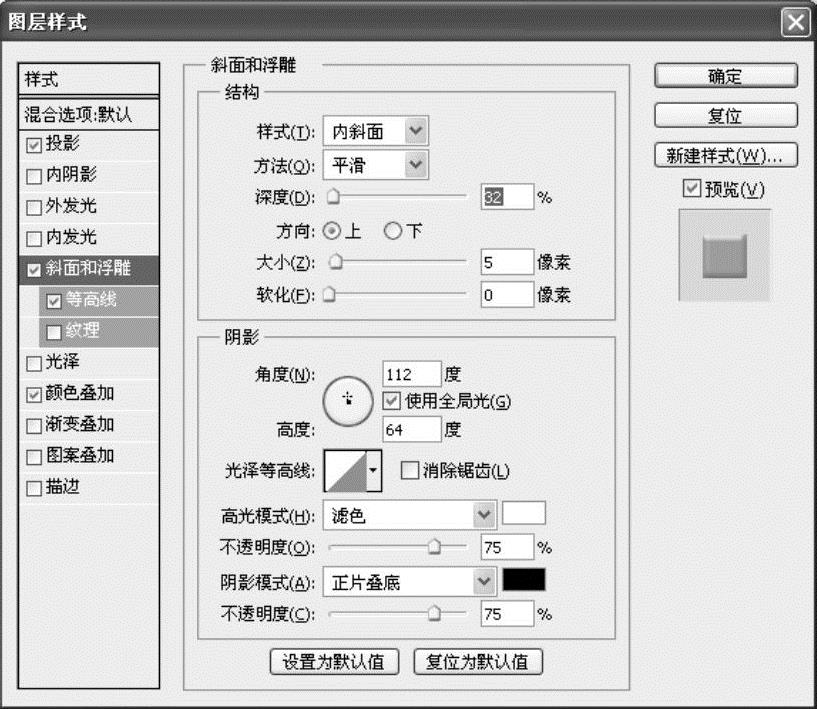
15)继续单击“斜面和浮雕”复选框,具体参数设置如图11-150所示。

图11-149 “投影”图层样式的设置

图11-150 “斜面与浮雕”图层样式的设置
16)单击“等高线”复选框,设置其范围为50%。
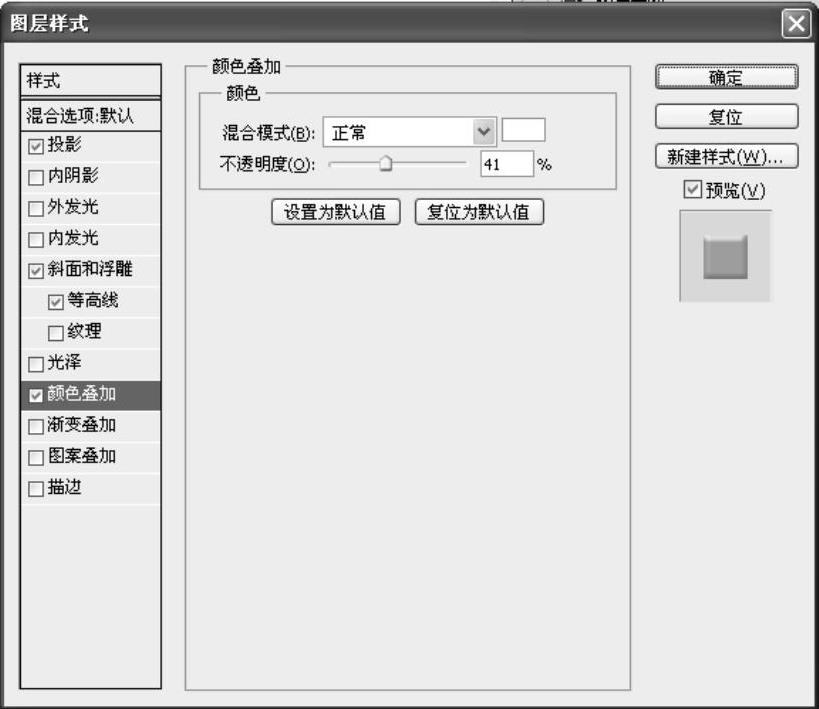
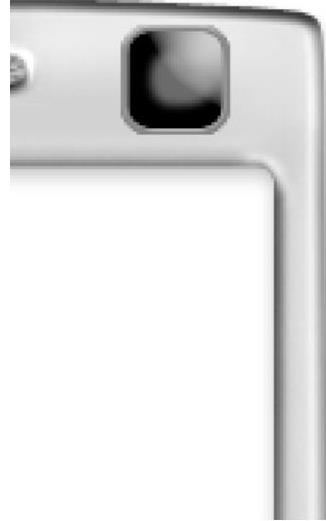
17)单击“颜色叠加”复选框,设置其“不透明度”为41%,颜色为白色,如图11-151所示。设置后的效果如图11-152所示。

