【摘要】:动手写6.1.1 简单表格“动手写6.1.1”是一个简单的示例,它是一个两行三列结构的表格。图6.1.1所示是其在浏览器中的效果:图6.1.1单元格默认样式元素table是一个块级元素,同一行不能容纳其他同级元素。动手写6.1.2 表格展现“动手写6.1.2”中,table元素之前的h1元素是一个块级元素,table元素之后的span元素是一个行内元素。如图6.1.2所示,标题元素h1占据了整行,table则没有占满整行,尽管如此,后面的span元素也没有与table排在同一行,而是另起了一行。
HTML使用table元素表示表格,简单的表格是一个三层结构,每个表格包括若干行;tr元素被用于表示行,每行包括若干单元格;td元素被用于表示单元格,单元格内能放置任意内容,可以是文本、图片、HTML元素或是它们的组合。table、tr、td等元素都必须带有开始标签和结束标签。
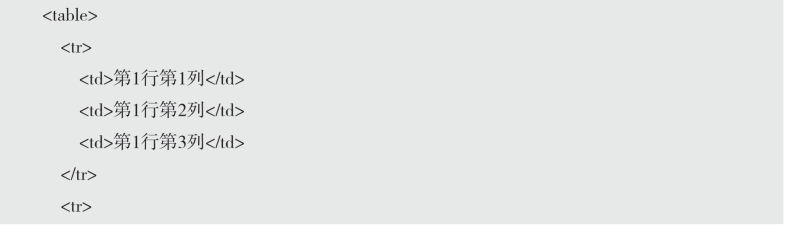
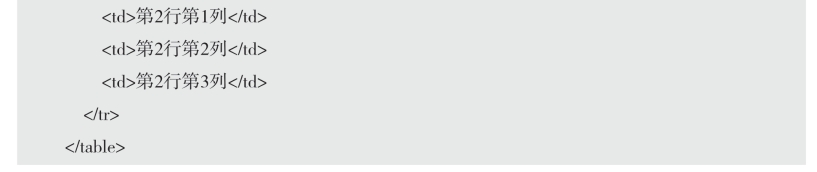
动手写6.1.1 简单表格


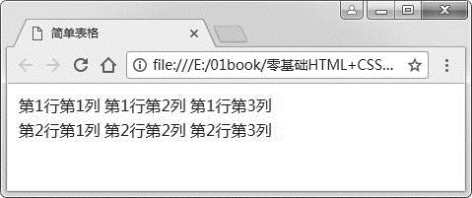
“动手写6.1.1”是一个简单的示例,它是一个两行三列结构的表格。最外层是table元素,里面有两个行子元素tr,每个tr元素有三个单元格子元素td,td元素内部是纯文本。HTML中的表格默认样式是:同一列的各单元格等宽,同一行的各单元格等高,单元格之间有间距,单元格没有边框。图6.1.1所示是其在浏览器中的效果:

图6.1.1 单元格默认样式
元素table是一个块级元素,同一行不能容纳其他同级元素。一般的块级元素,如标题h1和段落p,都是占满整行,但是table有些特殊,它的宽度是根据其中内容的宽度而定的。(https://www.xing528.com)
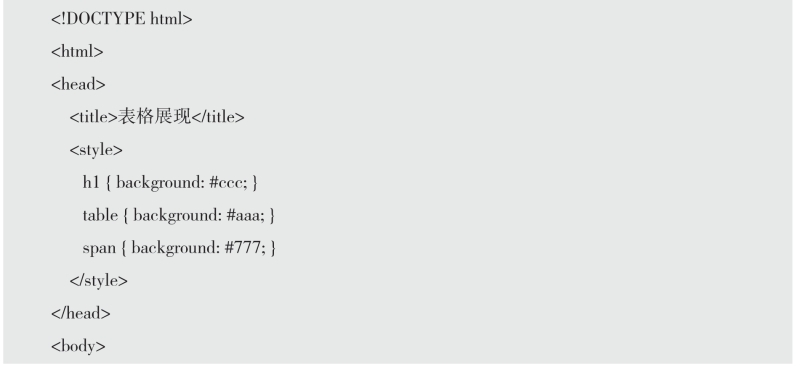
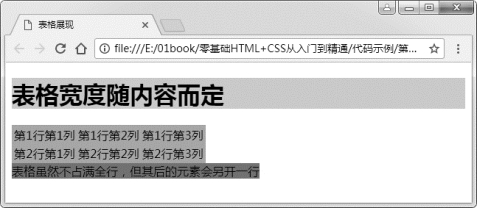
动手写6.1.2 表格展现


“动手写6.1.2”中,table元素之前的h1元素是一个块级元素,table元素之后的span元素是一个行内元素。为了让大家看清各元素的形状区域,我们为每个元素设置了CSS背景色。如图6.1.2所示,标题元素h1占据了整行,table则没有占满整行,尽管如此,后面的span元素也没有与table排在同一行,而是另起了一行。

图6.1.2 表格的展现
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




