【摘要】:设置背景图片要使用到的CSS属性是background-image,这一属性的值可以是关键字none或者一个url函数所表示的链接。本例的效果如图12.1.2所示,改变浏览器窗口大小,可以看到背景图片的截取与并排展示情况。图12.1.2设置页面的默认背景图片每个元素可以设置多张背景图片,背景图片之间以逗号隔开。动手写12.1.3 设置多张背景图片“动手写12.1.3”中的body元素具有两张背景图片“雪花.png”和“background.png”。其中“雪花.png”在background-image属性中较靠前,所以它将出现在更上层的位置。
除了可以将背景设置为某种颜色之外,我们还可以将背景设置成一张图片。设置背景图片要使用到的CSS属性是background-image,这一属性的值可以是关键字none(无背景图片)或者一个url函数所表示的链接。
动手写12.1.2 设置页面背景图片


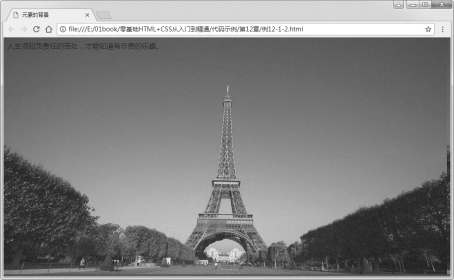
“动手写12.1.2”中将页面的背景变成一张图片。元素body的background-image属性值为“url('background.png')”,url函数的参数“background.png”即背景图片的地址。默认情况下,背景图片会以自己原有的尺寸展示,如果元素的宽高比背景图片的宽高小,则图片只展示左上的部分;如果元素的宽高比背景图片大,则会展示并排的同一张图片。本例的效果如图12.1.2所示,改变浏览器窗口大小,可以看到背景图片的截取与并排展示情况。

图12.1.2 设置页面的默认背景图片
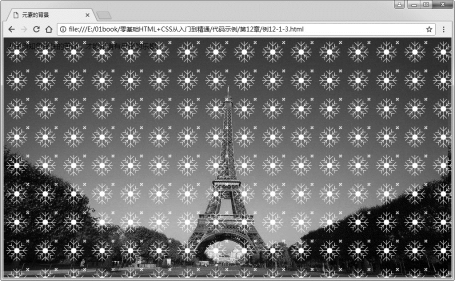
每个元素可以设置多张背景图片,背景图片之间以逗号隔开。此时这些背景图片会依次进行叠加,最先设置的背景图片会呈现在最上层,较靠后设置的则会出现在相对底层。(https://www.xing528.com)
动手写12.1.3 设置多张背景图片


“动手写12.1.3”中的body元素具有两张背景图片“雪花.png”和“background.png”。其中“雪花.png”在background-image属性中较靠前,所以它将出现在更上层的位置。这张图片是透明背景的PNG图片,所以我们可以透过它看到下一层的“background.png”,如果交换这两张图片的位置,那么就看不到雪花了。本例的效果如图12.1.3所示:

图12.1.3 设置多张背景图片
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




