前面已详细介绍了模板和库的相关操作。下面通过一个实例以加深读者对本章内容的理解。本例首先制作了一个模板,然后基于该模板生成其他页面布局相似的网页。然后制作一个版权声明的库项目,并添加到模板中,自动更新页面后,所有的页面中都将显示版权信息。
本例的制作步骤如下:
 启动Dreamweaver CS5,新建一个HTML模板文件。在“页面属性”对话框中设置“链接文字”的颜色为黑色,且“始终无下划线”。
启动Dreamweaver CS5,新建一个HTML模板文件。在“页面属性”对话框中设置“链接文字”的颜色为黑色,且“始终无下划线”。
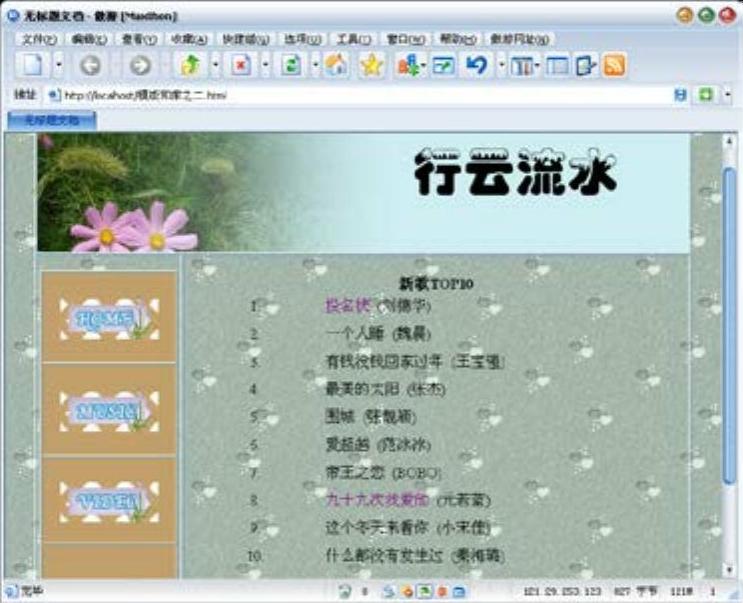
 制作第一张页面,内容如图12-32所示。为了便于控制对齐格式,正文的内容部分放在一个两行一列的表格内。
制作第一张页面,内容如图12-32所示。为了便于控制对齐格式,正文的内容部分放在一个两行一列的表格内。
 选中页面中的正文部分,单击“插入”栏“常用”面板上
选中页面中的正文部分,单击“插入”栏“常用”面板上 图标中的下拉箭头,在弹出菜单中单击
图标中的下拉箭头,在弹出菜单中单击 按钮。Dreamweaver将弹出一个提示对话框,提示用户将自动把文档转为模板文件。
按钮。Dreamweaver将弹出一个提示对话框,提示用户将自动把文档转为模板文件。

