“检查表单”动作检查指定文本域的内容以确保用户输入了正确的数据类型。使用onBlur事件将此动作附加到单个文本域,在用户填写表单时对表单对象的值进行检查;或使用onSubmit事件将其附加到表单,在用户单击“确定”按钮时,同时对多个文本域进行检查。将此动作附加到表单,防止表单提交到服务器后任何指定的文本域包含无效的数据。
下面通过一个简单例子演示使用“检查表单”动作的一般步骤。
 打开一个含有表单的HTML页面,选中表单,并打开“行为”面板。
打开一个含有表单的HTML页面,选中表单,并打开“行为”面板。
 单击“行为”面板上的加号(+)按钮,从弹出菜单中执行“检查表单”命令,打开如图10-23所示的“检查表单”对话框。
单击“行为”面板上的加号(+)按钮,从弹出菜单中执行“检查表单”命令,打开如图10-23所示的“检查表单”对话框。
●“域”:在列表框中列出可用的所有域名供选择设置。
●“必需的”:表单对象必须填有内容,不能为空。
●“任何东西”:表单对象是必需的,但不需要包含任何特定类型的数据。
如果没有选择“必需的”选项,则该选项就无意义了,也就是说它与该域上未附加“检查表单”动作一样。
●“数字”:检查该域是否只包含数字。
●“电子邮件地址”:检查该表单对象内是否包含一个@符号。
●“数字从”:表单对象内只能输入指定范围的数字。
 在“域”中选中password,然后勾选“必需的”,并在“可接受”区域选择“任何东西”选项。(https://www.xing528.com)
在“域”中选中password,然后勾选“必需的”,并在“可接受”区域选择“任何东西”选项。(https://www.xing528.com)
 在“域”中选择year,然后勾选“必需的”,并在“可接受”区域选中“数字从”,范围为1900~2007。
在“域”中选择year,然后勾选“必需的”,并在“可接受”区域选中“数字从”,范围为1900~2007。
 在“域”中选择day,然后勾选“必需的”,并在“可接受”区域选中“数字从”,范围为1~31。
在“域”中选择day,然后勾选“必需的”,并在“可接受”区域选中“数字从”,范围为1~31。
 在“域”中选择idcard,然后勾选“必需的”,并在“可接受”区域选中“数字”。
在“域”中选择idcard,然后勾选“必需的”,并在“可接受”区域选中“数字”。
 在“域”中选择text,然后勾选“必需的”,并在“可接受”区域选中“任何东西”选项。
在“域”中选择text,然后勾选“必需的”,并在“可接受”区域选中“任何东西”选项。
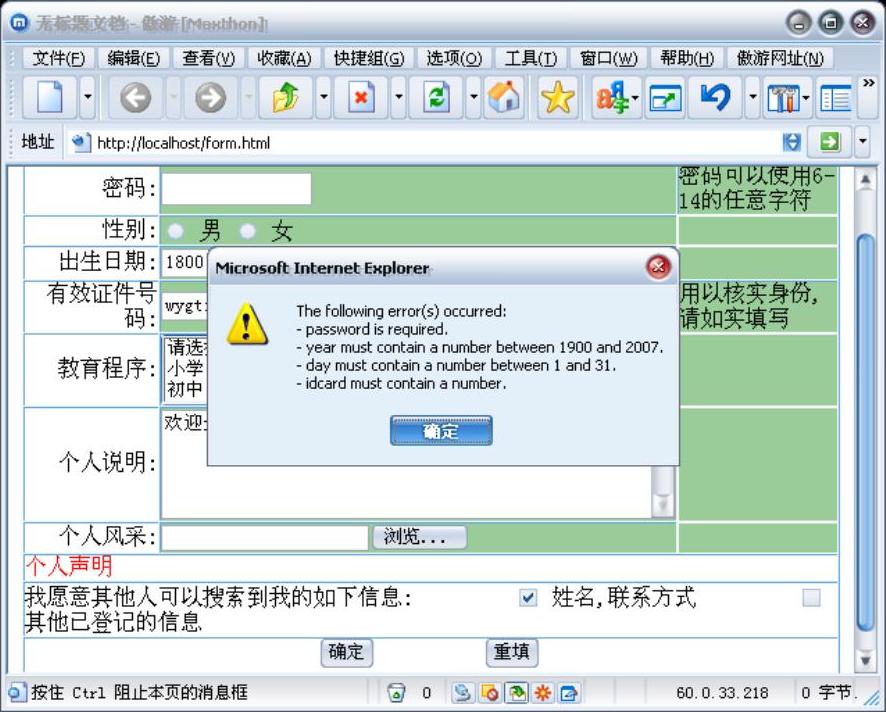
 单击“确定”关闭对话框。然后保存文档,在浏览器中预览页面效果。如图10-24所示。
单击“确定”关闭对话框。然后保存文档,在浏览器中预览页面效果。如图10-24所示。

图10-23 “检查表单”对话框

图10-24 “检查表单”行为的效果
如果“密码”域为空;出生日期的“年”不在1900~2007之间,“日”不是1~31间的数字;身份证号码不是全为数字,则提交表单时,会弹出一个警告对话框,列出所有错误的信息,并取消提交表单。
在Dreamweaver CS5中,利用Adobe预制的表单验证组件,如Spry验证文本域、Spry验证复选框、Spry验证选择等构件,新手或是对编程提不起兴趣的用户也可轻松快捷地检查表单,构建AJAX页面。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




