可编辑区域用于在基于模板创建的HTML网页中改变页面内容,可以是文本、图像或其他的媒体,如Flash动画或Java小程序。编辑完成之后,可以将该文档保存为独立的HTML文件。 下面以一个简单实例演示在模板中定义一个可编辑区域的具体操作步骤。
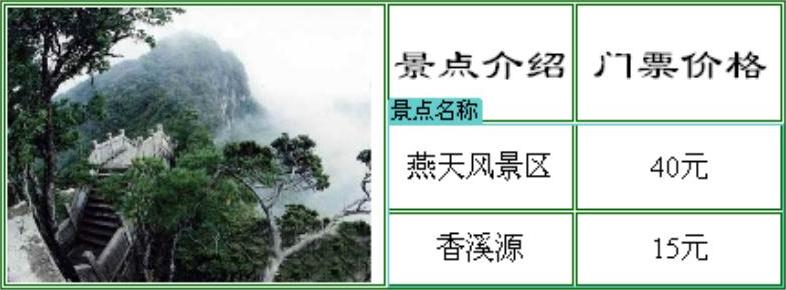
 依照本书第12.2.1节介绍的方式新建一个空模板文件。然后在文档窗口的“设计”视图中插入一个三行三列的表格,合并第一列单元格之后插入图像,并在其他单元格中输入文字。此时的页面效果如图12-5所示。
依照本书第12.2.1节介绍的方式新建一个空模板文件。然后在文档窗口的“设计”视图中插入一个三行三列的表格,合并第一列单元格之后插入图像,并在其他单元格中输入文字。此时的页面效果如图12-5所示。
 选中表格的第二行二列到第三行三列,单击“常用”面板上
选中表格的第二行二列到第三行三列,单击“常用”面板上 图标中的下拉箭头,在弹出菜单中单击
图标中的下拉箭头,在弹出菜单中单击 菜单项,弹出“新建可编辑区域”对话框。
菜单项,弹出“新建可编辑区域”对话框。

图12-5 页面效果

图12-6 插入的可编辑区域
 在“名称”文本框输入可编辑区域的名字。本例输入“景点名称”,然后单击“确定”按钮关闭对话框。
在“名称”文本框输入可编辑区域的名字。本例输入“景点名称”,然后单击“确定”按钮关闭对话框。
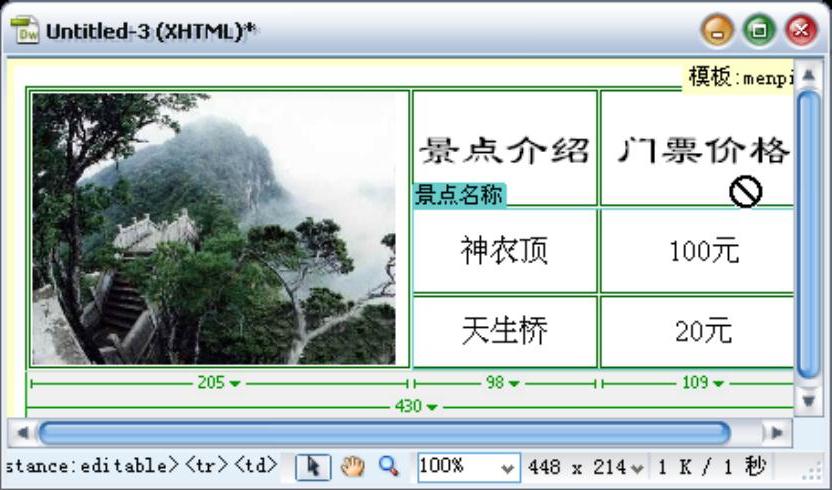
插入的可编辑区在模板文件中默认用蓝绿色高亮显示,并在顶端显示指定的名称,如图12-6所示。
 保存文件。一个简单的模板文件就制作完成了。(https://www.xing528.com)
保存文件。一个简单的模板文件就制作完成了。(https://www.xing528.com)
 打开“模板”面板,在刚保存的模板文件上单击鼠标右键,然后在弹出的菜单中选择“从模板新建”命令,新建一个HTML文档。
打开“模板”面板,在刚保存的模板文件上单击鼠标右键,然后在弹出的菜单中选择“从模板新建”命令,新建一个HTML文档。
 用户可以看到新建的文档内容与保存的模板一样,但只有已定义的可编辑区域可以修改,其他区域则处于锁定状态。如图12-7所示。
用户可以看到新建的文档内容与保存的模板一样,但只有已定义的可编辑区域可以修改,其他区域则处于锁定状态。如图12-7所示。

图12-7 只有可编辑区域可以修改
选中模板文件中的可编辑区域,切换到文档窗口的“代码”视图,可以看到以下代码:


TemplateBeginEditable和TemplateEndEditable就是可编辑区域的开始与结束标志符。如果希望将模板中的某个可编辑区域变为锁定区域,可以在“设计”视图中选中要删除的可编辑区域,然后执行“修改”/“模板”/“删除模板标记”菜单命令,即可将可编辑区域变为不可编辑区域。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




