前端神器之Chrome开发者工具
工欲善其事,必先利其器。作为一个前端工程师,你必须拥有一款合适的程序调试工具。Chrome浏览器自带的开发者工具就是一款功能十分强大的工具,提供各种测试和监控功能,因此很值得深入学习和使用。本小节将介绍Chrome开发者工具中一些与HTML和CSS相关的用法。
◇ 在Chrome浏览器中按下F12按钮打开开发者工具,我们可以看到如图9.10.1所示的模块出现在页面右端,选择Elements选项卡(第一次打开默认就是这个选项卡),可以看到页面的HTML结构、元素CSS样式和盒子模型(详见第11章)数据等。

图9.10.1 开发者工具模块
◇ 点击HTML结构中的某一个元素,我们会看到这个元素的CSS样式,包括我们自定义的CSS样式和该元素原生的CSS样式。把鼠标移动到某一个元素上,页面中对应的元素会呈现为高亮状态,同时显示它在页面中的长和宽。如图9.10.2所示:

图9.10.2 查看元素相关信息
◇ 点击样式选项卡的右上角的加号(图9.10.3中的红框所示)可以直接在页面中新增样式。你可以自己定义样式生效的元素和样式属性,你还可以实时地查看CSS的生效结果。开发者工具还会智能地提示补全属性名和属性取值,滚动鼠标或按键盘的上下键都能很方便地改变属性的取值大小。
 (https://www.xing528.com)
(https://www.xing528.com)
图9.10.3 自定义新增属性
◇每个属性之前都有一个复选框可以勾选和取消,取消的属性将不再生效,被覆盖和未勾选的属性都会有一道中划线作为提示。如图9.10.4所示:

图9.10.4 取消属性效果
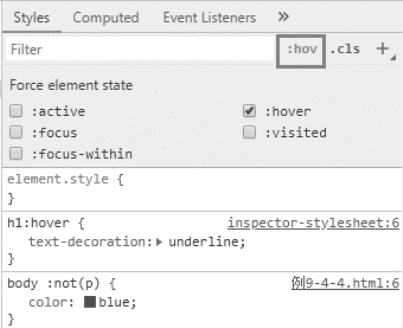
◇点击右上角的“:hov”选项卡(图9.10.5中的红框处),可以设置元素的状态。勾选某一个元素状态就相当于让元素处于该状态(比如鼠标移至上方),这样适合调试某些伪类样式。

图9.10.5 改变元素状态
◇除了使用F12按钮外,右键点击某个页面元素,选择右键菜单中的“检查”,也可以打开开发者工具并直接定位到该元素。
关于Chrome的开发者工具,我们就暂时介绍到这里。总而言之,这是一款非常实用的前端工具。当你掌握这一工具后,你的工作效率一定会得到大幅度的提升。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




