如果元素的宽度和高度都是固定的,且元素的内容超出了元素盒子的范围,则会发生内容溢出。CSS中可以使用overflow属性来定义内容溢出的处理方式,这个属性的值可以是四个关键字中的一个:visible(内容显示)、hidden(内容隐藏)、scroll(元素内始终带滚动条)、auto(元素溢出时出现滚动条)。默认情况下,overflow属性的值是visible,溢出的内容会显示在元素框之外。
动手写11.5.2 盒子内容溢出显示


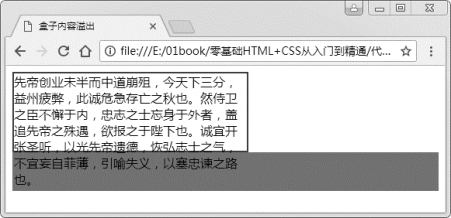
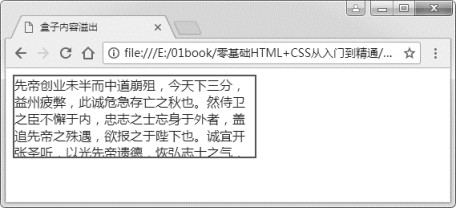
“动手写11.5.2”中,demo类的div元素的宽度和高度都是固定的,由于文本较长,内容不可能全部显示在元素的边界之内。此时,将overflow属性值设置为visible意味着元素内容溢出后也会显示,只不过多出的内容会从下边界溢出。溢出的内容不会占据额外的高度,如图11.5.4所示,实际上它们已经越界到brother类的div元素的区域内显示了,这通常也不符合我们的预期。本例中的overflow属性也可以不设置,因为默认的值即是visible。

图11.5.4 盒子内容溢出显示


动手写11.5.3 盒子内容溢出隐藏“动手写11.5.3”中,demo类的div元素的overflow属性设置为hidden,这样如果发生了内容溢出,超出边界的多余内容就会被隐藏。本例的效果如图11.5.5所示:

图11.5.5 盒子内容溢出隐藏
动手写11.5.4 盒子内容带滚动条


“动手写11.5.4”中,demo类的div元素的overflow属性设置为scroll,这样如果发生了内容溢出,超出边界的多余内容就会被隐藏。与此同时,内容部分始终带有横向和纵向的滚动条,页面的浏览者始终可以阅读到元素内的全部内容。本例的效果如图11.5.6所示:(https://www.xing528.com)

图11.5.6 盒子内容带滚动条
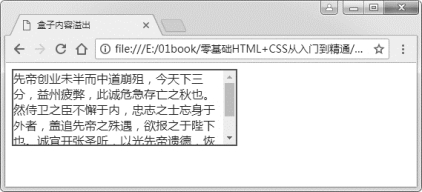
动手写11.5.5 盒子根据内容展示滚动条


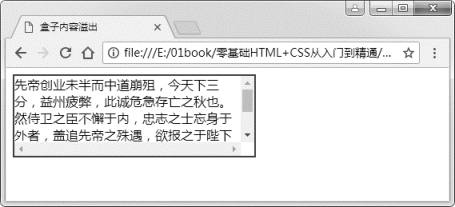
“动手写11.5.5”中,demo类的div元素的overflow属性设置为auto,这样如果发生了内容溢出会出现滚动条。与“动手写11.5.4”不同的是,scroll关键字表示不管内容是否溢出都会带有滚动条,而auto关键字则表示只有内容溢出时才会出现滚动条。本例中由于只有竖直方向内容溢出,因此不会带有水平方向的滚动条,其效果如图11.5.7所示:

图11.5.7 盒子根据内容展示滚动条
元素内容可以单独设置水平方向和竖直方向上的滚动条,overflow-x属性用于设置水平方向发生溢出时的展示方式,overflow-y属性则用于设置竖直方向发生溢出时的展示方式。
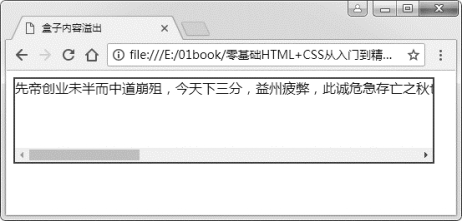
动手写11.5.6 只展示水平方向的滚动条


“动手写11.5.6”中把demo类的元素在水平方向上的溢出行为overflow-x设置为scroll,竖直方向上的溢出行为overflow-y设置为hidden,这样只会展示水平方向上的滚动条。本例的效果如图11.5.8所示:

图11.5.8 只展示水平方向的滚动条
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




