(1)启动Flash,新建一个Flash文档。
(2)重命名图层名称为“背景”。在时间轴面板中选中“背景”图层的第1帧,选择【文件】|【导入】|【导入到舞台】命令,将素材文件“701.jpg”导入到舞台中,第50帧处插入帧。
(3)新建图层,并重命名图层名称为“文本”。选择“文本工具”,设置字体为“黑体”,大小为“80”,颜色为“白色”,在时间轴面板中选中“文本”图层的第10帧,在舞台中输入文本“仰”,适当调整文本位置。
(4)在时间轴面板中选中“文本”图层的第20帧,按【F6】键插入关键帧,在舞台中输入文本“望”,适当调整文本位置。
(5)用相同的方法在“文本”图层的第30帧上插入关键帧,在舞台中输入文本“星”,在“文本”图层的第40帧上插入关键帧,在舞台中输入文本“空”,适当调整文本位置。
(6)在“文本”图层的第50帧上插入帧,按【Enter】键,让播放头进行播放,观看制作效果。
(7)将文件保存为“仰望星空.fla”。
(8)新建一个Flash文件,使用默认文档设置。
(9)重命名图层名称为“背景”。选择“基本矩形工具”,在工作区绘制矩形,选择“线条工具”,绘制一段直线,选择“基本椭圆工具”,绘制一个圆,如图3.3.110所示。

图3.3.110 绘制图形
(10)选择线条与球体,执行【修改】|【组合】命令,组合对象。执行【修改】|【转化为元件】命令,打开“转化为元件”对话框,参照图3.3.111所示设置对话框。单击【确定】按钮,将组合对象转化为元件。

图3.3.111 转化组合对象为元件
(11)新建图层,重命名图层为“左侧”,从库中拖放“摆球”元件至左侧,如图3.3.112所示。

图3.3.112 拖放元件
(12)新建图层,重命名图层为“右侧”,从库中拖放“摆球”元件至右侧,如图3.3.113所示。

图3.3.113 拖放元件
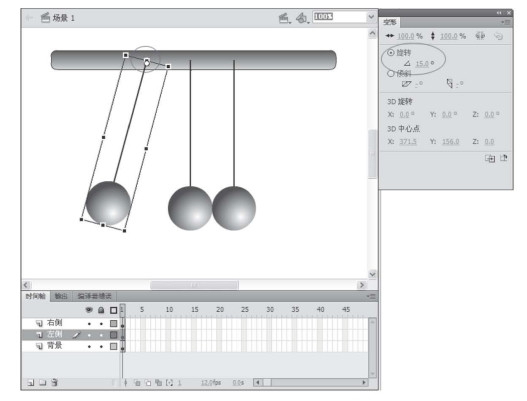
(13)在“左侧”图层中选择第1帧,插入空白关键帧,在左侧插入“摆球”元件实例,选择“任意变形工具”,调整旋转中心至顶部,打开变形面板,调整旋转为“15° ”,如图3.3.114所示。(https://www.xing528.com)

图3.3.114 制作起点关键帧
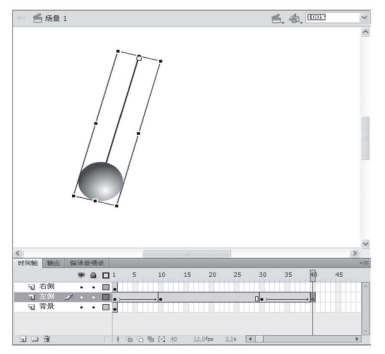
(14)在“左侧”图层中,选择第10帧,插入关键帧,在变形面板中调整旋转为“0°”。在第1帧和第10帧之间右键单击,在弹出菜单中选择【创建传统补间】命令。选择第30帧,插入关键帧。选择第40帧,插入关键帧,在变形面板中调整旋转为“15°”。在第30帧和第40帧之间右键单击,在弹出菜单中选择【创建传统补间】命令,如图3.3.115所示。

图3.3.115 创建传统补间动画
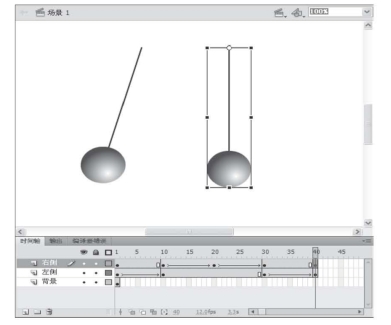
(15)在“右侧”图层中,选择第10帧,插入关键帧。选择第20帧,插入关键帧,在变形面板中调整旋转为“-15°”。在第10帧和第20帧之间右键单击,在弹出菜单中选择【创建传统补间】命令。选择第30帧,插入关键帧,在变形面板中调整旋转为“0° ”,在第20帧和第30帧之间右键单击,在弹出菜单中选择【创建传统补间】命令。选择第40帧,插入关键帧,如图3.3.116所示。

图3.3.116 制作起点关键帧
(16)在“背景”图层中,选择第40帧,插入普通帧,完成动画制作,测试效果。
(17)将文件保存为“摆球.fla”。
(18)新建一个Flash文件。使用默认文档设置。
(19)重命名图层名称为“背景”。在时间轴面板中选中“背景”图层的第1帧,将素材文件“702.jpg”导入到舞台中,在第100帧处插入帧。
(20)新建图层,并重命名图层名称为“战机”。新建一个元件,命名为“战机”,类型选择“影片剪辑”,进入编辑状态后,将素材文件“703.png”导入到舞台中。
(21)单击【场景1】返回到场景中,将背景图片导入到舞台中,在第50帧处插入帧。
(22)选择“战机”图层中的第1帧,在左上角创建“战机”元件实例。
(23)选择“战机”图层第1帧,执行【插入】|【补间动画】命令,拖动补间范围的末端至第100帧,移动“战机”实例的位置,适当修改大小。
(24)使用“选择工具”选择路径,打开补间动画属性面板,设置“缓动”为“-100”。“旋转”为“3”,“其他旋转”为“60”,“方向”为“逆时针”。
(25)使用“选择工具”单击背景,取消对路径的选择,修改路径。
(26)完成动画制作,测试效果。并将文件保存为“战机特技.fla”。
(27)执行【文件】|【导出】|【导出影片】命令,并将文件保存为“战机特技.swf”。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




