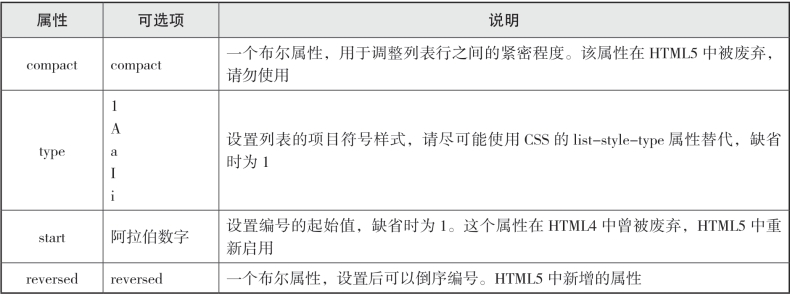
有序列表ol拥有四个可以调整样式的属性:compact、type、start和reversed。其中compact是一个在HTML5中完全无效的属性,type允许有限制的使用,start和reversed则是HTML5中新增的属性。
表7.2.1 有序列表ol的属性

1.编号type属性
改变编号的type属性有下面几种取值方法:
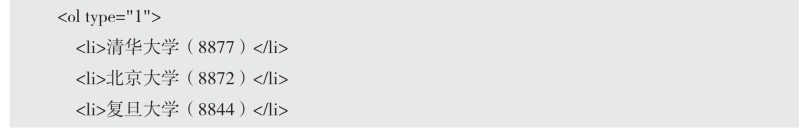
动手写7.2.2 阿拉伯数字排序1(默认)


本例将属性type设置为1,它将用默认的阿拉伯数字排序,效果同“动手写7.2.1”。
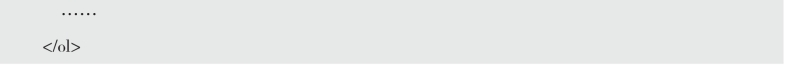
动手写7.2.3 大写英文字母排序A

本例将属性type设置为A,使用大写英文字母进行排序,起始字母为A。当二十六个英文字母用尽之后,将以两个字母表示,依次类推,编号递增格式上类似于Excel的列名。其效果如图7.2.2所示:

图7.2.2 大写英文字母排序
动手写7.2.4 小写英文字母排序a

本例将属性type设置为a,使用小写英文字母进行排序,起始字母为a,编号递增格式上与大写英文字母相同。
动手写7.2.5 大写罗马数字排序I

本例将属性type设置为I(大写罗马数字),使用大写罗马数字进行排序,起始编号为I,编号递增格式上类似于阿拉伯数字。
动手写7.2.6 小写罗马数字排序i

本例将属性type设置为i(小写罗马数字),使用小写罗马数字进行排序,起始编号为i,编号递增格式上类似于阿拉伯数字。
2.起始编号start属性(https://www.xing528.com)
我们可以通过设置start属性改变起始的编号,start必须是一个有效的阿拉伯数字且必须为整数,正数、负数和0皆可。当它不是一个整数时,将取前N位是整数数字的值,若取不到则使用默认的1。如果使用的排序编号不是阿拉伯数字,将以该排序编号的第start个编号开始排序。
动手写7.2.7 指定编号起始值

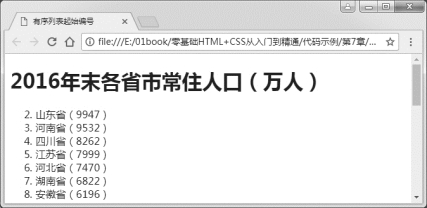
本例的起始编号将从2开始。效果如图7.2.3所示:

图7.2.3 从2开始排序
动手写7.2.8 非阿拉伯数字编号指定编号起始值

本例的排序编号用的是大写英文字母,那么其将从B开始编号。
动手写7.2.9 编号起始值为负数

本例的排序编号起始数字将是-1,这样也是合法的。
动手写7.2.10 编号起始值为小数
![]()

本例的排序编号起始数字被设置为小数,这是不合法的,但是浏览器会截取最前面的有效整数位,所以最终起始编号将是3。正常情况下请不要使用这种设置方法。
3.逆序编号reversed属性
使用reversed属性可以让有序列表从最大编号开始排序到起始编号,该属性的取值只有字符串reversed,不设置时默认按正序排列。
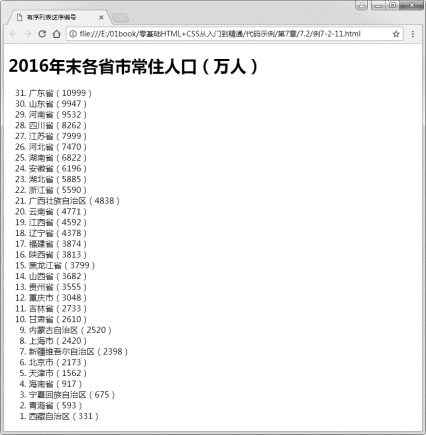
动手写7.2.11 逆序编号

本例中的数字将从总数最大的编号开始,最后一个条目的编号是1。其效果如图7.2.4所示:

图7.2.4 逆序排序
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




