“设置文本”动作可以动态设置框架、容器、状态栏、文本域中的内容。它有4个子菜单,分别对应着4种切换方式。下面分别进行说明。
1.设置容器的文本
“设置容器的文本”行为用于设置页面上的现有容器(即,可以包含文本或其他元素的任何元素)的内容和格式进行动态变化(但保留容器的属性,包括颜色),在适当的触发事件触发后在某一个窗口中显示新的内容,该内容可以包括任何有效的HTML源代码。
下面通过一个简单实例演示使用“设置容器的文本”动作的一般步骤。
 选择一个容器对象,例如上例中的AP元素apDiv1,并打开“行为”面板。
选择一个容器对象,例如上例中的AP元素apDiv1,并打开“行为”面板。
 单击“行为”面板上的加号(+)按钮,并从动作弹出式菜单中执行“设置文本”/“设置容器的文本”命令,弹出“设置容器的文本”对话框,如图10-25所示。
单击“行为”面板上的加号(+)按钮,并从动作弹出式菜单中执行“设置文本”/“设置容器的文本”命令,弹出“设置容器的文本”对话框,如图10-25所示。

图10-25 “设置容器的文本”对话框
 在“容器”下拉列表中选择内容要进行动态变化的容器。本例选中div“apDiv1”。
在“容器”下拉列表中选择内容要进行动态变化的容器。本例选中div“apDiv1”。
 在“新建HTML”域中设置要在当前容器中新加入的内容。本例输入<font size=4 color=yellow>这是一个设置了导航栏图像的AP元素!</font>。
在“新建HTML”域中设置要在当前容器中新加入的内容。本例输入<font size=4 color=yellow>这是一个设置了导航栏图像的AP元素!</font>。
在该文本框中可输入任何有效的HTML语句、JavaScript函数调用、属性、全局变量或其他表达式,这些内容将代替原来该容器中的内容。若要嵌入一个JavaScript表达式,应将其放置在大括号({})中。若要显示大括号,则在它前面加一个反斜杠(\{)。这个规则也同样适用于其余3种文本类动作。
 单击“确定”按钮关闭对话框,并在“行为”面板上为动作选择所需的事件。本例选择onMouseOver。
单击“确定”按钮关闭对话框,并在“行为”面板上为动作选择所需的事件。本例选择onMouseOver。
 保存文档。在浏览器中预览页面效果,如图10-26所示。
保存文档。在浏览器中预览页面效果,如图10-26所示。
当把鼠标移到AP元素所在的区域时,导航栏图像变为指定的文本,并以指定的大小和颜色显示。
2.设置文本域文字
“设置文本域文字”动作可以动态地更改文本域中的内容。例如,单击一个图像或按钮,其指定的文本域的内容发生了改变。使用本行为之前必须先插入文本域表单对象。
下面通过一个简单例子演示“设置文本域文字”的一般使用步骤。

图10-26 “设置容器的文本”动作的效果
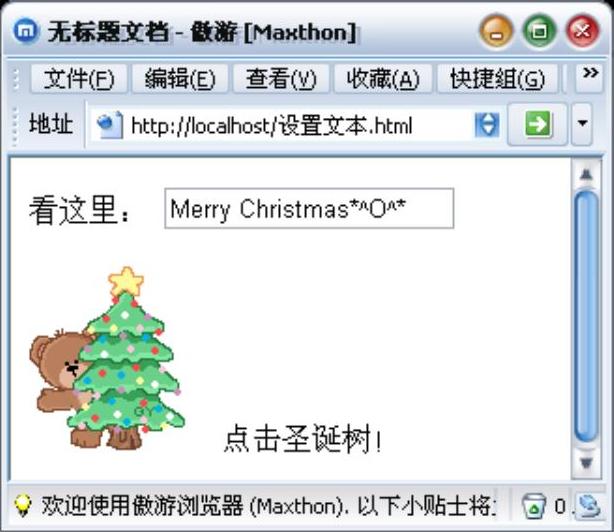
 新建一个HTML文档。在文档中插入一张表单和一个文本域,并在属性面板上将文本域命名为textfield;再插入一张图片。选中图片,并打开“行为”面板。此时的页面效果如图10-27所示。
新建一个HTML文档。在文档中插入一张表单和一个文本域,并在属性面板上将文本域命名为textfield;再插入一张图片。选中图片,并打开“行为”面板。此时的页面效果如图10-27所示。

