
图11.5.1 盒子模型示意图
本章的前几节介绍了内容(content)、内边距(padding)、边框(border)、外边距(margin)等属性的设置方法。每个元素都具有以上的四种属性,它们像洋葱皮一样层层嵌套。在页面中,浏览器会根据各层的大小计算元素实际占据的空间及其摆放的位置。每个元素都被表示为一个矩形的方框,形如盒子,因此被形象地称为盒子模型。盒子模型是浏览器渲染及页面布局的基础,必须真正熟悉和理解了盒子模型,你才能成为一个CSS高手。
在W3C定义的标准盒子模型中,width属性和height属性设置的宽高仅和内容的宽高有关,元素实际占据的空间是内容、内边距、边框、外边距四者相加的和。常见浏览器的当前版本基本上都在使用标准的盒子模型。
早期的IE浏览器拥有一套独特的盒子模型,width属性和height属性设置的宽高是内容、内边距、边框三者相加之和,这种展示方式也被称作怪异模式。在这种模式下,如果元素的宽高固定,改变元素的边框和内边距只会影响内容的宽高而不会改变元素占据的空间大小。这种盒子模型曾被用于IE5.5及更早的版本,IE6版本之后已经不再默认使用,目前最新版本的IE浏览器和Edge浏览器都已经在使用标准的盒子模型。
动手写11.5.1 盒子模型演示

 (https://www.xing528.com)
(https://www.xing528.com)
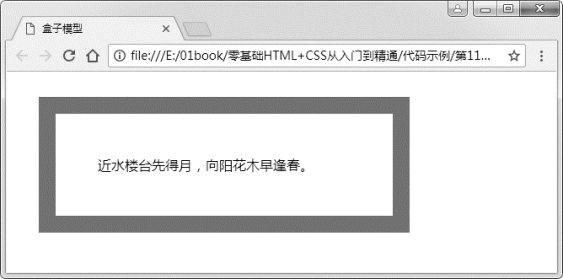
“动手写11.5.1”中,定义了段落元素的内容宽度width值为300px,内边距padding值为50px,边框border宽度为20px。在标准的盒子模型中,包括边框在内的可见宽度为300px+50px×2+ 20px× 2=440px;而外边距margin宽度为30px,则元素实际在水平方向占据的宽度为440+30px×2=500px。本例在Chrome浏览器中的效果如图11.5.2所示:

图11.5.2 标准盒子模型中的元素
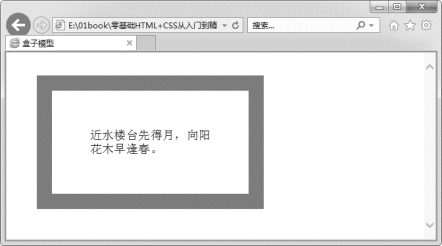
如果使用旧版IE下的盒子模型,“动手写11.5.1”中段落元素包括边框在内的可见宽度实际为300px,内容的计算宽度为300px-50px×2-20px×2=160px;而外边距margin宽度为30px,则元素实际在水平方向占据的宽度为300+30px×2=360px。本例在IE5浏览器中的效果如图11.5.3所示:

图11.5.3 旧版IE盒子模型中的元素
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




