在本网站实例中,有些网页文件除显示内容及内容的多少相同之外,其他页面元素基本相同。因此,可以制作一个嵌套模板,在模板中利用重复区域显示页面内容。
本网站实例使用的嵌套模板制作步骤如下:
 打开【资源】面板,并切换到【模板】面板视图。
打开【资源】面板,并切换到【模板】面板视图。
 在模板列表中选中上一节中创建的模板bg.dwt,单击鼠标右键,在弹出的快捷菜单中选择【从模板新建】命令。
在模板列表中选中上一节中创建的模板bg.dwt,单击鼠标右键,在弹出的快捷菜单中选择【从模板新建】命令。
基于模板新建的文件有与模板完全一样的页面布局,除三个可编辑区域可以修改之后,其他区域均处于锁定状态。
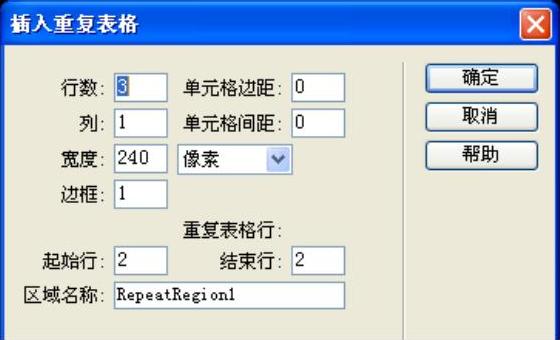
 删除可编辑区域nav中的文字,执行【插入】/【模板对象】/【重复表格】菜单命令,此时会弹出一个提示对话框,提醒用户该操作会将当前文件转换为模板。单击【确定】按钮弹出如图14-20所示的对话框。
删除可编辑区域nav中的文字,执行【插入】/【模板对象】/【重复表格】菜单命令,此时会弹出一个提示对话框,提醒用户该操作会将当前文件转换为模板。单击【确定】按钮弹出如图14-20所示的对话框。

图14-20 【插入重复表格】对话框
 设置行数为1,列数为1,宽度为120像素,边框为0,起始行和结束行均为1,区域名称为submenu,然后单击【确定】按钮关闭对话框,即可在当前文档中的可编辑区域插入一个重复表格。
设置行数为1,列数为1,宽度为120像素,边框为0,起始行和结束行均为1,区域名称为submenu,然后单击【确定】按钮关闭对话框,即可在当前文档中的可编辑区域插入一个重复表格。
 选中表格,在属性面板上设置单元格内容的水平对齐方式为左对齐,垂直对齐方式为居中,并设置单元格高度为20。(https://www.xing528.com)
选中表格,在属性面板上设置单元格内容的水平对齐方式为左对齐,垂直对齐方式为居中,并设置单元格高度为20。(https://www.xing528.com)
在编辑具体的页面内容时,用户可以在基于该模板生成的页面文件中,根据需要创建多个导航子栏目。
 删除可编辑区域content中的文字,执行【插入】/【模板对象】/【重复表格】菜单命令,在弹出的对话框中设置行数为2,列数为3,宽度为420像素,起始行和结束行均为1,单击【确定】按钮插入重复表格。
删除可编辑区域content中的文字,执行【插入】/【模板对象】/【重复表格】菜单命令,在弹出的对话框中设置行数为2,列数为3,宽度为420像素,起始行和结束行均为1,单击【确定】按钮插入重复表格。
 选中重复表格,设置单元格内容水平对齐方式为左对齐,垂直对齐方式为居中,第一行的单元格高度为30,背景颜色为淡粉色;第二行的单元格高度为20。
选中重复表格,设置单元格内容水平对齐方式为左对齐,垂直对齐方式为居中,第一行的单元格高度为30,背景颜色为淡粉色;第二行的单元格高度为20。
 在第一行一列的单元格中输入文本“ID”;选中第一行第二列和第三列的单元格,分别输入文本“标题”和“发布时间”。此时的页面效果如图14-21所示。
在第一行一列的单元格中输入文本“ID”;选中第一行第二列和第三列的单元格,分别输入文本“标题”和“发布时间”。此时的页面效果如图14-21所示。

图14-21 页面效果
 执行【文件】/【另存为模板】命令,将该文件保存为当前站点下的模板,命名为content.dwt。
执行【文件】/【另存为模板】命令,将该文件保存为当前站点下的模板,命名为content.dwt。
至此,嵌套模板制作完毕。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




