CSS中用border-width来设置一个元素边框的样式。这个属性的值必须是关键字,默认的值是none(无边框)。可用的关键字如下表所示:
表11.4.1 border-style属性可用的关键字

动手写11.4.1 无边框样式

动手写11.4.2 隐藏边框样式

动手写11.4.3 实线边框样式

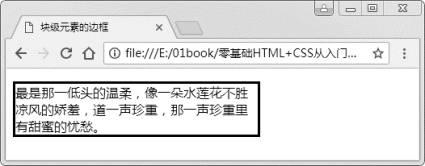
“动手写11.4.3”中元素的边框显示为一条实线,其效果如图11.4.1所示:

图11.4.1 实线边框样式
动手写11.4.4 点线边框样式

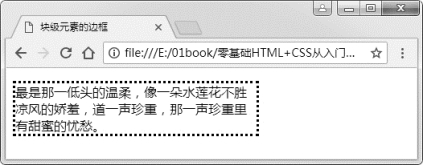
“动手写11.4.4”中元素的边框显示为一条由圆点连成的线,其效果如图11.4.2所示:

图11.4.2 点线边框样式
动手写11.4.5 虚线边框样式

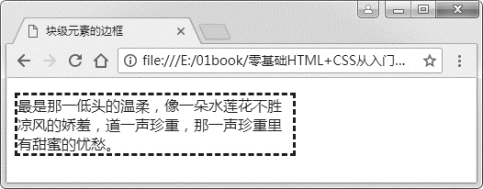
“动手写11.4.5”中元素的边框显示为一条虚线,虚线的样式不固定,依浏览器实现不同而有所差异。其效果如图11.4.3所示:

图11.4.3 虚线边框样式
动手写11.4.6 双实线边框样式

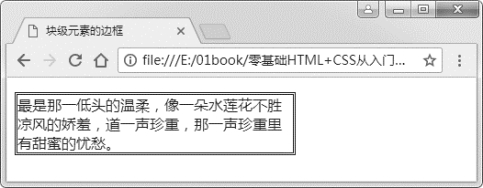
“动手写11.4.6”中元素的边框显示为一条双实线,相当于实线的中间被镂空了。其效果如图11.4.4所示:

图11.4.4 双实线边框样式(https://www.xing528.com)
动手写11.4.7 雕刻效果的边框样式

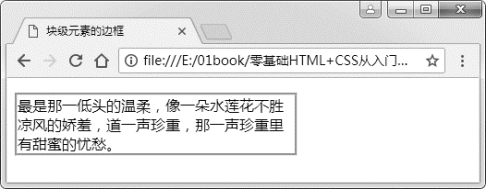
“动手写11.4.7”中元素的边框显示为一条有内陷效果的实线,因此被叫作雕刻效果的边框。如图11.4.5所示:

图11.4.5 雕刻效果的边框样式
动手写11.4.8 浮雕效果的边框样式

“动手写11.4.8”中元素的边框显示为一条有外凸效果的实线,因此被叫作浮雕效果的边框。如图11.4.6所示:

图11.4.6 浮雕效果的边框样式
动手写11.4.9 陷入效果的边框样式

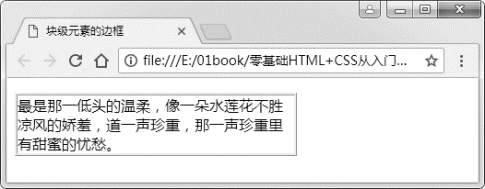
“动手写11.4.9”中元素的边框显示为一条有陷入效果的实线,实线的左、上两边的颜色较深,右、下两边的颜色较浅。其效果如图11.4.7所示:

图11.4.7 陷入效果的边框样式
动手写11.4.10 凸出效果的边框样式

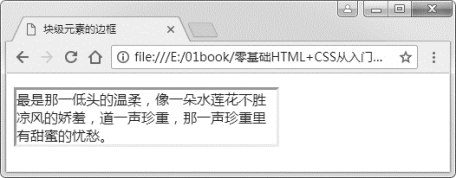
“动手写11.4.10”中元素的边框显示为一条有凸出效果的实线,实线的左、上两边的颜色较浅,右、下两边的颜色较深。其效果如图11.4.8所示:

图11.4.8 凸出效果的边框样式
CSS允许为元素的四边单独设置边框样式。设置各边样式的属性分别为border-top-style(上边框样式)、border-bottom-style(下边框样式)、border-left-style(左边框样式)、border-rightstyle(右边框样式)。
动手写11.4.11 单独设置各边的边框样式

提示
与padding、margin类似,我们也可以使用border-style属性来统一设置四条边的边框样式,border-style属性的参数数量为1~4个,具体规则也与padding、margin属性一致。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