图10-27 初始页面效果

图10-28 “设置文本域”动作的效果
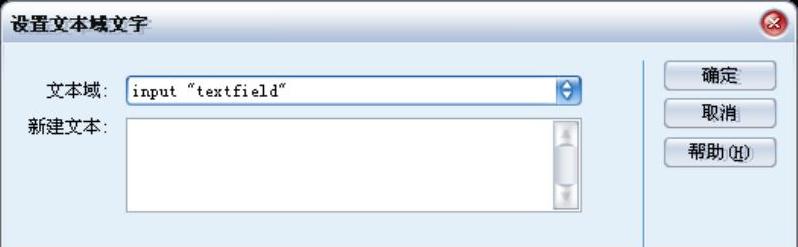
 单击“行为”面板上的加号(+)按钮,在弹出的行为菜单中选择“设置文本”/“设置文本域文字”行为,打开如图10-28所示的“设置文本域文字”对话框。
单击“行为”面板上的加号(+)按钮,在弹出的行为菜单中选择“设置文本”/“设置文本域文字”行为,打开如图10-28所示的“设置文本域文字”对话框。
 在“文本域”中选中内容将动态变化的文本域。本例选中input“textfield”。
在“文本域”中选中内容将动态变化的文本域。本例选中input“textfield”。
 在“新建文本”文本域中输入将在文本域中显示的内容。本例输入Merry Christmas*^O^*。
在“新建文本”文本域中输入将在文本域中显示的内容。本例输入Merry Christmas*^O^*。
 单击“确定”按钮关闭对话框,并在“行为”面板上设置触发该动作的事件。本例使用默认事件onClick。
单击“确定”按钮关闭对话框,并在“行为”面板上设置触发该动作的事件。本例使用默认事件onClick。
 保存文档。并按下F12键预览效果。如图10-29所示。单击图片,文本域中将显示指定的Merry Christmas*^O^*。(https://www.xing528.com)
保存文档。并按下F12键预览效果。如图10-29所示。单击图片,文本域中将显示指定的Merry Christmas*^O^*。(https://www.xing528.com)
3.设置框架文本
“设置框架文本”行为用于设置框架内容的动态变化,可以动态地替换一个框架的<body>标记内的全部代码文本。
下面通过一个简单的例子演示使用“设置框架文本”动作的一般步骤。
 新建一个HTML文档。单击“布局”面板上的
新建一个HTML文档。单击“布局”面板上的 图标,插入一个框架集,并在框架中输入内容。
图标,插入一个框架集,并在框架中输入内容。
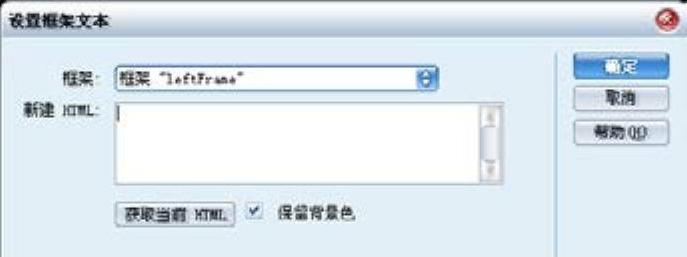
 单击“文档”窗口左下角的<body>标记,并打开“行为”面板。单击“行为”面板上的加号(+)按钮,并从动作弹出式菜单中执行“设置文本”/“设置框架文本”命令,弹出如图10-30所示的“设置框架文本”对话框。
单击“文档”窗口左下角的<body>标记,并打开“行为”面板。单击“行为”面板上的加号(+)按钮,并从动作弹出式菜单中执行“设置文本”/“设置框架文本”命令,弹出如图10-30所示的“设置框架文本”对话框。

