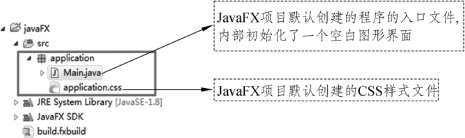
(1)创建JavaFX 项目。打开Eclipse,并在Eclipse 中依次选择“File”→“New”→“Others…”→“JavaFX Project”选项,创建一个名称为“javaFX”的项目,项目创建成功后,如图9.30 所示。

图9.30 成功创建“javaFX”的项目
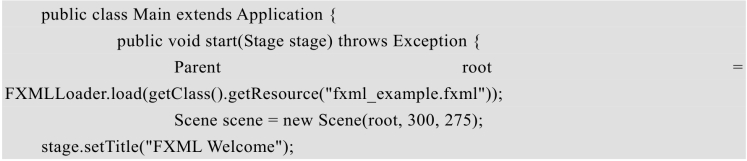
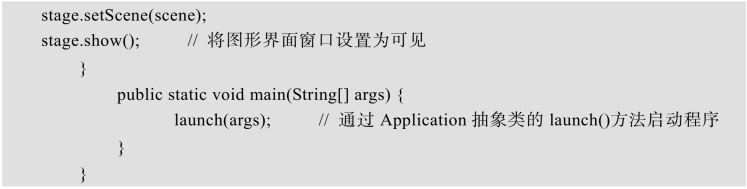
(2)编辑Main.java 文件。


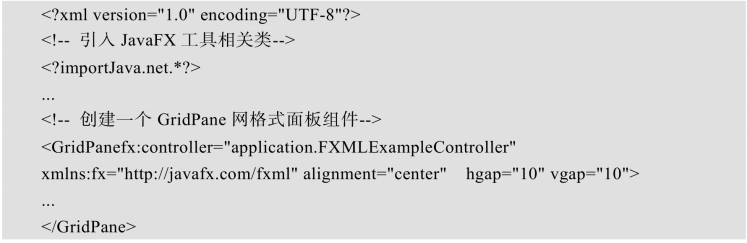
(3)创建fxml_example.fxml 文件。在Main.java 文件同级目录下依次选择“File”→“New”→“Others…”→“New FXML Document”选项,创建一个名称为“fxml_example”的fxml 格式文件。

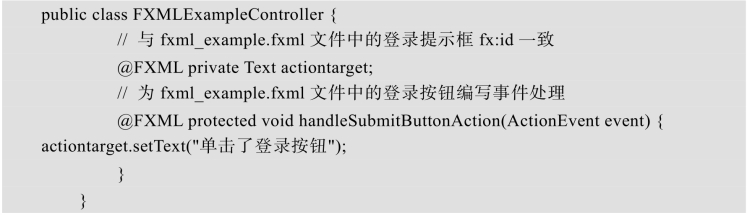
(4)创建并编辑FXMLExampleController.java 文件。在Main.java 文件同级目录下创建一个名为FXMLExampleController 的事件处理类,并编写事件处理方法。
 (https://www.xing528.com)
(https://www.xing528.com)
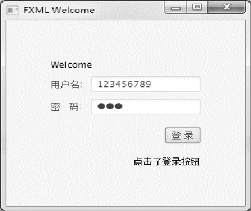
(4)完成上述4 步操作后,运行主程序Main 类,结果如图9.31 所示。

图9.31 运行主程序Main 类结果
(5)为fxml_example.fxml 图形布局文件引入外联的CSS 样式文件。
(6)编辑application.css 样式文件。打开application.css 样式文件,为图9.32 所示的JavaFX图形用户接口项目编写CSS 样式。
(7)当编写完并引入application.css 样式文件成功后,再次启动主程序入口Main 类中的main()方法,结果如图9.32 所示。

图9.32 Main 类中的main()方法运行结果
JavaFX Scene Builder 是一种可视布局管理工具,允许用户快速设计JavaFX 应用程序用户界面,而无须编码。用户可以将UI 组件拖放到工作区,修改其属性、应用样式表。创建的布局会在后台自动生成一个结果为FXML 格式的文件。想在Eclipse 中使用JavaFX Scene Builder工具,就必须先进行配置,在配置之前要先保证Eclipse 安装了e(fx)clipse 插件。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




