1.补间动画的基本原理
补间动作动画是Flash CS4新增的动画制作方法,其使用基于对象的动画技术,可以对个别动画属性实行全面控制,可将补间直接应用于对象而不是关键帧。补间动画主要实现补间实体和组的位置、大小、旋转和倾斜,以及实现颜色渐变或淡入淡出效果。
使用补间动画,改变两个关键帧之间的帧数,或移动任一关键帧中的组或元件,Flash会自动重新补间帧。补间动画在时间轴上表现为蓝色背景的帧范围,如图3.3.98所示。

图3.3.98 补间动画时间轴
2.制作补间动画的基本操作方法
制作补间动画的基本操作方法如下:
(1)选择一个空白关键帧,然后在舞台中绘制一个对象,或将元件的实例从库面板中拖出。
(2)选择【插入】|【时间轴】|【创建补间动画】命令。如果在第1步中绘制一个对象,Flash会自动将该对象转换为一个元件。
(3)单击希望动画结束的帧的内部,然后选择【插入】|【时间轴】|【帧】命令,插入普通帧。
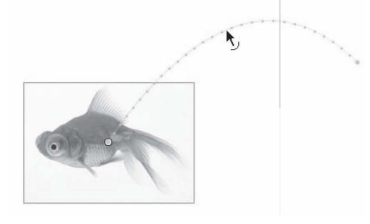
(4)将舞台中的对象、实例或文本块移动到所需的位置。如果要补间元素的缩放比例,可调整该元素的大小。如果要补间元素的旋转,可以调整该元素的旋转。完成调整后,取消选择该对象。在帧范围的结束处会自动添加一个关键帧。元件的移动路径显示为绿色线条,如3.3..99所示。

图3.3.99 移动路径
(5)使用“选择工具”,可以调整路径,如图3.3.100所示。

图3.3.100 调整路径
(6)使用“选择工具”,选择“路径”,会显示补间动画属性面板,如图3.3.101所示。

图3.3.101 补间动画属性面板
(7)在补间动画属性面板中,调整“缓动”选项,可以改变补间帧之间的变化速率。输入一个-1到-100的值,可使补间动画朝着动画的结束方向加速补间;输入一个1到100之间的正值,可使补间动画朝着动画的结束方向减速补间。默认情况下,补间帧之间的变化速率是不变的。通过调整“缓动”可以创建更为自然的加速或减速效果。
(8)在补间动画属性面板中,设置“旋转”和“方向”选项,设置对象旋转次数和旋转方向。在本步骤中的旋转和在第4步骤中应用到结束帧的旋转是相加在一起的。
(9)如果使用运动路径,需要选择“调整到路径”选项,将补间元素的基线调整到运动路径。
(10)如果元件中动画序列的帧数不是文档中图形实例占用的帧数的偶数倍,需要设置“同步”选项,以确保实例在主文档中正确地循环播放。
3.选择补间范围和帧
若要选择整个补间范围,单击该范围即可。如果要选择多个补间范围(包括非连续范围),可按【Shift】键并单击各个范围。
若要选择补间范围中的某一帧,可在按下【Ctrl】键的同时,单击该帧即可。若要选择补间范围多个连续的帧,可在按下【Ctrl】键的同时,在范围内拖动鼠标。
4.编辑补间范围
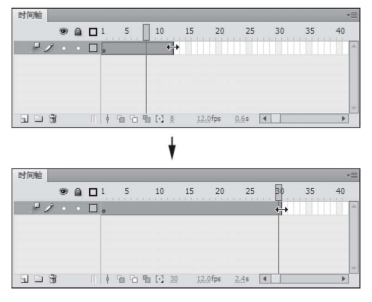
在创建补间动画后,会自动产生一定长度的补间范围,可将光标置于补间范围的前端或末端,然后拖动鼠标即可改变其范围,如图3.3.102所示。

图3.3.102 改变补间范围
5.使用属性关键帧
在Flash CS4中,“关键帧”和“属性关键帧”有所不同。“关键帧”是各种对象的载体,同时也是传统补间动画的重要组成部分,而“属性关键帧”只是对补间动画中对象的属性(如缓动、亮度、Alpha值及位置等)进行控制,从而完成动画的过渡。
(1)添加“属性关键帧”。(https://www.xing528.com)
手工添加:将播放头置于要添加帧的位置,然后在该帧上右键单击,在弹出的快捷菜单中选择“插入关键帧”子菜单中所需要的命令即可。
自动添加:当播放头所在位置没有属性关键帧的情况下,如果选中舞台中的补间动画对象,并设置其属性(如移动位置或改变色调等),就可以自动在当前位置添加一个“属性关键帧”。
(2)删除“属性关键帧”。
由于添加“属性关键帧”时,它分为“位置”“缩放”“颜色”及“全部”等多种类型,那么在删除“属性关键帧”时,也应该根据需要来删除某一帧中的部分属性,如果选择了“全部”,相当于清除了该“属性关键帧”。
6.制作补间动画
制作补间动画步骤如下例所示。
(1)新建一个Flash文件,使用默认文档设置。
(2)重命名图层名称为“背景”,新建图层,并重命名图层名称为“气球”。
(3)选择【插入】|【新建元件】命令,新建一个元件,命名为“气球”,类型选择“图形”,进入编辑状态后,选择【文件】|【导入】|【导入到舞台】命令,将气球图片导入到舞台中。
(4)单击【场景1】返回到场景中,选择【文件】|【导入】|【导入到舞台】命令,将背景图片导入到舞台中,第50帧处插入帧。
(5)选择“气球”图层第1帧,将元件“气球”拖放到舞台上,适当修改元件大小,如图3.3.103所示。

图3.3.103 置入气球元件
(6)选择“气球”图层第1帧,执行【插入】|【补间动画】命令,单击补间范围的末端,移动气球的位置,适当修改元件大小,如图3.3.104所示。

图3.3.104 创建补间动画
(7)在时间轴中单击补间范围,选择“选择工具”,移近路径,根据需要可改变路径,如图3.3.105所示。

图3.3.105 改变路径
(8)选择“部分选取工具”,单击路径,可以使用“部分选取工具”拖动控制点的贝塞尔手柄调整控制点周围的路径的曲线,如图3.3.106所示。

图3.3.106 调整路径
(9)新建图层,使用铅笔工具绘制一条曲线,如图3.3.107所示。

图3.3.107 创建补间动画
(10)选择曲线,执行【编辑】|【复制】命令。激活气球图层,在时间轴中单击补间范围,执行【编辑】|【粘贴】命令,绘制的曲线将作为选定补间范围的新运动路径进行应用,如图3.3.108所示。

图3.3.108 应用路径
(11)隐藏或删除第9步创建的图层,效果如图3.3.109所示,按【Ctrl+Enter】组合键测试动画。

图3.3.109 最终效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




