1.em
这个单位表示元素的font-size的计算值,它的值不需要为整数。例如,当前元素的字体大小为12px,则该元素中的1em相当于12px。由于font-size属性能够被子孙元素继承,因此使用em可以很方便地增大或减小子元素的字体大小。
动手写9.6.2 用em单位定义宽度和高度

本例中用em单位为两个div元素定义了宽度和高度,两个div元素的宽度width都为10em,高度height都为5em。但是因为第一个div元素的font-size属性值是24px,是第二个div元素的2倍,所以第一个div的长宽尺寸也各放大了1倍。第一个div的实际宽度是10×24 = 240px,高度是5×24 = 120px,其效果如图9.6.1所示:

图9.6.1 使用相对单位em
2.rem(https://www.xing528.com)
这个单位和em都是相对字体大小的单位,与之不同的是,rem根据根元素的font-size计算而来。这个单位是CSS3新增的,在IE8及以下版本的IE浏览器上不能生效。
动手写9.6.3 em与rem的区别


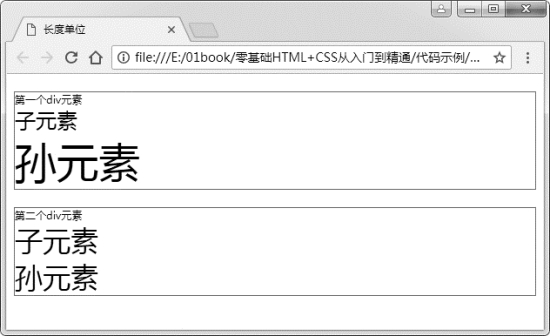
本例对比了em与rem这两种单位的区别,第一个元素的子孙元素用em作为font-size的单位,尺寸会不断相乘而变大,子元素的实际font-size是12×2 = 24px,孙元素的实际font-size是24×2 = 48px。而第二个元素的子孙元素用rem作为font-size的单位,它们的值是根据根元素(html元素)的font-size(未定义时默认为16px)来计算的,子元素和孙元素的实际font-size都是16×2 = 32px。两者的效果差别如图9.6.2所示:

图9.6.2 em与rem的效果差别
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




