关键字颜色值是以一个英文的颜色名词来表示颜色的,所有的浏览器都支持关键字颜色值。比如以单词white表示白色,black表示黑色,这样非常直观,无论是不是前端工程师都可以理解。
在CSS诞生之初人们就已经可以为页面元素设置一些颜色值了,但是在网络发展的早期,电脑的显示还不够强大,那个时候很多电脑的操作系统都还是DOS,屏幕常常处于“非黑即白”的状态。因此,最早的CSS标准里仅有十七种标准色,它们是:aqua、black、blue、fuchsia、gray、green、lime、maroon、navy、olive、orange、purple、red、silver、teal、white、yellow。
动手写9.7.10 使用关键字颜色值

本例中的div元素的字体颜色color属性和背景色background-color属性使用了关键字颜色值,在浏览器中的效果如图9.7.1所示:

图9.7.1 关键字颜色值
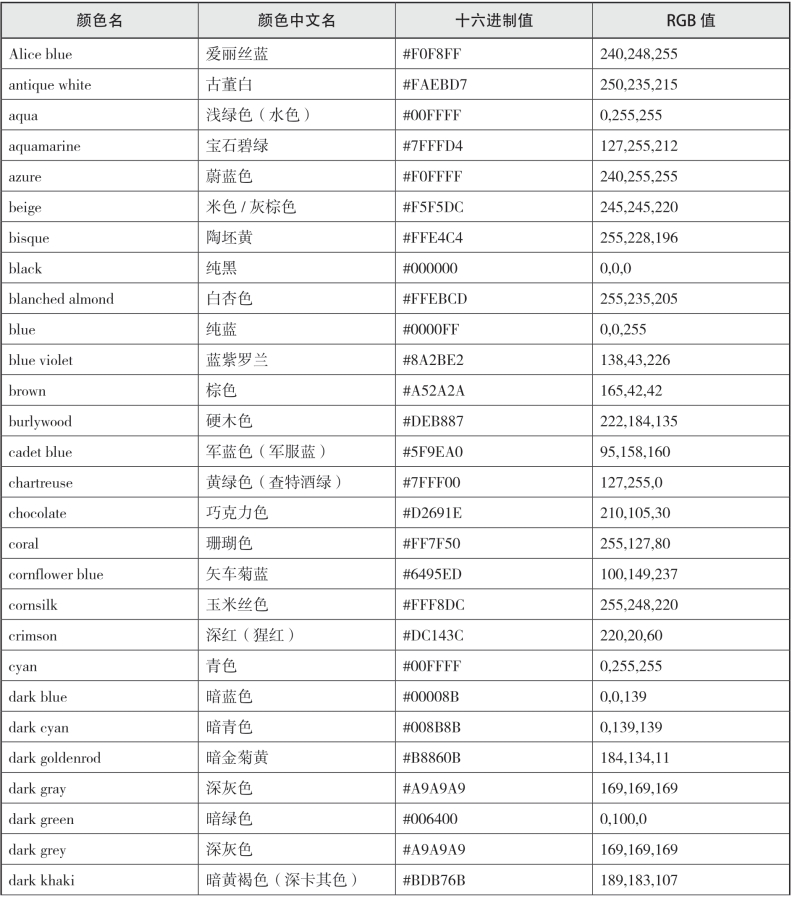
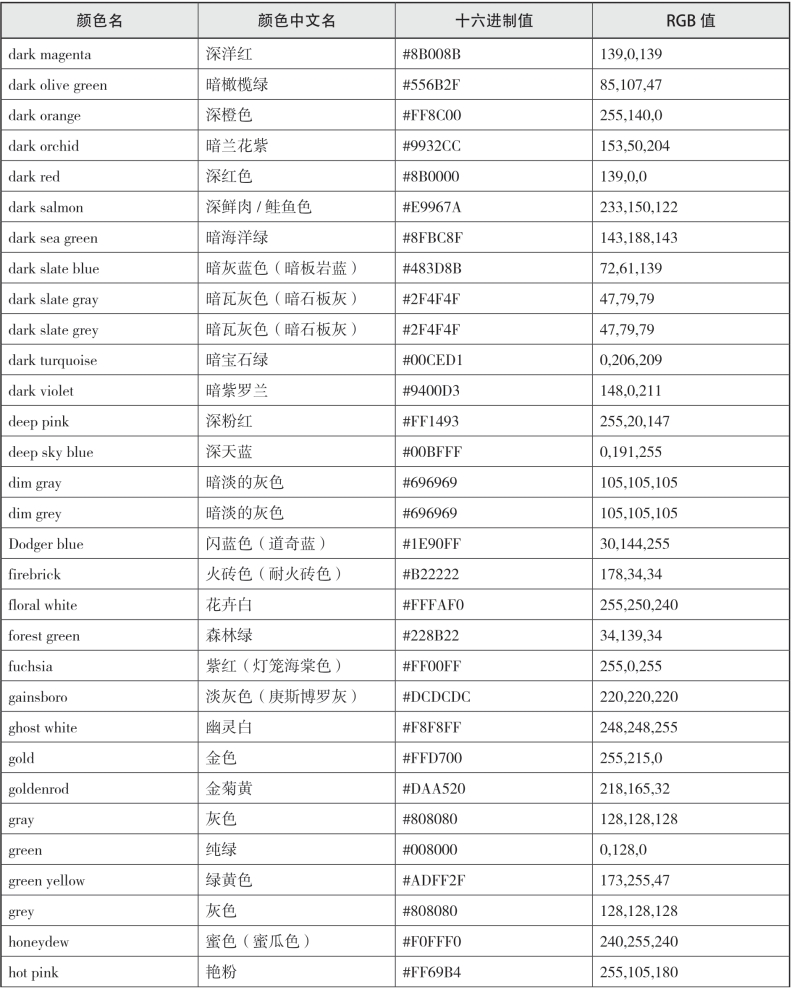
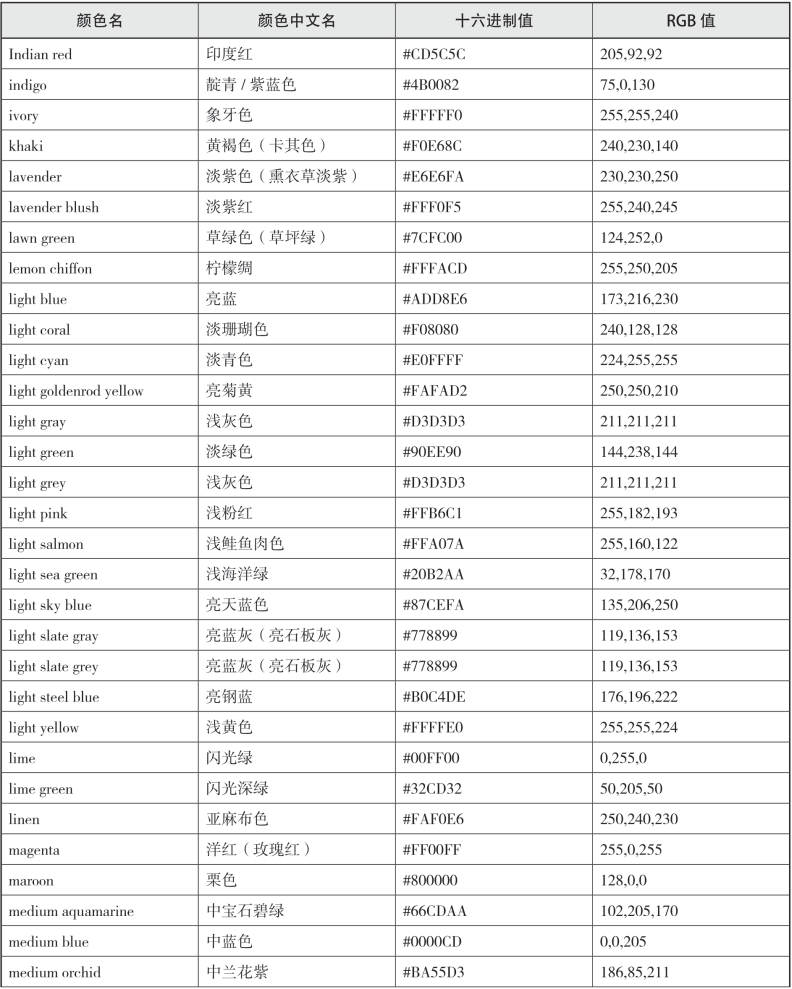
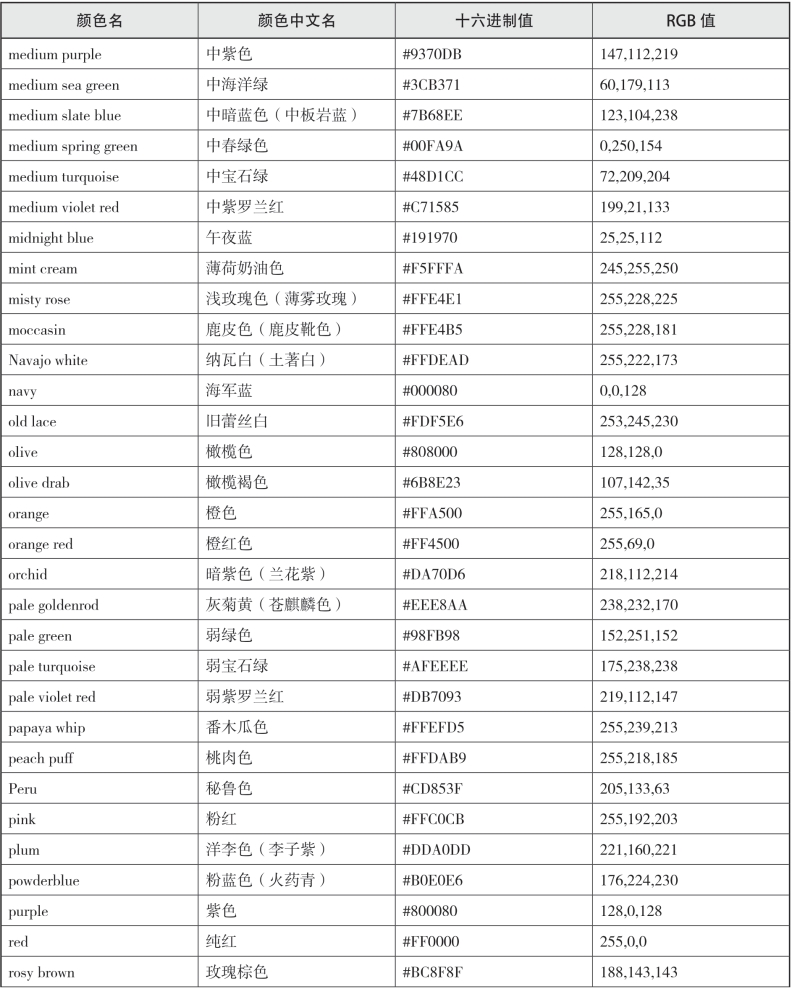
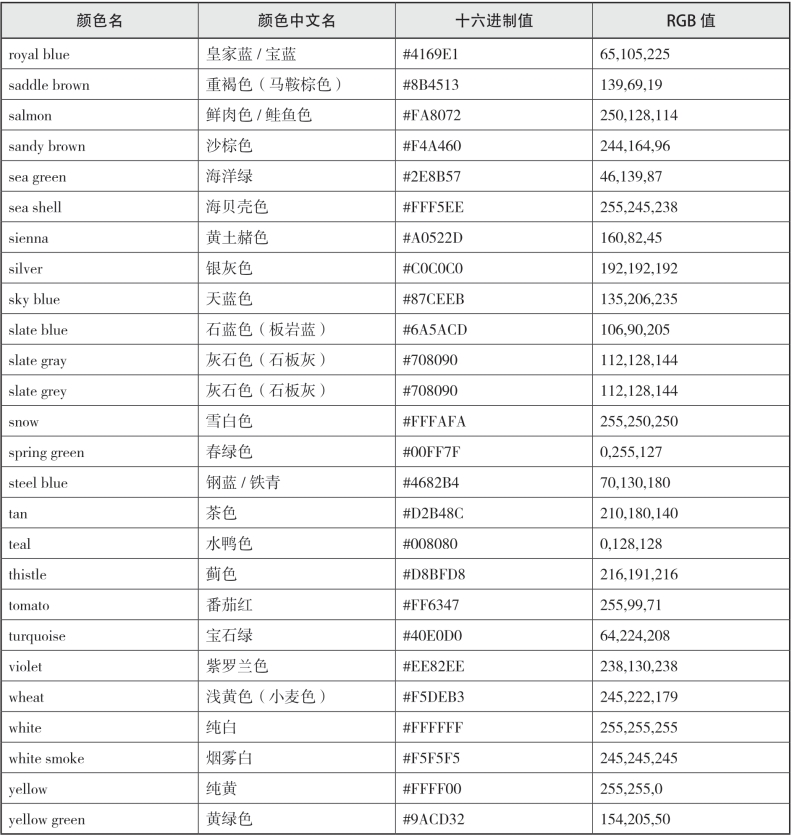
随着科技的发展,电脑显示器可以表现的颜色数量已经超过了人眼能够识别的颜色最大数量。为此,CSS标准对最早的关键字颜色值进行了扩展,目前总共有147种颜色值。其中gray和grey属于同一颜色的两种写法。147种颜色与RGB颜色的对照如下表所示:
表9.7.1 147种颜色与RGB颜色对照表
 (https://www.xing528.com)
(https://www.xing528.com)
(续上表)

(续上表)

(续上表)

(续上表)

CSS中还有一个特殊的关键字颜色值transparent,它代表透明色,相当于rgb(0,0,0,0)。CSS2中transparent已经可以用于背景色background-color和边线颜色border-color属性,CSS3中它也可以用于字体颜色color属性。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




