语义化标签
在W3C制定的最新的HTML标准中,要求前端工程师能够编写更语义化的代码。语义化是指通过标签理解内容语义,这里说的“理解”既是针对计算机,也是针对代码的阅读者。虽然通过使用元素b、i把文本变为粗体、斜体很方便,但是W3C并不推荐这么做,因为改变样式本该是用CSS来达成的事情。元素b、i是HTML的历史遗留问题,它们可能会在未来逐步被新的元素替换。当需要强调文字时,我们也可以使用HTML5提供的语义标签,在浏览器中呈现加粗、斜体等效果。表3.10.1中罗列的是一些具有强调语义的标签:
表3.10.1 一些具有强调语义的标签

动手写3.10.1 strong强调重要性

“动手写3.10.1”中,“罚款2000元”是行为的严重后果,我们用strong标签把这几个字包裹起来,让其显示为粗体。此处用法带有威慑的语气,看到的人就会因此警醒。在页面中的效果如图3.10.1所示:

图3.10.1 strong标签效果
动手写3.10.2 em强调关键词


“动手写3.10.2”中,我们用平和的语气陈述了一个事实。但是,我们除了陈述事实之外,还希望别人注意到句子中最重要的词语。所以,我们用em标签把“中国”两个字包裹起来,让其显示为斜体。在页面中的效果如图3.10.2所示:

图3.10.2 em标签效果
元素em最常用的场景是搜索关键词。搜索引擎和网站内容关键词的搜索结果一般都会用em标签包裹起来,用来强调关键词出现的频率、次数和相关性等信息。多数网站会修改em的样式以便更凸显关键词,一般不再使用斜体,而是改变其颜色。
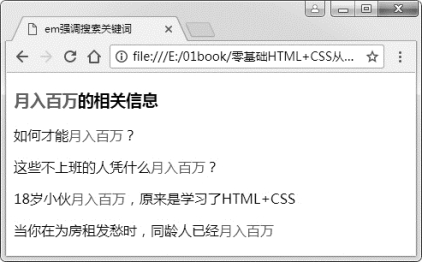
动手写3.10.3 em强调搜索关键词(https://www.xing528.com)


“动手写3.10.3”中,我们用em突出了“月入百万”这个关键词的搜索结果,而且让关键词显示为非斜体的红色字体。如图3.10.3所示:

图3.10.3 em强调搜索关键词
动手写3.10.4 cite强调著作名

“动手写3.10.4”中,《大学》《中庸》《论语》《孟子》都是著作名,使用cite标签将它们包裹起来,可以避免出现不必要的歧义。显示结果如图3.10.4所示:

图3.10.4 cite标签效果
动手写3.10.5 code表示计算机代码

“动手写3.10.5”中,我们用code标签包裹了代码“alert()”,这可以方便不熟悉计算机知识的人区分代码与其他文本。在图3.10.5中,我们可以看到code中的代码和其他文字的字体是不一样的。code一般会和pre一起使用,以保证空格、换行等效果的正常展示,而且往往会被加上很多额外的CSS样式。

图3.10.5 code标签效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