图11-151 “颜色叠加”图层样式的设置

图11-152 设置完成后效果
18)在“图层”面板中新建一个图层,将其命名为“摄像头高光”,设置前景色为灰色(b7b7b7)。单击画笔工具 ,将其样式设置为柔边,10像素,0%的硬度及45%的不透明度。在摄像头的中心位置进行涂抹,效果如图11-153所示。
,将其样式设置为柔边,10像素,0%的硬度及45%的不透明度。在摄像头的中心位置进行涂抹,效果如图11-153所示。
19)在“图层”面板中新建一个图层,将其命名为“高光轮廓”。在工具箱中单击椭圆工具 ,按住〈Shift〉键在摄像头的下方绘制一个正圆形图案,如图11-154所示。
,按住〈Shift〉键在摄像头的下方绘制一个正圆形图案,如图11-154所示。
20)按照步骤14~17的方法制作出小方框的效果,并调整其大小,放置在摄像头上方的中心处,如图11-155所示。
21)按〈Shift〉键选择除“背景”图层以外的所有图层,再按〈Ctrl+G〉快捷键将这些图层放置在一个图层组内,并将该图层组命名为“上轮廓”。

图11-153 涂抹效果

图11-154 绘制的圆形图案

图11-155 调整后效果
2.制作按键效果
1)在“路径”面板下方单击“创建新路径”按钮 ,创建一条名为“路径3”的路径,然后在新建的区域中,制作出手机下面按键部分的路径,此路径效果如图11-156所示。
,创建一条名为“路径3”的路径,然后在新建的区域中,制作出手机下面按键部分的路径,此路径效果如图11-156所示。
2)在“图层”面板中新建一图层,并命名为“按键”。回到“路径”面板中,按住〈Ctrl〉键单击“路径3”的缩略图,将路径转化为选区,设置前景色为灰色(aeaeae),按下〈Alt+Delete〉快捷键对其进行填充,效果如图11-157所示。