图12-32 页面效果

图12-33 文档中的两个可编辑区域
 单击“确定”按钮,弹出“新建可编辑区域”对话框。在“名称”采用默认值,再单击“确定”按钮,插入可编辑区域。
单击“确定”按钮,弹出“新建可编辑区域”对话框。在“名称”采用默认值,再单击“确定”按钮,插入可编辑区域。
 光标定位在表格外,回车后再插入一个可编辑区域,用于插入版权信息。至此文档共有两个可编辑区域,如图12-33所示。
光标定位在表格外,回车后再插入一个可编辑区域,用于插入版权信息。至此文档共有两个可编辑区域,如图12-33所示。
 执行“文件”/“保存”菜单命令,将文件保存为模板文件blog.dwt。
执行“文件”/“保存”菜单命令,将文件保存为模板文件blog.dwt。
 打开“库”面板,单击“库”面板底部的新建库项目按钮
打开“库”面板,单击“库”面板底部的新建库项目按钮 ,建立一个名为copyright.lbi的库项目。
,建立一个名为copyright.lbi的库项目。
 在库项目列表中双击库项目copyright.lbi,打开该库项目文件。
在库项目列表中双击库项目copyright.lbi,打开该库项目文件。
 单击“插入”栏HTML面板上按钮
单击“插入”栏HTML面板上按钮 ,插入一条水平线。
,插入一条水平线。
 在文件copyright.lbi中插入一张三行一列的表格,并设置表格为居中对齐,“边框”属性设置为0。在表格里输入“版权”等文字之后保存文件。copyright.lbi最终制作结果如图12-34所示。
在文件copyright.lbi中插入一张三行一列的表格,并设置表格为居中对齐,“边框”属性设置为0。在表格里输入“版权”等文字之后保存文件。copyright.lbi最终制作结果如图12-34所示。
 打开“模板”管理面板,在模板列表中右击模板blog.dwt,在弹出的上下文菜单中执行“从模板新建”命令,新建基于模板的文档。可以发现在文档中只有正文部分和底部的可编辑区是可编辑的。
打开“模板”管理面板,在模板列表中右击模板blog.dwt,在弹出的上下文菜单中执行“从模板新建”命令,新建基于模板的文档。可以发现在文档中只有正文部分和底部的可编辑区是可编辑的。

图12-34 copyright.lbi文件效果
 把EditRegion2可编辑区内的文字“EditRegion2”删掉。然后打开“库”管理面板,把库项目copyright.lbi拖到EditRegion2可编辑区内。此时的页面效果如图12-35所示。(https://www.xing528.com)
把EditRegion2可编辑区内的文字“EditRegion2”删掉。然后打开“库”管理面板,把库项目copyright.lbi拖到EditRegion2可编辑区内。此时的页面效果如图12-35所示。(https://www.xing528.com)
 执行“文件”/“保存”命令保存文件,完成第一张网页的制作。
执行“文件”/“保存”命令保存文件,完成第一张网页的制作。
 打开模板管理面板,右击blog.dwt模板,在弹出的上下文菜单中执行“从模板新建”命令,创建第二个基于模板的文档。
打开模板管理面板,右击blog.dwt模板,在弹出的上下文菜单中执行“从模板新建”命令,创建第二个基于模板的文档。
 修改正文的内容,如图12-36所示。
修改正文的内容,如图12-36所示。

图12-35 在网页插入库项目

图12-36 第二张网页效果
 把EditRegion2可编辑区内的文字“EditRegion2”删掉。然后打开“库”管理面板,把copyright库项目拖到EditRegion2可编辑区内。
把EditRegion2可编辑区内的文字“EditRegion2”删掉。然后打开“库”管理面板,把copyright库项目拖到EditRegion2可编辑区内。
 按同样的方法制作其他网页。
按同样的方法制作其他网页。
 打开“模板”管理面板,双击blog.dwt模板打开文件。修改模板页面左侧的链接,使之链接到到上面制作的相应文件。
打开“模板”管理面板,双击blog.dwt模板打开文件。修改模板页面左侧的链接,使之链接到到上面制作的相应文件。
 修改完链接,保存模板文档。此时会弹出“更新模板文件”对话框。单击“更新”按钮,更新使用模板的文件。然后单击“关闭”按钮完成网页制作。
修改完链接,保存模板文档。此时会弹出“更新模板文件”对话框。单击“更新”按钮,更新使用模板的文件。然后单击“关闭”按钮完成网页制作。
 保存文档。按F12键在浏览器中预览页面效果,如图12-37和图12-38所示。
保存文档。按F12键在浏览器中预览页面效果,如图12-37和图12-38所示。
单击左侧的导航栏图片“Music”,即可切换到如图12-38所示的第二张网页。
页面中的每一首歌的名称均为超级链接,单击其中一首,即可打开相应的页面开始播放。

图12-37 首页效果

图12-38 第二张网页效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




