该页面的布局是本网站实例中很典型的一个页面,左侧显示导航子菜单,右侧显示相关的信息。本网站实例中绝大多数的显示布局与此相同,不同的是显示的内容和内容条目的多少。本页面将基于嵌套模板制作。具体制作步骤如下:
 打开【资源】面板,并切换到【模板】面板视图。
打开【资源】面板,并切换到【模板】面板视图。
 在模板列表中选中已创建的嵌套模板contenet.dwt,单击鼠标右键,在弹出的快捷菜单中选择【从模板新建】命令。基于嵌套模板生成的页面效果如图14-28所示。
在模板列表中选中已创建的嵌套模板contenet.dwt,单击鼠标右键,在弹出的快捷菜单中选择【从模板新建】命令。基于嵌套模板生成的页面效果如图14-28所示。

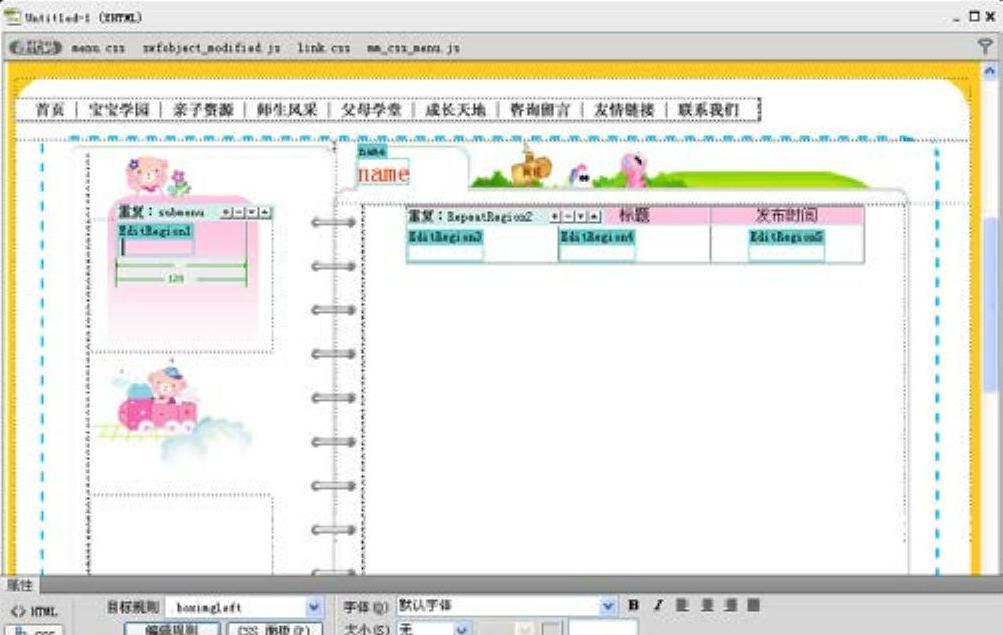
图14-28 页面效果
 删除可编辑区域name中的文字,插入需要的栏目标题,例如“宝宝学园”。
删除可编辑区域name中的文字,插入需要的栏目标题,例如“宝宝学园”。
 在页面左侧的重复表格区域的可编辑区域中,输入栏目子标题。如果子标题多于一个,则单击重复表格右上角的加号按钮,添加多个可编辑的单元格,然后输入文本,并为文本指定链接目标,以及链接目标文件打开的方式。
在页面左侧的重复表格区域的可编辑区域中,输入栏目子标题。如果子标题多于一个,则单击重复表格右上角的加号按钮,添加多个可编辑的单元格,然后输入文本,并为文本指定链接目标,以及链接目标文件打开的方式。
如果要删除某个重复单元格,则单击重复表格右上角的减号按钮;如果要调整重复单元格在表格中的显示位置,则单击右上角的向上或向下的三角形按钮。
 按照上一步的方法在页面右侧的重复表格中输入文本,并为文本指定链接目标和目标打开的方式。此时的页面效果如图14-29所示。(https://www.xing528.com)
按照上一步的方法在页面右侧的重复表格中输入文本,并为文本指定链接目标和目标打开的方式。此时的页面效果如图14-29所示。(https://www.xing528.com)