图11-156 绘制的路径效果

图11-157 填充后效果
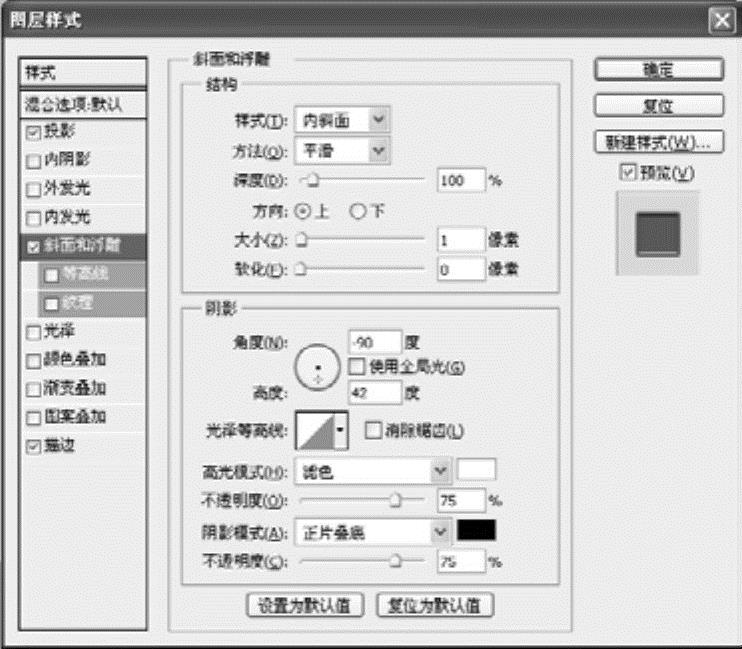
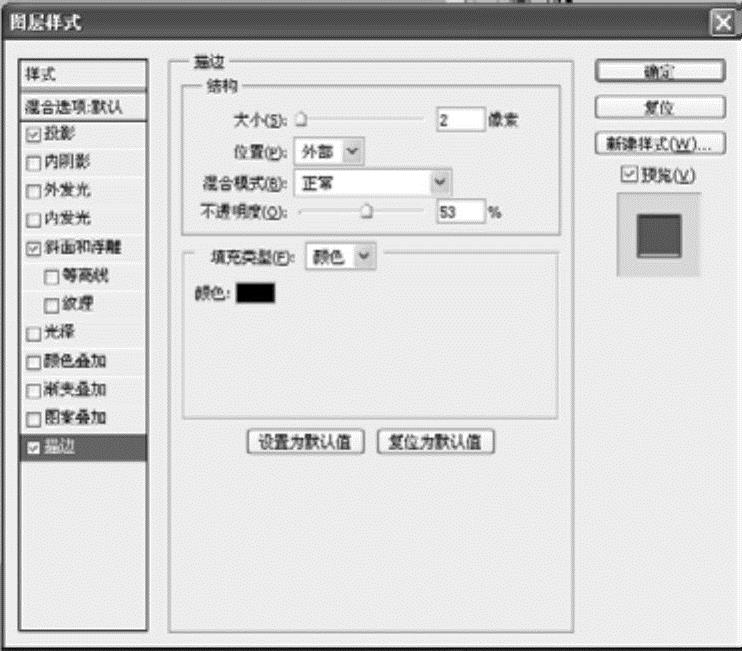
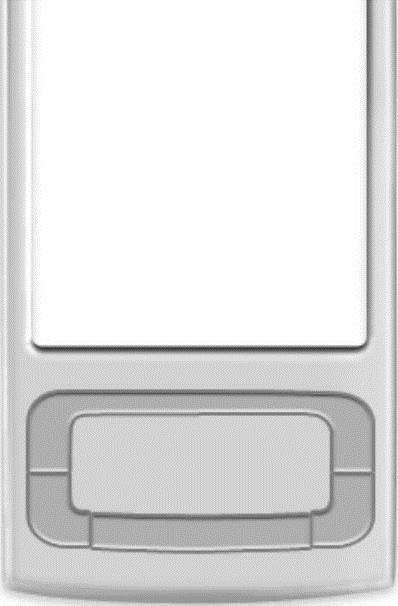
3)双击“按键”图层右侧空白处,在弹出的“图层样式”对话框中,依次设置“投影”、“斜面和浮雕”和“描边”3种图层样式,具体参数设置如图11-158~图11-160所示。设置后的效果如图11-161所示。

图11-158 “投影”图层样式的设置

图11-159 “斜面与浮雕”图层样式的设置

图11-160 “描边”图层样式的设置
 (https://www.xing528.com)
(https://www.xing528.com)
图11-161 设置图层样式后的效果
4)新建一图层,命名为“按键1”,将其与“按键”图层合并。然后在工具箱中单击减淡工具 ,画出按键部分的高光部分,如图11-162所示。
,画出按键部分的高光部分,如图11-162所示。
5)按照上述的方法制作出手机的导航键,如图11-163所示。
6)在工具箱中单击画笔工具 ,使用不同的样式,设定不同的颜色(具体可自行设定),绘制按键符及导航键上面的符号,如图11-164所示。
,使用不同的样式,设定不同的颜色(具体可自行设定),绘制按键符及导航键上面的符号,如图11-164所示。

图11-162 高光后的按键效果

图11-163 导航键效果

图11-164 按键符效果
7)在Photoshop中,打开素材图片“屏幕.jpg”,将其拖动到案例画布中,并将所在图层命名为“屏幕”,然后移至“上轮廓”图层组的下方,效果如图11-165所示。
8)新建一图层,并命名为“时间”,将其移至“屏幕”图层的上方。设置前景色为绿色(82973f),利用矩形工具 ,在属性栏中单击“填充图像”按钮
,在属性栏中单击“填充图像”按钮 ,在屏幕的上方绘制一矩形图形,并利用横排文字工具
,在屏幕的上方绘制一矩形图形,并利用横排文字工具 ,在其上面输入白色的时间文字,如图11-166所示。
,在其上面输入白色的时间文字,如图11-166所示。
9)在工具箱中单击横排文字工具 ,在机身左上角注明手机品牌号和型号。接下来在屏幕的下方写上“功能表”和“联系人”字样,并设置所在图层的图层样式为“投影”和“描边”效果,最终形成如图11-167所示效果。
,在机身左上角注明手机品牌号和型号。接下来在屏幕的下方写上“功能表”和“联系人”字样,并设置所在图层的图层样式为“投影”和“描边”效果,最终形成如图11-167所示效果。
10)按住〈Shift〉键,选择除“背景”图层外的所有图层,按〈Ctrl+G〉快捷键进行组合,并重新命名为“手机盖”。

