我们可以单独为块级元素的每条边设置外边距,四个外边距的属性分别是margin-top(上外边距)、margin-bottom(下外边距)、margin-left(左外边距)、margin-right(右外边距)。外边距的取值可以是长度数值、百分比或者关键字auto,默认值是0。与内边距不同的是,外边距的值允许为负数。
当取值为百分比时,将根据当前元素的父元素的宽度进行计算。当margin-left或margin-right的值为auto时,取值将根据当前元素、父元素和兄弟元素的宽度、外边距等因素进行计算。当margintop或margin-bottom的值为auto时,一般相当于0。
动手写11.3.1 块级元素的外边距

 (https://www.xing528.com)
(https://www.xing528.com)
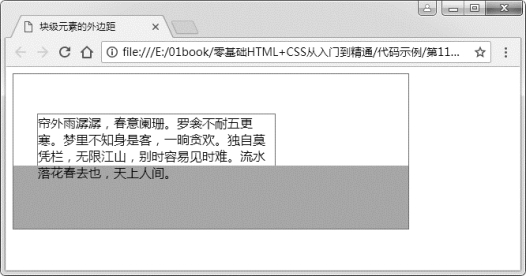
“动手写11.3.1”展示了外边距的计算方法,与内边距非常相似。本例为段落元素设置了上下左右四个外边距。左外边距margin-left是一个绝对数值。右外边距margin-right的值是百分比,它将根据父元素的宽度计算,也就是父元素的宽度500px乘以10%,结果为50px。本例里p元素设置了固定宽度为300px,不足以填满父元素的整行,而元素默认都是居左的,所以右外边距看起来会更大。上外边距margin-top的值也是百分比,它根据父元素的宽度计算,实际值为50px。下外边距为负值,这是有效的,会使当前元素的下部与后一个元素的上部产生重叠。本例的效果如图11.3.1所示:

图11.3.1 设置块级元素的外边距
当元素本身的宽度width属性值为默认的auto,而父元素设置了固定的宽度时,元素的实际宽度相当于父元素的宽度减去本身的左、右外边距。若“动手写11.3.1”中的p元素将width属性值设为auto,则其实际宽度(含边线)=500px-30px-50px=420px。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




