除了简单的table、tr、td或th的三层结构,HTML还允许为表格设置标题以及为表格的行进行分组。一个复杂的表格元素table允许依次出现以下子元素:
表6.1.1 表格元素table允许依次出现的子元素

(续上表)

thead、tbody、tfoot三个元素相当于是对表格行的分组,它们的子元素是行元素tr。其中,表头模块thead内的单元格一般都是表头单元格元素th。表格列尾元素tfoot在HTML4中需要放置在tbody或tr之前,HTML5中则没有这个要求,无论将它摆放在哪个位置,它内部的行总是会出现在表格最下方。
动手写6.1.4 将表格分为thead、tbody、tfoot


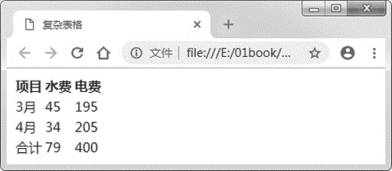
“动手写6.1.4”中是一个4×4的表格,我们使用thead、tbody、tfoot三个元素把表格的行元素tr按职能分类摆放,表头行放在thead里,具体数据放在tbody里,汇总行放在tfoot里。元素tfoot按照HTML4的规范放在了tbody之前,但是在浏览器中其内部的行仍然会显示在最底部。下面是效果图:

图6.1.4 表格分为thead、tbody、tfoot
提示(https://www.xing528.com)
标准的table结构是需要有一个tbody元素的。有时候我们在table中虽然没有使用tbody元素,但浏览器还是会默认为我们加上tbody,并且把所有的tr元素放在这个tbody里。
动手写6.1.5 使用表格标题(省略号指代“动手写6.1.4”中的内容)

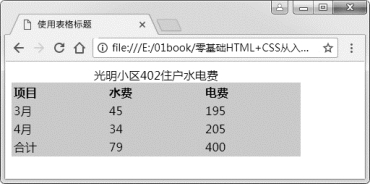
“动手写6.1.5”中,我们使用caption元素为表格添加了标题。caption一般出现在table的第一个子元素位置,它默认会在表格上方添加一段居中的文字。虽然caption是在table的内部,但是在浏览器显示中,caption的内容其实不在其父元素的包裹之下。这一点在例子中的table添加了背景色之后可以看得非常明显,如图6.1.5所示:

图6.1.5 标题caption在表格外部
元素colgroup用于对表格中的列进行组合,以便对其进行格式化。通过使用colgroup,可以定义表格整个列的样式,而不需要重复为每个单元格设置样式。colgroup内有若干子元素col,用于对表格的列进行分组。col元素有一个span属性,这一属性可以用来规定分组横跨的列数。
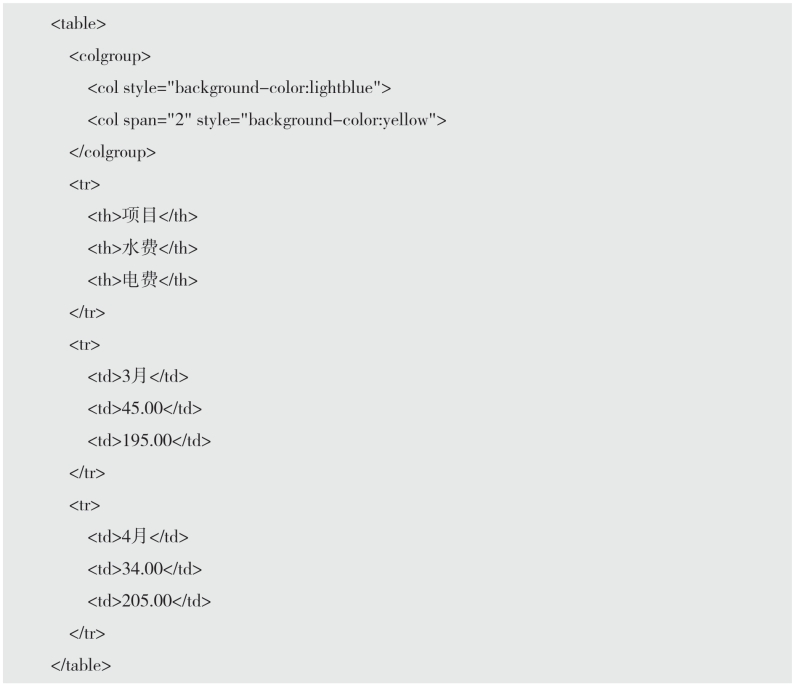
动手写6.1.6 使用表格列

“动手写6.1.6”中的表格使用colgroup和col元素定义了表格的列样式。其中,第一个col元素定义背景颜色为淡蓝色,这将作用于表格的第一列;第二个col设置了span属性的值为2,这将使它作用于连续的两列,也就是表格的第二列和第三列,这两列的背景颜色都被设成了黄色。如下图:

图6.1.6 定义表格列的样式
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