图11-165 置入屏幕图像后效果

图11-166 写入时间的效果

图11-167 整体效果
3.制作下拉键盘效果
1)在“路径”面板下方单击“创建新路径”按钮 ,创建一条名为“路径4”的路径,然后在新建的区域中,制作出手机底部的路径,效果如图11-168所示。
,创建一条名为“路径4”的路径,然后在新建的区域中,制作出手机底部的路径,效果如图11-168所示。
2)新建一图层,并命名为“底座”,将其移至“手机盖”图层组的下方。回到“路径”面板中,按住〈Ctrl〉键,将路径转化为选区,设置前景色为灰色(d3d3c7),按〈Alt+Delete〉快捷键将其填充到本图层中,如图11-169所示。
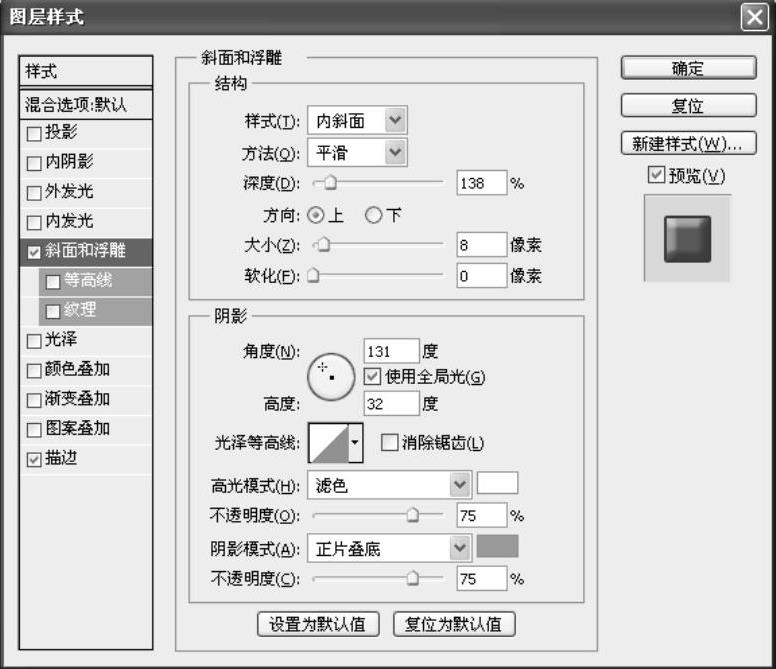
3)双击“底座”图层右侧空白处,在弹出的“图层样式”对话框中,单击“斜面和浮雕”复选框,具体参数设置如图11-170所示。然后在工具箱中单击画笔工具 ,绘制两侧的滑道槽,效果如图11-171所示。
,绘制两侧的滑道槽,效果如图11-171所示。
注意:如果无法很好地调整新路径,可以将“手机盖”图层组暂时隐藏起来。

图11-168 底座路径效果

图11-169 填充后效果

图11-170 “斜面与浮雕”效果设置
4)在“路径”面板下方单击“创建新路径”按钮 ,创建一条名为“路径5”的路径,然后在新建的区域中,制作手机底部的数字按键部分的路径,效果如图11-172所示。
,创建一条名为“路径5”的路径,然后在新建的区域中,制作手机底部的数字按键部分的路径,效果如图11-172所示。

图11-171 滑道槽效果

图11-172 按键路径效果
5)在“图层”面板中新建一个图层,并命名为“按键外观”,将其放置在“底座”图层上方。按〈Ctrl〉键将“路径5”转化为选区,并设置前景色为灰色,填充至本图层中。
6)在工具箱中单击加深工具 ,画出手机键盘上部的高光区域,如图11-173所示。
,画出手机键盘上部的高光区域,如图11-173所示。
7)在“路径”面板下方单击“创建新路径”按钮 ,创建一条名为“路径6”的路径,然后在新建的区域中,制作出手机键盘部分,效果如图11-174所示。
,创建一条名为“路径6”的路径,然后在新建的区域中,制作出手机键盘部分,效果如图11-174所示。

