在Dreamweaver CS5中,Adobe预制了一系列表单验证构件(validation widgets),例如,Spry验证文本域、Spry验证文本区域、Spry验证密码、Spry验证确认、Spry验证选择、Spry验证复选框和Spry验证单选按钮组等,可以帮助用户更加轻松快捷地验证表单数据、构建AJAX页面。
Adobe公司的AJAX框架Spry能与Dreamweaver无缝地整合,设计的宗旨就是标记尽量简单,Javascript的使用尽量少,直接用拖拉的方式完成程序代码的编写。
下面通过一个简单实例介绍Spry表单验证构件的使用方法。
 新建一个HTML文档,并插入一张表单。
新建一个HTML文档,并插入一张表单。
 将光标置于表单中,输入文本“邮箱:”之后,单击表单面板上的“Spry验证文本域”图标,插入相应的构件。
将光标置于表单中,输入文本“邮箱:”之后,单击表单面板上的“Spry验证文本域”图标,插入相应的构件。
 选中该表单元素,在属性面板中的“类型”下拉列表中为验证文本域构件指定验证类型。本例选择“电子邮件地址”。
选中该表单元素,在属性面板中的“类型”下拉列表中为验证文本域构件指定验证类型。本例选择“电子邮件地址”。
Spry验证文本域与文本域相似,不同的是,网页设计者不需要为Spry验证文本域编写验证代码,只要在属性面板中设置好其类型、格式、预览状态和验证的事件,即可自动验证用户输入的数据是否合法。
大多数验证类型都会要求输入的内容采用标准格式。例如,如果对Spry文本域应用整数验证类型,则在该文本域中只能输入整数,否则将无法通过验证。
 在“预览状态”下拉列表中选择表单中构件的显示状态。本例选择“必填”。
在“预览状态”下拉列表中选择表单中构件的显示状态。本例选择“必填”。
 在“验证于”后面的复选框中指定验证文本域的时机,例如当访问者在构件外部单击时、键入内容时或尝试提交表单时。可以选择所有的选项,也可以一个都不选。其中,
在“验证于”后面的复选框中指定验证文本域的时机,例如当访问者在构件外部单击时、键入内容时或尝试提交表单时。可以选择所有的选项,也可以一个都不选。其中,
●OnBlur:当用户在文本域的外部单击时验证。
●OnChange:当用户更改文本域中的文本时验证。
●OnSubmit:当用户尝试提交表单时验证。
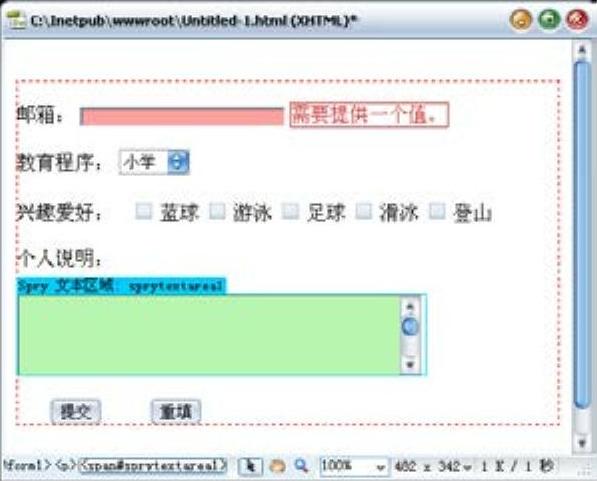
 按照上面的方法插入spry验证复选框构件、spry验证文本区域构件和spry验证选择构件,以及两个按钮,此时的页面布局如图9-23所示。
按照上面的方法插入spry验证复选框构件、spry验证文本区域构件和spry验证选择构件,以及两个按钮,此时的页面布局如图9-23所示。

