HTML标签可以拥有属性,大多数元素的属性以“名称=数值”的形式成对出现。属性和属性之间、属性和标签名之间要用空白符间隔开,一般用一个空格。属性必须写在HTML元素的开始标签中,结束标签中不允许定义属性。属性的数值一般由单引号或双引号包围,一般推荐使用双引号;不加引号的属性值会被认为是不安全的,有可能产生意想不到的问题。HTML属性不区分大小写,可以全部大写或者混合使用,但为了方便开发者阅读我们建议只使用小写。同一个元素的不同属性不分先后顺序,改变属性的位置对其没有任何影响。
下面是一个使用HTML属性的例子,超链接元素a的开始标签中定义了href属性,在这个属性被定义之后,点击超链接才会有跳转效果。
动手写2.3.4 HTML属性
![]()
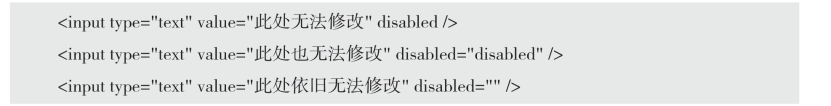
有的属性有简写形式,可以省略属性的值,比如“动手写2.3.5”中,虽然第一行disabled属性没有定义数值,但是依旧可以生效。完整的写法是disabled="disabled",如第二行所示;也可以像第三行那样留一个空字符串的值,这三种写法是等价的。
动手写2.3.5 省略HTML属性值

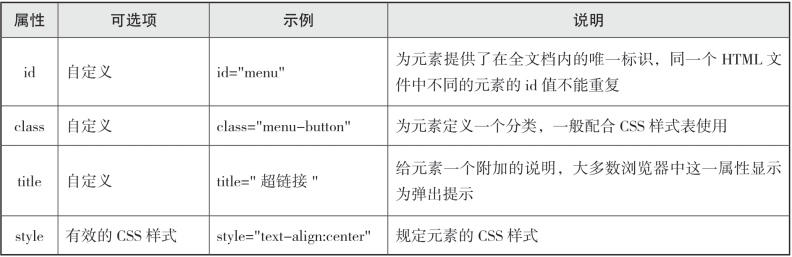
不同类型的元素一般具有不同的属性,有的属性是在所有元素上通用的,这些属性被称作全局属性。全局属性有很多,最常用的全局属性有以下四个:
表2.3.1 最常用的全局属性

其他全局属性有:accesskey、tabindex、hidden、contenteditable、contextmenu、lang、spellcheck、translate、dir、draggable、dropzone。(https://www.xing528.com)
一些全局属性与JavaScript的事件有关,其中包括:onabort、onblur、oncanplay、oncanplaythrough、onchange、onclick、oncontextmenu、ondblclick、ondrag、ondragend、ondragenter、ondragleave、ondragover、ondragstart、ondrop、ondurationchange、onemptied、onended、onerror、onfocus、onformchange、onforminput、oninput、oninvalid、onkeydown、onkeypress、onkeyup、onload、onloadeddata、onloadedmetadata、onloadstart、onmousedown、onmousemove、onmouseout、onmouseover、onmouseup、onmousewheel、onpause、onplay、onplaying、onprogress、onratechange、onreadystatechange、onscroll、onseeked、onseeking、onselect、onshow、onstalled、onsubmit、onsuspend、ontimeupdate、onvolumechange、onwaiting。
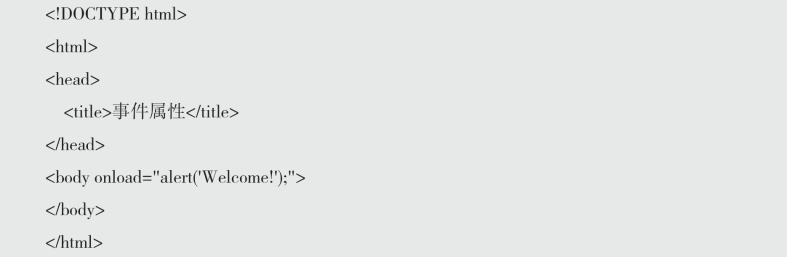
动手写2.3.6 事件属性

在“动手写2.3.6”中,我们通过onload属性给body绑定了一个JavaScript事件,页面加载完成时会弹出一个写有“Welcome”的提示框。
提示
虽然每个元素都可以使用全局事件属性,但是在一些元素上,有些属性并不会产生任何效果,比如onsubmit属性其实只对表单生效。
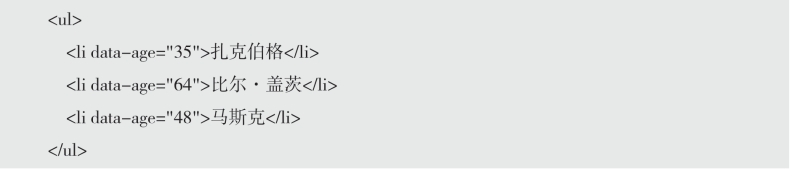
HTML5还引入了自定义的全局属性、事件属性和数据属性。以data-为前缀,我们可以根据自己的需求自行定义属性。自定义属性在很多前端框架中被广泛使用,“动手写2.3.7”就是一个简单示例,其中data-age是自定义的属性值:
动手写2.3.7 自定义数据属性

免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