图11-173 按键外观1

图11-174 键盘路径
8)在“图层”面板中新建一个图层,并命名为“键盘”,将其放置在“按键外观”图层上方。按〈Ctrl〉键将“路径6”转化为选区,并设置前景色为深灰色(a3a1a1),填充至本图层中。
9)双击“图层”面板中“键盘”图层右侧空白处,在弹出的“图层样式”对话框中,添加“斜面与浮雕”和“描边”图层样式。“斜面与浮雕”图层样式设置如图11-175所示;在“描边”图层样式中设置“大小”为2像素,“位置”为“外部”,“颜色”为黑色,最终效果如图11-176所示。

图11-175 “斜面与浮雕”图层样式设置

图11-176 键盘外观2
10)在“路径”面板下方单击“创建新路径”按钮 ,创建一条名为“路径7”路径,然后在新建的区域中,制作出手机键盘的分隔线部分,效果如图11-177所示。
,创建一条名为“路径7”路径,然后在新建的区域中,制作出手机键盘的分隔线部分,效果如图11-177所示。
11)在“图层”面板中新建一个图层,将其命名为“分割线”,设置画笔“大小”为2像素,“不透明度”为100%的硬画笔。右击“路径7”缩略图,在弹出的菜单中选择“描边路径”命令,形成如图11-178所示效果。

图11-177 键盘分隔线效果

图11-178 描边分割线效果
12)在工具箱中单击减淡工具 ,单击“键盘”图层,制作各个按键的高光部分,效果如图11-179所示。
,单击“键盘”图层,制作各个按键的高光部分,效果如图11-179所示。
13)选择文字工具 及画笔工具
及画笔工具 ,制作出各个手机按键符号,最终形成的整体效果如图11-180所示。
,制作出各个手机按键符号,最终形成的整体效果如图11-180所示。

图11-179 高光后效果

图11-180 添加数字后整体效果
14)按住〈Shift〉键,选择除“背景”图层和“手机盖”图层组外的所有图层,按〈Ctrl+G〉快捷键进行组合,并将该图层组重新命名为“整体底座”。
4.制作展示效果
1)分别右击“整体底座”图层组和“手机盖”图层组,在弹出的菜单中选择“复制组”命令,得到复制的“整体底座副本”图层组和“手机盖副本”图层组。
2)按住〈Ctrl〉键依次单击两个副本图层组,使之都处于选中状态。接下来右击图层组,在弹出的菜单中选择“合并图层”命令,将图层组合并成名为“手机盖副本”的图层,如图11-181所示。
3)对“手机盖副本”图层的手机图像执行“编辑”→“变换”→“垂直翻转”命令,并适当调整其位置,效果如图11-182所示。
4)单击“图层”面板下方的“添加蒙版”按钮 ,为“手机盖副本”图层添加图层蒙版。设置前景色为白色,背景色为黑色,使用渐变工具
,为“手机盖副本”图层添加图层蒙版。设置前景色为白色,背景色为黑色,使用渐变工具 ,选择渐变方式为“前景色到背景色渐变”对蒙版进行自上而下的线性渐变填充,此时的“图层”面板如图11-183所示,效果如图11-184所示。
,选择渐变方式为“前景色到背景色渐变”对蒙版进行自上而下的线性渐变填充,此时的“图层”面板如图11-183所示,效果如图11-184所示。

图11-181 合并后“图层”面板

图11-182 翻转后的效果

图11-183 添加蒙版后“图层”面板

图11-184 使用蒙版后效果
5)选择渐变工具 ,设置渐变颜色为浅蓝(0e48cd)到深蓝(190e6d),渐变方式为“径向渐变”
,设置渐变颜色为浅蓝(0e48cd)到深蓝(190e6d),渐变方式为“径向渐变” ,并以此对“背景”图层进行填充,效果如图11-185所示。最后在画面底部绘制一矩形选区,并将其填充为深蓝色(190e6d),最终效果如图11-134所示。
,并以此对“背景”图层进行填充,效果如图11-185所示。最后在画面底部绘制一矩形选区,并将其填充为深蓝色(190e6d),最终效果如图11-134所示。

图11-185 最终效果图
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




