Dreamweaver CS5支持Flash视频,用户只需要通过轻松点击或编写符合标准的编码即可快速、便捷地将Flash视频文件插入网页,而无需使用Flash创作工具。设计时,用户还可以在Dreamweaver CS5的实时视图中播放FLV影片。
在Dreamweaver页面中插入Flash视频内容之前,必须有一个经过编码的Flash视频(FLV)文件。
在Web页中插入Flash视频的一般步骤如下:
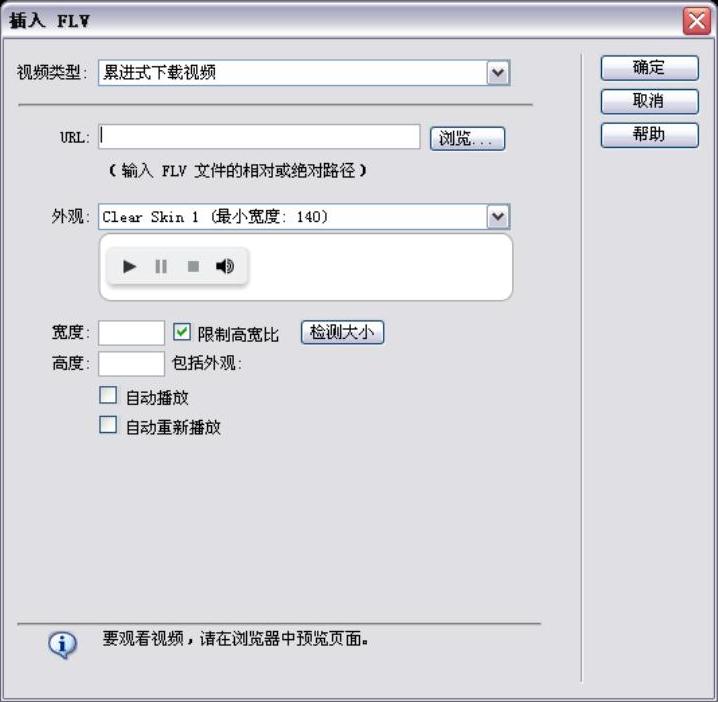
(1)选择“插入”/“媒体”/“FLV”菜单命令。弹出如图11-8所示的“插入FLV”对话框。
(2)在“插入FLV”对话框中,在“视频类型”弹出式菜单中选择视频播放方式。
其中,“累进式下载视频”将Flash视频(FLV)文件下载到站点访问者的硬盘上,然后播放。与传统的“下载并播放”视频传送方法不同,累进式下载允许在下载完成之前就开始播放视频文件。
“流视频”对Flash视频内容进行流式处理,并在一段很短时间的缓冲(可确保流畅播放)之后在Web页上播放该内容。
提示:若要在网页上启用流视频,必须具有访问Adobe Flash Communication Server的权限。

图11-8 “插入Flash视频”对话框
(3)在“URL”文本框中键入Flash视频的相对路径或绝对路径。
(4)在“外观”下拉菜单中指定Flash视频组件的外观。所选外观的预览会出现在“外观”弹出菜单下方。
(5)在“宽度”和“高度”文本框中以像素为单位指定FLV文件的宽度和高度。
(6)单击“检测大小”按钮,Dreamweaver可以帮助用户确定FLV文件的准确宽度或高度。如果Dreamweaver无法确定宽度或高度,则用户必须键入宽度或高度值。(https://www.xing528.com)
(7)选中“限制高宽比”复选框,则保持Flash视频组件的宽度和高度之间的比例不变。默认情况下选择此选项。
设置宽度、高度和外观后,“包括外观”后将自动显示FLV文件的宽度和高度与所选外观的宽度和高度相加得出的和。
(8)选中“自动播放”复选框,则Web页面打开时自动播放视频。
(9)选中“自动重新播放”复选框,则播放控件在视频播放完之后返回到起始位置。
(10)单击“确定”按钮关闭对话框,并将Flash视频内容添加到Web页面。
在Dreamweaver中,将Flash视频文件插入页面之后,可以在页面中插入有关代码,以检测用户是否拥有查看Flash视频所需的正确的Flash Player版本。如果用户没有正确的版本,则会提示用户下载Flash Player的最新版本。
“插入FLV”命令将生成一个视频播放器SWF文件和一个外观SWF文件,它们共同用于在Web页面上显示Flash视频内容。这些文件与Flash视频内容所添加到的HTML 文件存储在同一目录中。当上传包含Flash视频内容的HTML页面时,Dreamweaver将以相关文件的形式上传这些文件。
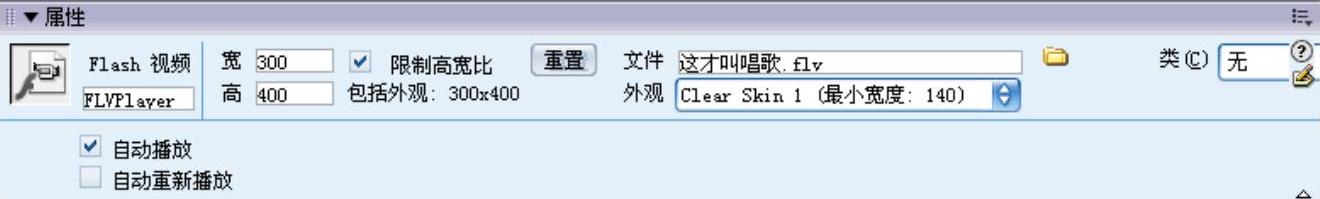
插入Flash视频之后,在“文档”窗口中单击Flash视频组件占位符,可以打开如图11-9所示的属性检查器更改Flash视频的一些属性。

图11-9 Flash视频的属性面板
该属性检查器中的选项与“插入FLV”对话框中的选项类似,在此不再赘述。 注意:使用属性检查器不能更改视频的类型(例如,从“累进式下载”更改为“流式”)。若要更改视频类型,必须删除Flash视频组件,然后通过选择“插入”/“媒体”/“FLV”命令重新插入Flash视频。
如果要从页面中删除Flash视频,则不再需要检测代码,可以使用“命令”/“删除FLV检测”菜单命令删除检测代码,然后选中Flash视频占位符,按Delete键将其删除。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




