【摘要】:常见的伪类如下表所示:表9.4.1常见的伪类动手写9.4.1 鼠标悬停效果本例定义的样式在鼠标悬停于页面上的p元素时生效,这种用法较为常见,用于向用户说明当前文本或组件代表特殊意义或可操作。如图9.4.2所示:图9.4.2结构伪类效果动手写9.4.4 反选伪类选择器“动手写9.4.4”中的伪类body :not表示对页面中所有非p元素生效。
伪类(Pseudo-class)是一个以冒号“:”作为前缀的关键字,可以单独使用,也可以和其他选择器组合使用。当希望样式在特定状态下才被呈现到指定的元素时,我们可以在元素的选择器后面加上对应的伪类。之所以称之为“伪类”,是因为目标元素就像是被我们添加了一个实际不存在的虚拟类属性。伪类选择器的语法如下:
![]()
伪类表达式冒号的前后都不能带空格,前面带空格会被认为是后代选择器,后面带空格则是非法的表达式。
常见的伪类如下表所示:
表9.4.1 常见的伪类

动手写9.4.1 鼠标悬停效果

本例定义的样式在鼠标悬停于页面上的p元素时生效,这种用法较为常见,用于向用户说明当前文本或组件代表特殊意义或可操作。
动手写9.4.2 复选框选中效果

本例中,被勾选的复选框将会带有25px的左边距,其效果如图9.4.1所示:

图9.4.1 选中状态伪类效果(https://www.xing528.com)
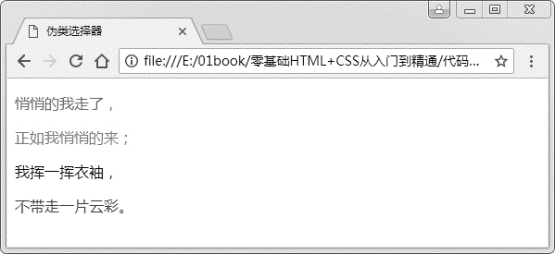
动手写9.4.3 子元素结构效果

本例中使用了结构伪类,第一个p元素的字体颜色是绿色,第二个p元素的字体颜色是红色,最后一个p元素的字体颜色是蓝色。如图9.4.2所示:

图9.4.2 结构伪类效果
动手写9.4.4 反选伪类选择器

“动手写9.4.4”中的伪类body :not(p)表示对页面中所有非p元素生效。注意color属性具有继承性,所以本例中必须对body的后代定义。
动手写9.4.5 使用多个伪类


“动手写9.4.5”中的伪类定义的样式只有鼠标悬停在最后一个p元素时才会出现。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




