“显示-隐藏元素”动作用于显示、隐藏或恢复一个或多个页面元素的默认可见性。此动作用于在用户与页面进行交互时显示信息。例如,当用户将鼠标指针滑过一个人物的图像时,可以显示一个包含有关该人物的姓名、性别、年龄和星座等详细信息的页面元素,还可用于创建预先载入页面元素,即一个最初挡住页的内容的较大的页面元素,在所有页组件都完成载入后该页面元素即消失。
下面通过一个简单实例演示使用“显示-隐藏元素”动作的一般步骤。
 新建一个HTML文档。在页面中插入两张图片,并在属性面板中分别为图片命名为happy和tree,如图10-19所示。选择其中一个对象,如本例中的happy,然后打开“行为”面板。
新建一个HTML文档。在页面中插入两张图片,并在属性面板中分别为图片命名为happy和tree,如图10-19所示。选择其中一个对象,如本例中的happy,然后打开“行为”面板。

图10-19 页面中插入的图片

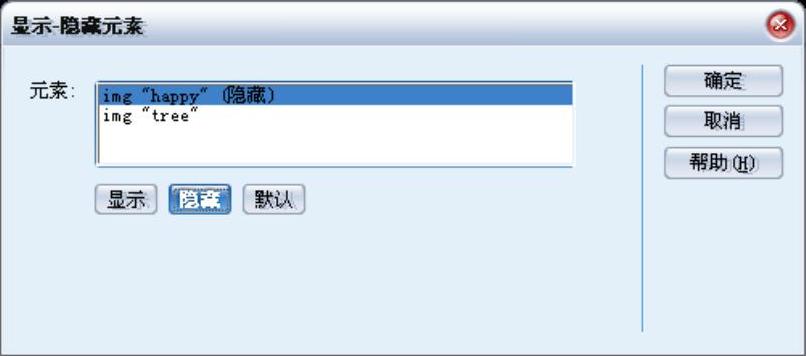
图10-20 “显示-隐藏元素”对话框
 单击行为面板上的加号(+)按钮,并从动作弹出式菜单中执行“显示-隐藏元素”命令,弹出“显示-隐藏元素”对话框,如图10-20所示。
单击行为面板上的加号(+)按钮,并从动作弹出式菜单中执行“显示-隐藏元素”命令,弹出“显示-隐藏元素”对话框,如图10-20所示。
该对话框中各个参数的功能分别介绍如下:
●“元素”:在列表框中列出可用的所有元素的名称以供选择。
●“显示”:单击此按钮,则选中元素可见。
●“隐藏”:单击此按钮,则选中元素不可见。(https://www.xing528.com)
●“默认”:单击此按钮,则按默认值决定元素是否可见,一般是可见。
 选中元素img“happy”,并单击“隐藏”按钮,然后单击“确定”关闭对话框。
选中元素img“happy”,并单击“隐藏”按钮,然后单击“确定”关闭对话框。
 在“行为”面板中为该动作选择事件。本例选择onMouseOver。
在“行为”面板中为该动作选择事件。本例选择onMouseOver。
 在“设计”视图中选中图片tree,然后单击行为面板上的加号(+)按钮,从动作弹出式菜单中执行“显示-隐藏元素”命令,弹出“显示-隐藏元素”对话框。
在“设计”视图中选中图片tree,然后单击行为面板上的加号(+)按钮,从动作弹出式菜单中执行“显示-隐藏元素”命令,弹出“显示-隐藏元素”对话框。
 选中元素img“happy”,并单击“显示”按钮。然后单击“确定”关闭对话框,在“行为”面板中为该动作选择事件。本例选择onMouseOver。
选中元素img“happy”,并单击“显示”按钮。然后单击“确定”关闭对话框,在“行为”面板中为该动作选择事件。本例选择onMouseOver。
 保持图片tree的选中状态,然后单击行为面板上的加号(+)按钮,从动作弹出式菜单中执行“显示-隐藏元素”命令,弹出“显示-隐藏元素”对话框。
保持图片tree的选中状态,然后单击行为面板上的加号(+)按钮,从动作弹出式菜单中执行“显示-隐藏元素”命令,弹出“显示-隐藏元素”对话框。
 选中元素img“happy”,并单击“隐藏”按钮。然后单击“确定”关闭对话框,在“行为”面板中为该动作选择事件。本例选择onMouseOut。
选中元素img“happy”,并单击“隐藏”按钮。然后单击“确定”关闭对话框,在“行为”面板中为该动作选择事件。本例选择onMouseOut。

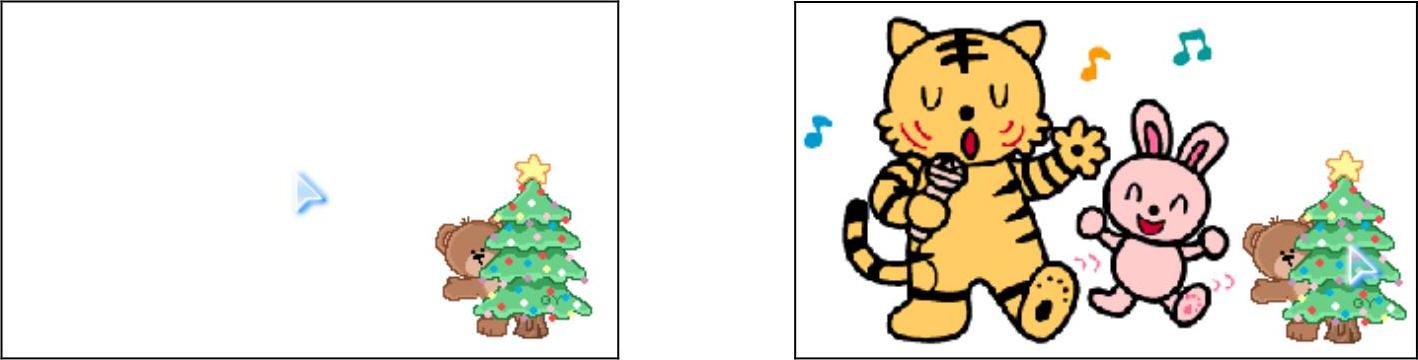
图10-21 “显示-隐藏元素”对话框
 保存文档。并按F12键在浏览器中预览图片效果,如图10-21所示。
保存文档。并按F12键在浏览器中预览图片效果,如图10-21所示。
最开始页面上的两张图片都显示;将鼠标移到图片happy上时,该图片隐藏;将鼠标移到图片tree上时,图片happy显示;将鼠标从图片tree上移开,图片happy再次隐藏。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




