【摘要】:下一行里我们应当只设置三个单元格td以保证显示正常,在浏览器中的效果如图6.3.1所示:图6.3.1单元格跨行当决定设置一个跨多行的单元格后,后面的行元素tr中要相应减少单元格的数量。如图6.3.2所示:图6.3.2单元格数量超出属性colspan的使用方法和rowspan类似,下面是一个既使用了跨行又使用了跨列的表格示例:动手写6.3.3 单元格跨行跨列本例在浏览器中的效果如图6.3.3所示:图6.3.3单元格跨行跨列
有时候,我们希望表格里的某个单元格占据多行或者多列,这就需要使用单元格th、td元素的属性rowspan和colspan。这两个属性都带有“span”这个单词,和前面学过的span元素以及col元素中的span属性一样,都有跨度的意思。它们是表格诸多子元素中仍在HTML5标准中被经常使用的两个属性,其用法如下表所示:
表6.3.1 属性rowspan和colspan的用法

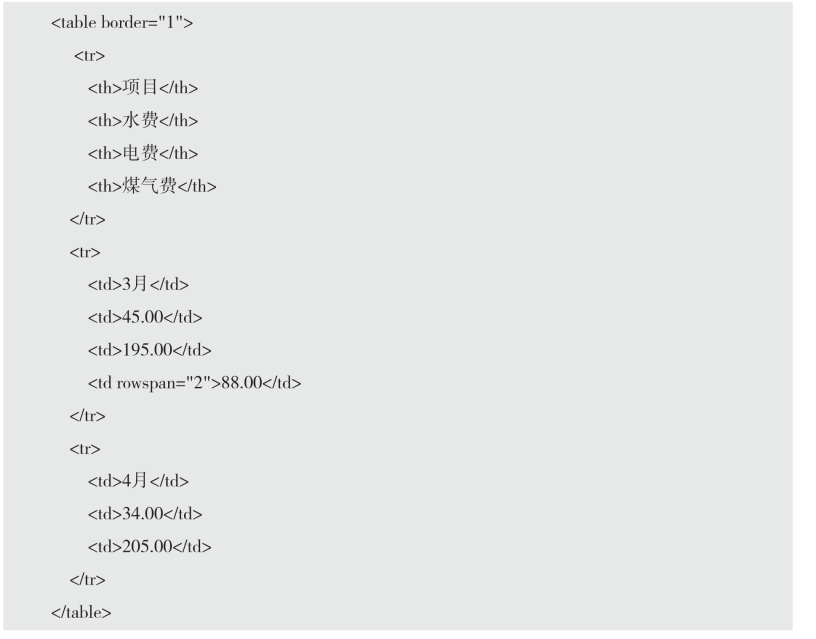
动手写6.3.1 单元格横跨多行

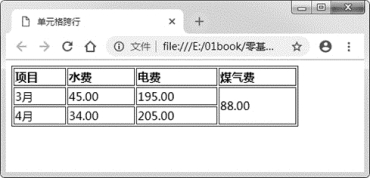
“动手写6.3.1”的表格中,假设煤气费是两个月交一次,在第一个数据行有四个单元格td,最后一个td设置了属性rowspan为2,那么这个单元格将具有两行的高度。下一行里我们应当只设置三个单元格td以保证显示正常,在浏览器中的效果如图6.3.1所示:

图6.3.1 单元格跨行
当决定设置一个跨多行的单元格后,后面的行元素tr中要相应减少单元格的数量。如果没有注意这一点,可能会造成显示混乱。
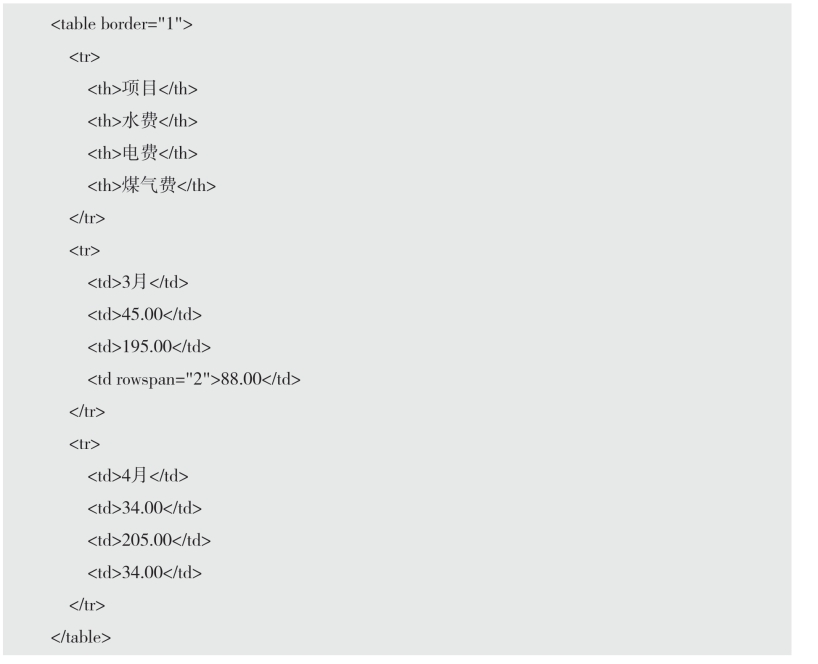
动手写6.3.2 错误的单元格跨行
 (https://www.xing528.com)
(https://www.xing528.com)
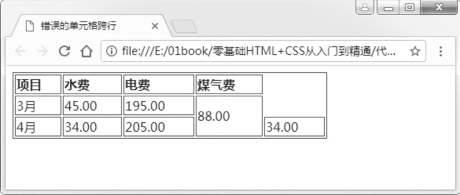
“动手写6.3.2”中,第二个数据行和第一个数据行都有四个单元格,且第一个数据行的最后一个单元格设置了rowspan为2,结果导致最后一行多出了一个孤立的单元格。如图6.3.2所示:

图6.3.2 单元格数量超出
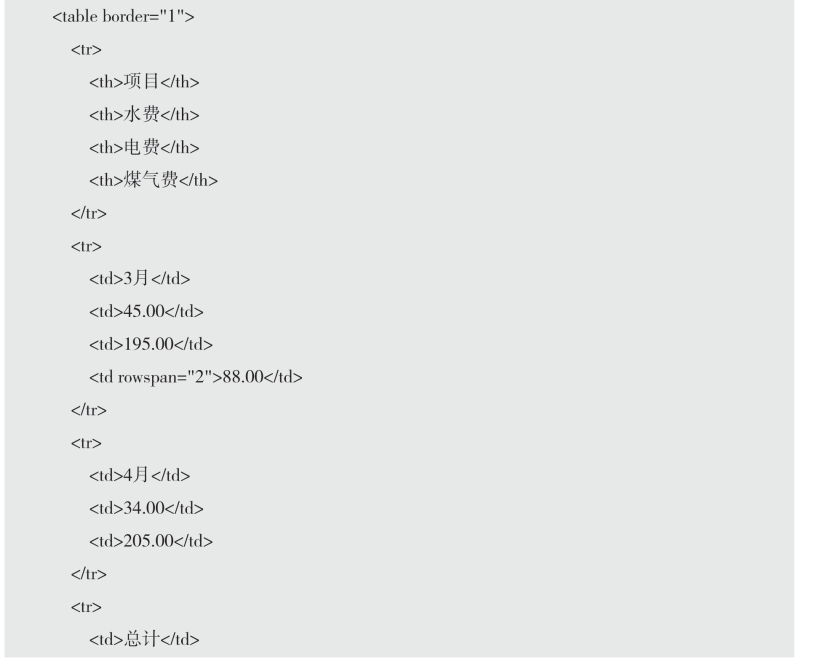
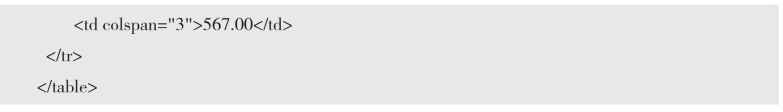
属性colspan的使用方法和rowspan类似,下面是一个既使用了跨行又使用了跨列的表格示例:
动手写6.3.3 单元格跨行跨列


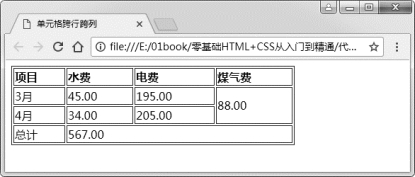
本例在浏览器中的效果如图6.3.3所示:

图6.3.3 单元格跨行跨列
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




