HTML文档由各种嵌套的元素构成,它们用HTML标签表示。大部分元素是由一个开始标签、中间的子元素和一个结束标签构成。开始标签是一对尖括号包着一段英文标记符,比如<html>就是一个开始标签;结束标签的英文标记符与开始标签的相同,但它前面还会多一个斜杠符号,比如</html>就是一个结束标签。元素的子元素可以是一个HTML元素,也可以是一段文本,还可以是元素和文本的混合。
动手写2.3.1 HTML元素的子元素


在“动手写2.3.1”中,最内层的div元素的子元素是一个纯粹的HTML元素p,而这个p元素的子元素是一段文本和一个b元素的混合,b元素的子元素是一段纯文本。
有些HTML元素不需要结束标签,只有开始标签,比如图片元素img和换行元素br等。在语言更加严格的XHTML标准中,没有结束标签的元素要在开始标签的英文标记符之后加一个斜杠符号,比如换行元素写作<br />。在HTML标准中,不要求标签闭合,换行可以写作<br />或者
。
动手写2.3.2 无结束标签的HTML元素

前端工程师在编写HTML代码的时候很可能会忙中出错,忘记一些标签的闭合。大多数浏览器会表现得比较宽容;在HTML闭合失败的情况下,浏览器会尝试自动添加闭合标签,以保证网页正常显示。但是,有些时候浏览器的猜测是错误的,这样就会导致页面产生不可预知的显示结果。(https://www.xing528.com)
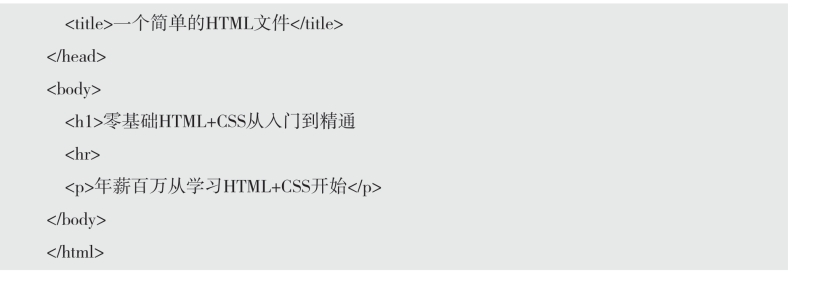
“动手写2.1.1”中的HTML文件,去掉h1元素的结束标签,将代码改成“动手写2.3.3”所示:
动手写2.3.3 结束标签错误的HTML文件


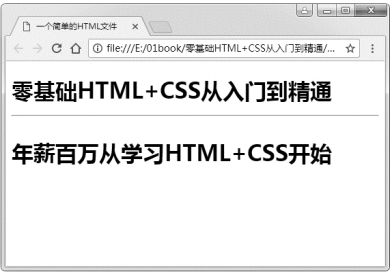
浏览器中的显示结果如图2.3.1所示,我们可以看到这依然是一个具有可读性的页面。但是,浏览器错误地认为h1元素的结束标签位于body元素的最后,于是p元素中的文本内容也变成了和h1元素一样的格式。因此,我们必须严格按照HTML规范中的闭合规则编写代码,避免网页显示异常。

图2.3.1 “动手写2.1.1”去掉</h1>后在Chrome中的显示结果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




