通过设置文件夹的Web共享属性,也可以将选定的文件夹设置为虚拟目录。步骤如下:
(1)在资源管理器中,在要设置为虚拟目录的文件夹上单击鼠标右健,从弹出的快捷菜单中选择“属性”命令,打开“Web共享”选项卡,如图13-10所示。
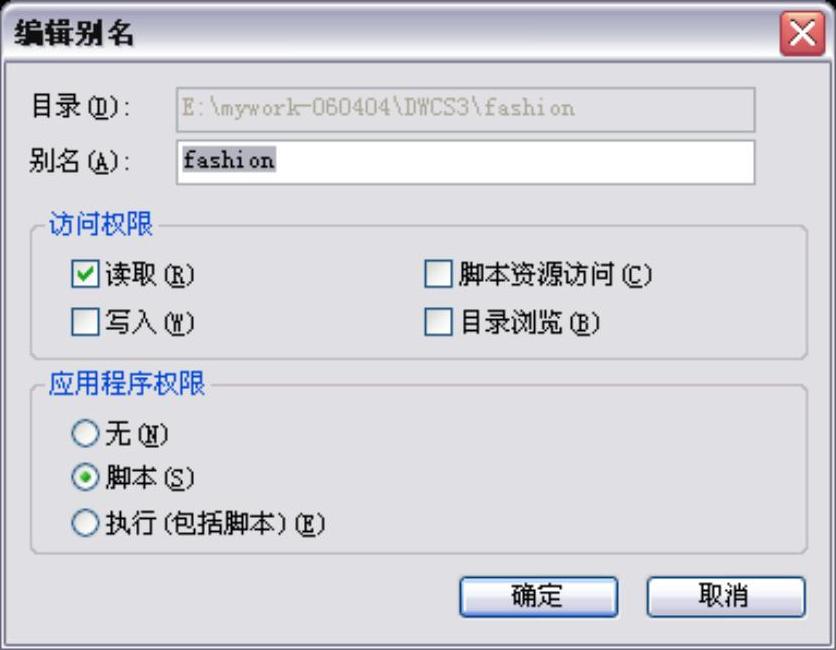
(2)选中“共享文件夹”单选按钮,弹出如图13-11所示的“编辑别名”对话框。在该对话框中可以设置该文件夹的别名、访问权限和应用程序权限。
(3)设置完毕之后,单击“确定”按钮关闭对话框。此时打开“Internet信息服务”对话框,可以在“默认网站”结点下看到刚创建的虚拟目录。

图13-10 “Web共享”选项卡

图13-11 “编辑别名”对话框(https://www.xing528.com)
主目录和虚拟目录都是IIS服务器的服务目录,这些目录下的每一个文件都对应着一个URL,都能够被客户访问。将应用程序放在虚拟目录下有以下两种方法。
(1)直接将网站的根目录放在虚拟目录下面。
例如,应用程序的根目录是“fashion”,直接将它放在虚拟目录下,路径为“[硬盘名]:\Inetpub\wwwroot\fashion”。此时对应的URL是“http://localhost/fashion”。
(2)将应用程序目录放到一个物理目录下(例如,D:\fashion),同时用一个虚拟目录指向该物理目录。
此时,用户可通过虚拟目录的URL来访问它,而不需要知道对应的物理目录。一旦应用程序的物理目录改变,只需更改虚拟目录与物理目录之间的映射,就仍然可以用原来的虚拟目录来访问它们。
当用户在浏览器地址栏中输入一个URL时,例如http://localhost/asp/1-1.asp,本地主机上的IIS服务器首先查找是否存在别名为asp的虚拟目录,如果有,就显示asp虚拟目录对应的实际路径下的1-1.asp文件;如果没有,则查找主目录下的asp文件夹下的1-1.asp文件,如果找不到该文件,则返回出错信息。
此外,初学者需要注意的是,通过URL访问虚拟目录中的网页时应该使用别名,而不是目录名。例如,假设别名为blog的虚拟目录对应的实际路径为E:\mywork\DWCS5\blog,要访问其中名为index.asp的网页时,应该在浏览器地址栏中输入http://localhost/blog/index.asp来访问,而不是使用http://localhost/mywork/DWCS5/blog/index.asp来访问。另外,动态网页文件不能通过双击来查看,必须使用浏览器访问。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




