CSS中使用font-size属性来表示字号,也就是文字的尺寸大小。这个属性的值有四种格式可供选择,分别是距离尺寸(length)、绝对尺寸(absolute-size)、相对尺寸(relative-size)和百分比尺寸(percentage),其中使用最多的是距离尺寸。
字号font-size是一个继承属性,如果当前元素未指定font-size的值,其字号与父元素相同。如果所有的祖先元素都未指定font-size的值,浏览器一般会以16px作为body元素的默认字号大小。
距离尺寸是以一个数值单位表示尺寸大小的方式,最常使用的单位是px和em。上一章中,我们介绍过px是一个绝对尺寸;而em则是一个相对的计算值,定义字号的时候是根据父元素的字号计算而来的。
动手写10.1.1 距离尺寸字号


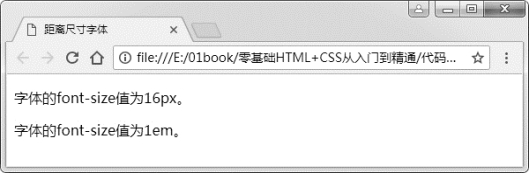
“动手写10.1.1”中的两个p元素以距离尺寸来定义字号大小。其中,第一个尺寸为绝对数值16px;第二个尺寸是1em,它会根据父元素body的默认font-size值16px计算,结果也是16px。所以这两段文字在浏览器中的大小是一样的,其效果如图10.1.1所示:

图10.1.1 距离尺寸字号
绝对尺寸是以一个绝对的尺寸关键字来定义字体大小的方式,它类似于我们买衣服时所用的S、M、L等尺码。表示字号的关键字有七种:xx-small、x-small、small、medium、large、x-large、xx-large,它们的字号尺寸依次增大,其中medium相当于默认值。这种赋值方式目前使用不多,而且存在浏览器差异。
动手写10.1.2 绝对尺寸字号

 (https://www.xing528.com)
(https://www.xing528.com)
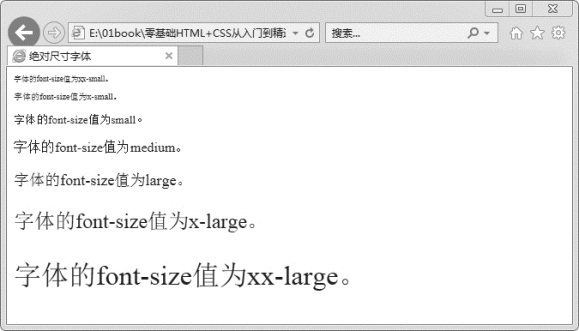
本例在IE浏览器中的效果如图10.1.2所示。而在Chrome浏览器中,xx-small和x-small的文字看起来则是相同大小的,这是因为Chrome浏览器的最小字号为12px。

图10.1.2 绝对尺寸字号
相对尺寸是以一个相对的尺寸关键字来定义字体大小的方式,它的大小依据父元素的大小而定。相对尺寸有两个关键字,larger关键字使字号根据父元素的字号进行放大,smaller关键字则使字号根据父元素的字号进行缩小。目前,这种定义方式使用得比较少。
动手写10.1.3 相对尺寸字号

百分比尺寸是一种以百分比来定义字体大小的方式,定义的格式形如xx%。它的字号大小也是根据父元素的字号大小计算而来,当前的字号大小等于父元素的字号大小乘以百分比。
动手写10.1.4 百分比尺寸字号


“动手写10.1.4”中的第一个p元素使用了百分比尺寸字号,它的实际字号大小等于body元素字号16px乘以150%,即24px,所以它与第二个p元素的字号大小是相同的。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