图10-29 “设置文本域文字”对话框

图10-30 “设置框架文本”对话框
 在“框架”下拉菜单中选择内容将动态变化的框架。本例选择topFrame。
在“框架”下拉菜单中选择内容将动态变化的框架。本例选择topFrame。
 在“新建HTML”文本域中输入任何的HTML语句以及JavaScript代码。本例输入JavaScript语句:今天是{new Date()}。
在“新建HTML”文本域中输入任何的HTML语句以及JavaScript代码。本例输入JavaScript语句:今天是{new Date()}。
 单击“获取当前HTML”按钮,则当前框架的内容会以HTML代码的形式显示在“新建HTML”文本域中。本例不单击该按钮。
单击“获取当前HTML”按钮,则当前框架的内容会以HTML代码的形式显示在“新建HTML”文本域中。本例不单击该按钮。
 选中“保留背景色”复选框,则保留该框架以前设置的背景颜色和文本颜色。本例选中此项。
选中“保留背景色”复选框,则保留该框架以前设置的背景颜色和文本颜色。本例选中此项。
 单击“确定”按钮关闭对话框,然后在“行为”面板上为该动作指定触发的事件。本例使用默认事件onMouseOver。
单击“确定”按钮关闭对话框,然后在“行为”面板上为该动作指定触发的事件。本例使用默认事件onMouseOver。
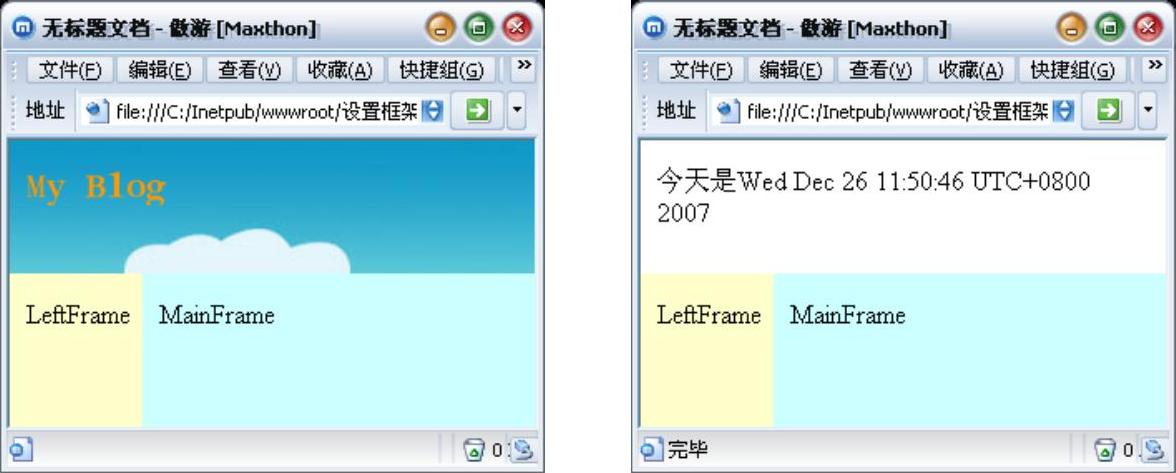
 保存文档。在浏览器中预览页面效果,如图10-31所示。当把鼠标移到topframe区域时,该框架中的内容将被指定的JavaScript代码执行的结果替换。
保存文档。在浏览器中预览页面效果,如图10-31所示。当把鼠标移到topframe区域时,该框架中的内容将被指定的JavaScript代码执行的结果替换。

图10-31 “设置框架文本”行为的效果
4.设置状态栏文本
“设置状态栏文本”行为用于设置浏览器窗口状态栏显示的信息。在默认情况下,当浏览者在浏览过程中将鼠标移动到超链接上时,在状态栏中显示的是链接的地址。使用这个动作可以改变这种默认设置,使网页更加丰富多彩、吸引更多的访问者。
“设置状态栏文本”动作与“弹出信息”动作的作用很相似,不同的是,如果使用“弹出消息”动作显示文本,访问者必须单击“确定”按钮后才可以继续浏览网页中的内容。而在状态栏中显示的文本信息不会影响访问者的浏览。
使用“设置状态栏文本”动作的步骤如下:
(1)选择一个页面对象,并打开“行为”面板。
2)单击“行为”面板上的加号(+)按钮,并从动作弹出式菜单中执行“设置文本”/“设置状态栏文本”命令,弹出如图10-32所示“设置状态栏文本”对话框。

图10-32 “设置状态栏文本”对话框
(3)将需要在状态栏中显示的信息输入到“消息”文本框中。
(4)单击“确定”按钮,然后为动作选择触发的事件。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




