我们可以将浏览器中的页面展示看作是一个坐标系,水平方向表示x轴,竖直方向表示y轴,除此之外,还存在一个由于视角问题而被我们忽略的z轴。设置了浮动定位后,元素之间会相互覆盖,这时z轴顺序就变得十分重要。
z-index属性用于设置元素在z轴的次序,也就是堆叠顺序,拥有更高堆叠次序的元素总是会处于堆叠次序较低的元素的前面。这个属性的取值应为整数,正数、负数和0皆可,数字越大表示优先级越高,越不可能被覆盖;默认取值为auto关键字。
对于同级元素,默认情况下文档流后面的元素会覆盖前面的。对于未定位的元素(position属性为默认或static时),z-index不会生效。
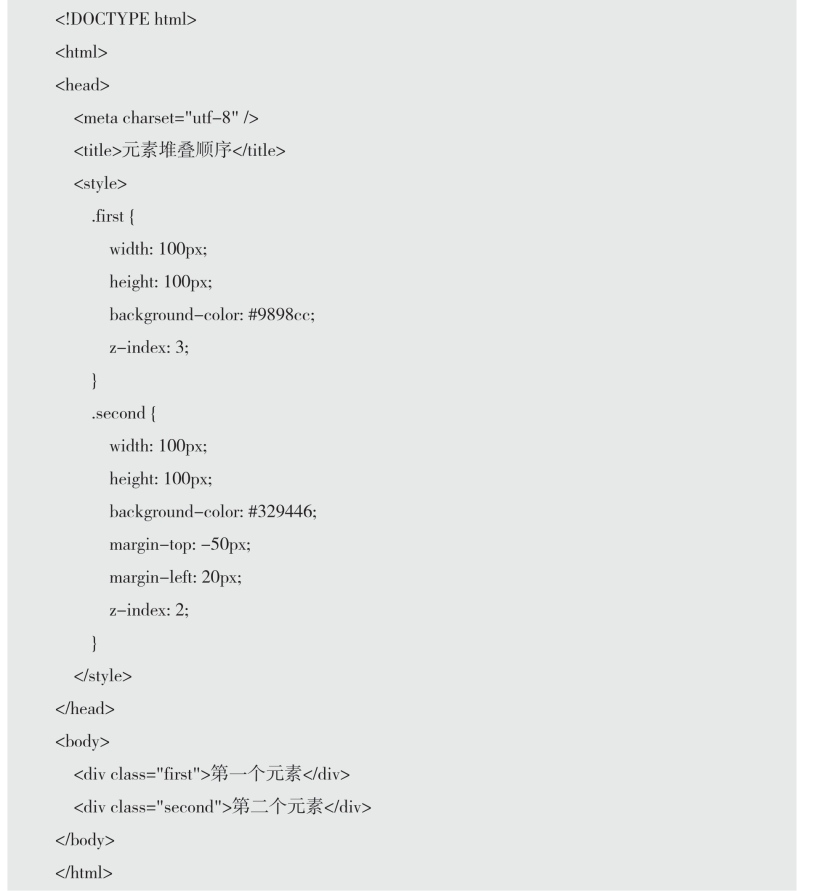
动手写13.2.4 未定位元素的堆叠顺序

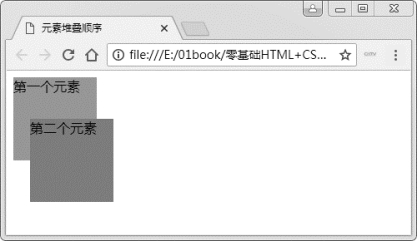
“动手写13.2.4”中存在两个有重叠的同级div元素。first类的div元素将z-index属性值设为3,second类的div元素将z-index属性值设为2,正常来说first类的div元素应该会覆盖second类的div元素,但是两者都没有进行定位,即position未设置,所以后面出现的second类的div元素还是在最上层。本例的效果如图13.2.4所示:

图13.2.4 默认static定位元素的堆叠顺序(https://www.xing528.com)
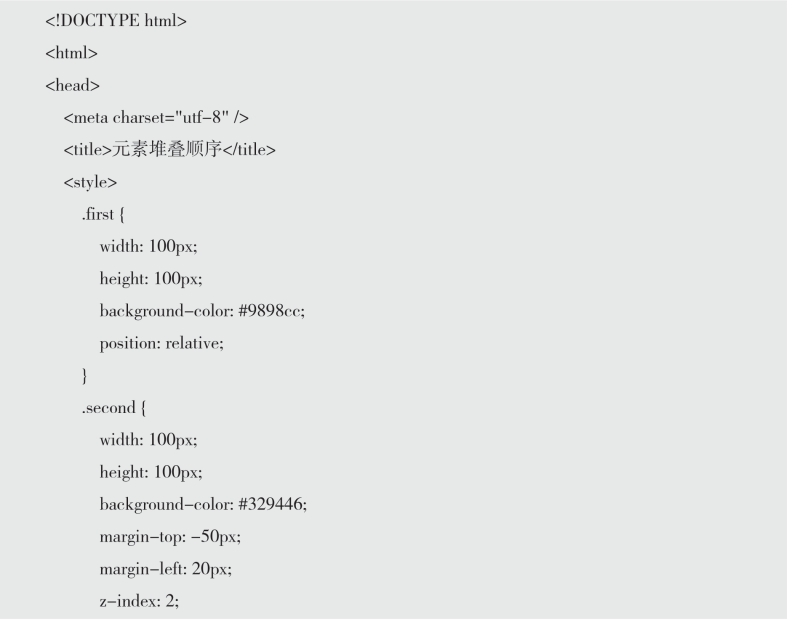
动手写13.2.5 将元素定位设为relative后的堆叠顺序


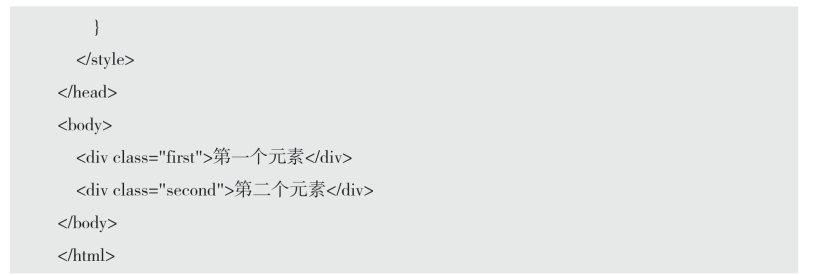
“动手写13.2.5”将“动手写13.2.4”中的first类元素的position属性设置为relative,去掉z-index属性,second类元素不变,情况就变成first类元素覆盖second类元素了,这说明static定位的堆叠优先级低于其他类型定位的元素。本例的效果如图13.2.5所示:

图13.2.5 relative定位元素的堆叠顺序
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