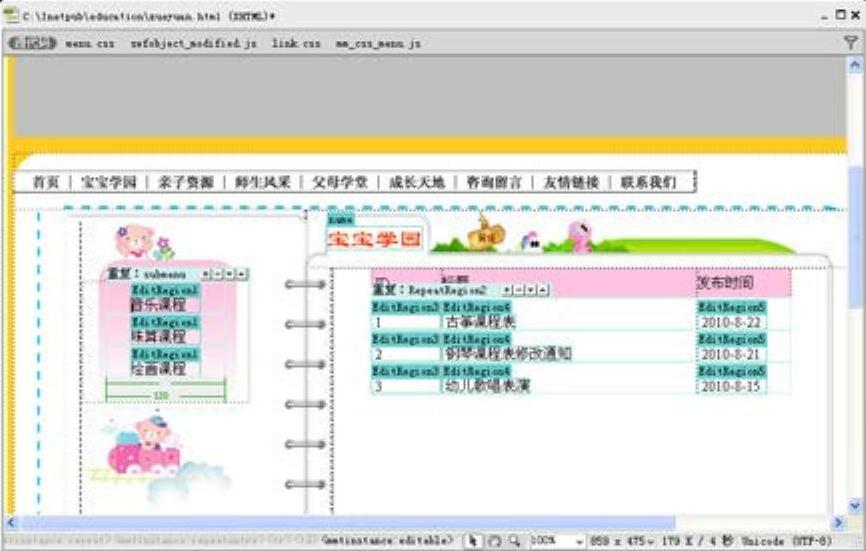
图14-29 页面效果
该页面在实时视图中的预览效果如图14-30所示。

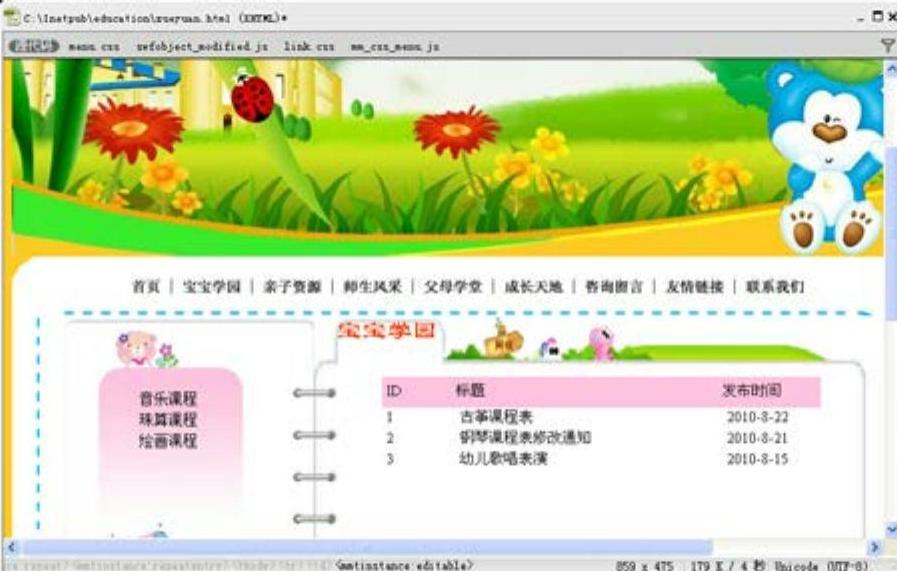
图14-30 页面效果
由于在模板文件中定义了链接文本显示为黑色,且无下划线修饰,因此在浏览器视图中显示的链接文本与普通页面文本相同。当鼠标指针移过链接文本时,文本将显示为桔红色,且显示下划线,表明这是一个链接文本。
 执行【文件】/【保存】命令,将文档保存在当前站点目录中。
执行【文件】/【保存】命令,将文档保存在当前站点目录中。
 按照第(1)~第(6)步的操作方法制作其他类似的页面。
按照第(1)~第(6)步的操作方法制作其他类似的页面。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




