【摘要】:数据绑定解决了服务器访问数据库的有关问题,用户可以把HTML对象绑定到来自一个数据源的数据上,当该页面被加载时,页面会自动从数据源中提取数据,然后在该元素内进行格式化并显示出来。在Dreamweaver中,用户不需要编写任何代码,只需要拖动网页元素,就可以插入动态文本或图像,将它们与表单对象、列表或其他网页对象相链接。在Dreamweaver中新建或打开一个网页,并在页面中插入用于显示数据的表格。图13-22 绑定数据前后的效果保存文档。
建立数据源之后,如果要将数据库中的记录动态显示在网页上,只要将记录集中的内容绑定到网页的相应位置即可实现数据库内容在网页上的显示。
数据绑定解决了服务器访问数据库的有关问题,用户可以把HTML对象绑定到来自一个数据源的数据上,当该页面被加载时,页面会自动从数据源中提取数据,然后在该元素内进行格式化并显示出来。在Dreamweaver中,用户不需要编写任何代码,只需要拖动网页元素,就可以插入动态文本或图像,将它们与表单对象、列表或其他网页对象相链接。
下面通过一个简单实例演示在页面中绑定一个Spry XML记录集的一般步骤。
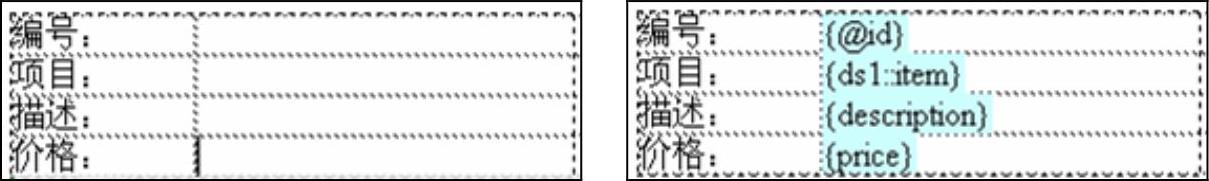
 在Dreamweaver中新建或打开一个网页,并在页面中插入用于显示数据的表格。本例在网页中插入一个四行两列的表格,在表格的第一列分别输入“编号”、“项目”、“描述”和“价格”。此时的页面效果如图13-22左图所示。
在Dreamweaver中新建或打开一个网页,并在页面中插入用于显示数据的表格。本例在网页中插入一个四行两列的表格,在表格的第一列分别输入“编号”、“项目”、“描述”和“价格”。此时的页面效果如图13-22左图所示。
 将光标定位在表格的第一行第二列的单元格中,然后打开“绑定”面板,选中记录集中的@id字段,并拖入表格的相应位置;或单击绑定窗口右下角的“插入”按钮。(https://www.xing528.com)
将光标定位在表格的第一行第二列的单元格中,然后打开“绑定”面板,选中记录集中的@id字段,并拖入表格的相应位置;或单击绑定窗口右下角的“插入”按钮。(https://www.xing528.com)
 按照第(2)的方法,将记录集中的其他字段拖放到表格中相应的位置。此时的表格如图13-22右图所示。
按照第(2)的方法,将记录集中的其他字段拖放到表格中相应的位置。此时的表格如图13-22右图所示。

图13-22 绑定数据前后的效果
 保存文档。并按F12键在浏览器中预览运行效果。
保存文档。并按F12键在浏览器中预览运行效果。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




