HTML中使用select元素创建下拉选项菜单。select元素是一种表单控件,具有开始标签和结束标签。select元素具有以下一些属性:
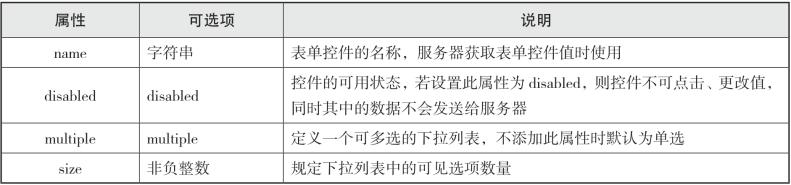
表8.5.1 select元素的属性

select元素需要通过添加若干子元素即option元素来定义下拉菜单中的选项。选项option元素具有开始标签和结束标签,开始标签和结束标签中间的子元素必须是文本,这段文本是选项可见的文本。每个option元素一般都会带一个value属性,定义了本选项所代表的值。
动手写8.5.1 使用单选的下拉列表


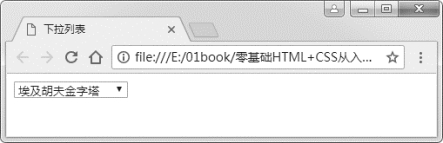
“动手写8.5.1”定义了一个单选的下拉列表,在浏览器中列表会根据第一个option元素内的文本长度自适应宽度,默认被选中的也是第一个选项。其效果如图8.5.1所示:

图8.5.1 简单的下拉列表
我们可以设置下拉列表中默认被选中的选项,方法是为选项添加属性selected。
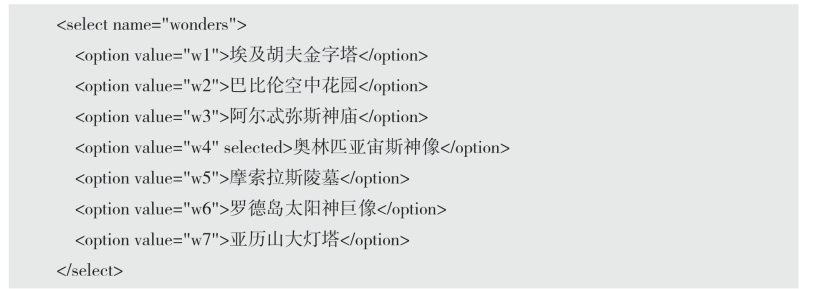
动手写8.5.2 设置默认选中项(https://www.xing528.com)

“动手写8.5.2”中的下拉列表为第四个option元素设置了selected属性,在浏览器中,我们看到的默认选中的项将不再是“埃及胡夫金字塔”,而是“奥林匹亚宙斯神像”。
提示
单选的下拉列表只有一个选项可以被选中。如果为同一个select元素中的多个option元素设置selected属性,后面选项的选中状态会覆盖前面选项的选中状态,最后一个设置selected属性的选项将被选中。
如果option元素没有定义value属性,那么option中的文本将被作为其value属性的值。
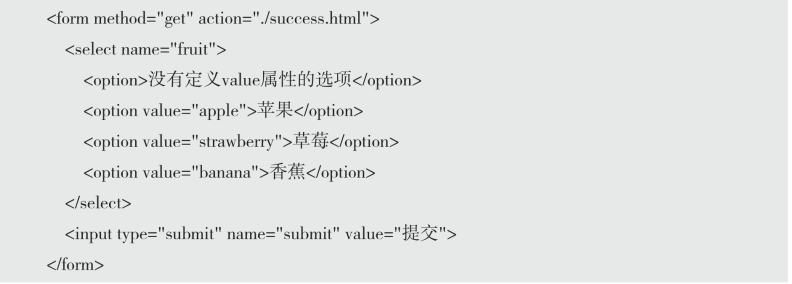
动手写8.5.3 没有定义value属性的选项

“动手写8.5.3”中,下拉列表的第一个选项option元素没有定义value属性,表单被提交之后,若选中的是第一个选项,那么服务器获得的fruit的值会是“没有定义value属性的选项”。
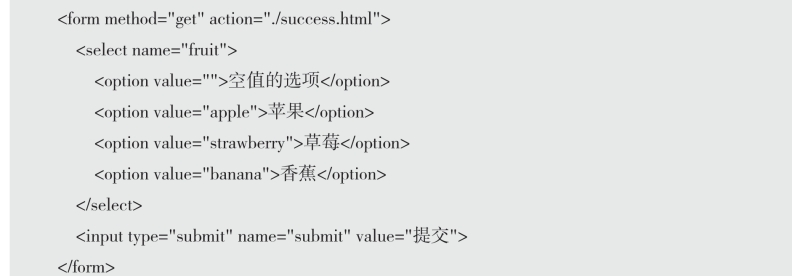
当我们希望默认选中的是空值的时候,应该定义一个value为空字符串的option元素。“动手写8.5.4”中的表单,如果用户使用默认的第一个选项提交表单,服务器得到的fruit的值将是空字符串。
动手写8.5.4 定义空默认值

免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




