【摘要】:图10.2.8空白处理为nowrap动手写10.2.9 空白处理为pre“动手写10.2.9”再把white-space属性改成了pre。如图10.2.9所示,页面保留了文本中所有的换行和空白符,与文本的格式完全一致。
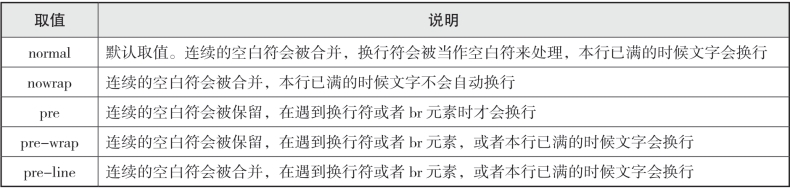
CSS的white-space属性是用来设置如何处理元素中的空白的。该属性有以下几种取值:
表10.2.1 white-space属性的几种取值

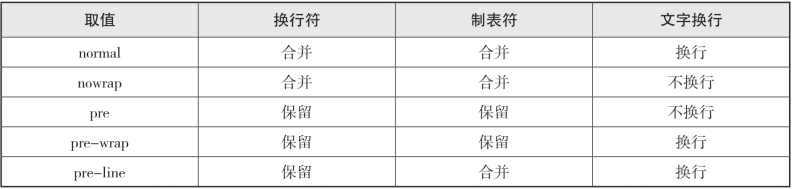
下面的表格总结了各种white-space值的行为方式:
表10.2.2 各种white-space值的行为方式

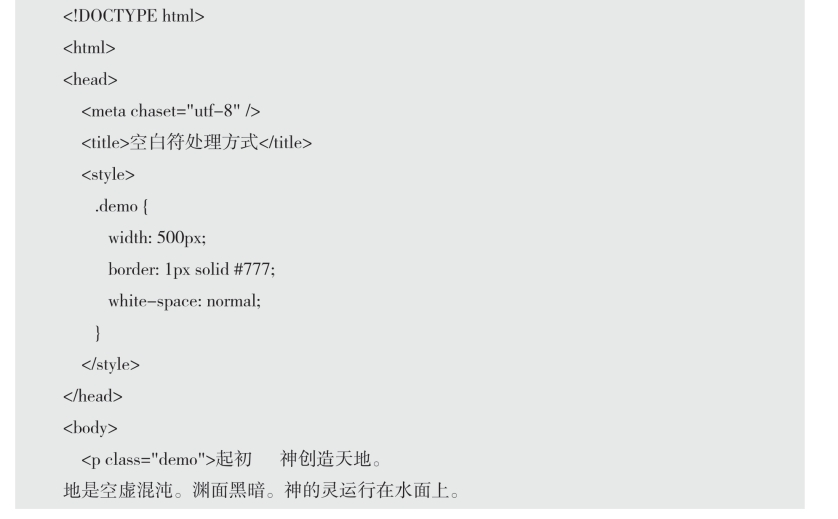
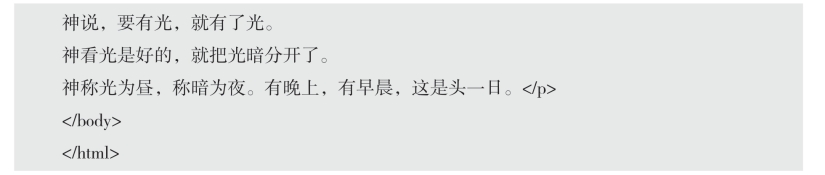
动手写10.2.7 默认空白处理


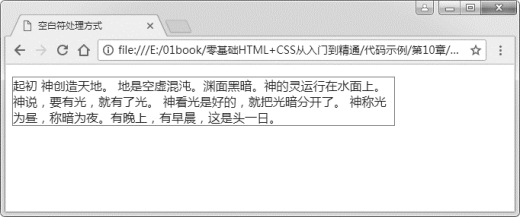
“动手写10.2.7”中文本的white-space属性被设置为默认的normal。为了便于观察,我们将父元素宽度设置为500px,并增加一个可见的边界。其效果如图10.2.7所示,我们可以看到元素中的文本的换行符不会进行换行,连续的空白也变成了单个空白符,但是当前文本已到达父元素边界时会另起一行。

图10.2.7 默认空白处理
动手写10.2.8 空白处理为nowrap(https://www.xing528.com)


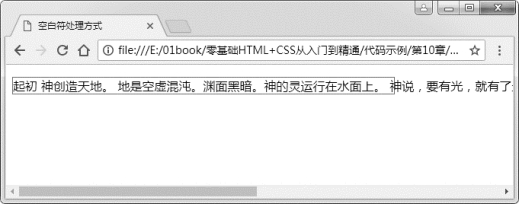
“动手写10.2.8”把“动手写10.2.7”中的white-space属性改成了nowrap。如图10.2.8所示,即使当前行文本已经超出了父元素的边界,文本也没有换行。

图10.2.8 空白处理为nowrap
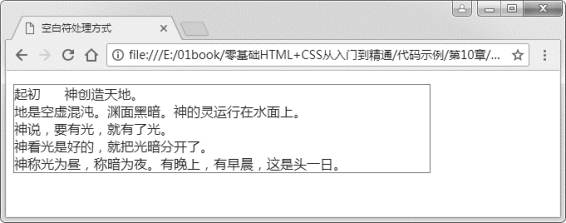
动手写10.2.9 空白处理为pre


“动手写10.2.9”再把white-space属性改成了pre。如图10.2.9所示,页面保留了文本中所有的换行和空白符,与文本的格式完全一致。这也是HTML中pre元素的空白处理方式。

图10.2.9 空白处理为pre
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