图9-23 页面布局
 选中spry验证选择构件,在属性面板中设置名称为“degree”,不允许空值。
选中spry验证选择构件,在属性面板中设置名称为“degree”,不允许空值。
Spry验证选择构件与列表/菜单相似,是一个下拉菜单。其中,“焦点状态”表示当用户单击该选择构件时的状态。
为Spry选择构件添加菜单项的有关操作与列表/菜单项的操作类似,读者可以参见本章9.1.3节相关的介绍。
默认情况下,用Dreamweaver插入的所有验证选择构件都要求用户在将构件发布到 Web页之前,选择具有相关值的菜单项。但是,也可以禁用此选项,即取消选择“不允许空值”选项。
如果选中了“无效值”,且在其后的文本框中指定了无效值,则当用户选择与该值相关的菜单项时,该值将注册为无效。例如,如果指定-1是无效值,并将该值赋给某个选项标签,则当用户选择该菜单项时,该构件将返回一条错误消息。
 选中spry验证复选框构件,在属性面板中指定选择范围,选择“实施范围”,并输入希望用户选择的最小复选框数或/和最大复选框数。
选中spry验证复选框构件,在属性面板中指定选择范围,选择“实施范围”,并输入希望用户选择的最小复选框数或/和最大复选框数。
Spry验证复选框构件是HTML表单中的一个或一组复选框。例如本例中,表单要求用户至少选择一项,但不能多于两项。如果用户没有进行选择,或选择的项多于两项,则该构件会自动返回一条消息,声明不符合最小选择数或最大选择数要求。
“实施范围”用于设置构件在“设计”视图中的显示状态。
 选中spry验证文本区域构件,在属性面板中设置其“最小字符数”为5;“最大字符数”为50;无计数器;禁止额外字符;“提示”文本为“欢迎光临!”。预览状态为“有效”。
选中spry验证文本区域构件,在属性面板中设置其“最小字符数”为5;“最大字符数”为50;无计数器;禁止额外字符;“提示”文本为“欢迎光临!”。预览状态为“有效”。
Spry验证文本区域构件是一个文本区域,该区域在用户输入文本时显示文本的状态有效或无效。如果文本区域是必填域,而用户没有输入任何文本,该构件将返回一条消息,声明必须输入值。(https://www.xing528.com)
“最小字符数”和“最大字符数”用于限制验证文本区域能输入的字符的下限和上限。
“计数器”用于显示用户在文本区域中已经输入了多少字符或者还剩多少字符。默认情况下,添加的字符计数器会出现在构件右下角。“字符计数”用于计算已输入的字符数;“其余字符”用于计算还可以输入的字符数。 注意:只有设置了“最大字符数”,才能使用“其余字符”计数器。
“禁止额外字符”复选框与“最大字符数”类似,用于防止用户在验证文本区域构件中输入的文本超过所允许的最大字符数。
“提示”用于向文本区域中添加提示信息,以便让用户知道应当在文本区域中输入哪种信息。当用户在浏览器中加载页面时,文本区域中将显示添加的提示文本。
接下来在表单中添加Spry验证密码和Spry验证确认构件,分别用于验证用于输入的密码是否正确,以及两次输入的密码是否一致。
 在“邮箱:”下一行输入“登录密码:”,然后插入一个Spry验证密码控件。
在“邮箱:”下一行输入“登录密码:”,然后插入一个Spry验证密码控件。
 选中该控件,在如图9-24所示的属性面板上设置密码中字符、字母、数字、大写字母以及特殊字符的个数范围。
选中该控件,在如图9-24所示的属性面板上设置密码中字符、字母、数字、大写字母以及特殊字符的个数范围。

图9-24 设置Spry验证密码控件的属性
若上述任一选项保留为空,构件将不验证用户输入的密码是否满足该条件。例如,如果最小/最大数字数选项保留为空,构件将不查找密码字符串中的数字。
 另起一行,输入“确认登录密码:”,并在其右侧插入一个Spry验证确认控件。选中该控件,在如图9-25所示的属性面板上设置该控件的验证参照对象。
另起一行,输入“确认登录密码:”,并在其右侧插入一个Spry验证确认控件。选中该控件,在如图9-25所示的属性面板上设置该控件的验证参照对象。

图9-25 设置Spry验证确认控件的属性
分配了唯一ID的所有文本域都显示为“验证参照对象”下拉列表中的选项。如果用户在该控件中键入的密码与他们之前指定的密码不一致,构件将返回错误消息。
在这一步中,如果验证参照对象选择验证文本域构件,则可以验证电子邮件地址。
 再另起一行,输入“邮件列表视图:”,然后插入一个Spry验证单选按钮组控件。在弹出的对话框中设置单选按钮组的标签和值,如图9-26所示。
再另起一行,输入“邮件列表视图:”,然后插入一个Spry验证单选按钮组控件。在弹出的对话框中设置单选按钮组的标签和值,如图9-26所示。

图9-26 设置Spry验证单选按钮组
 单击“确定”按钮关闭对话框之后,在属性面板上指定验证单选按钮组的空值或无效值。
单击“确定”按钮关闭对话框之后,在属性面板上指定验证单选按钮组的空值或无效值。
在单选按钮的属性面板中为单选按钮分配了一个选定值之后,若要创建具有空值的单选按钮,则单击验证单选按钮组构件的蓝色选项卡之后,在“选定值”文本框中键入none。若要创建具有无效值的单选按钮,则在“选定值”文本框中键入invalid。
当用户选择的单选按钮与none或invalid关联时,指定的值也相应地注册为none或invalid。如果用户选择具有空值的单选按钮,则浏览器将返回“请进行选择”的错误消息。如果用户选择具有无效值的单选按钮,则浏览器将返回“请选择一个有效值”的错误消息。 注意:单选按钮本身和单选按钮组构件都必须分配有none或invalid值,错误消息才能正确显示。
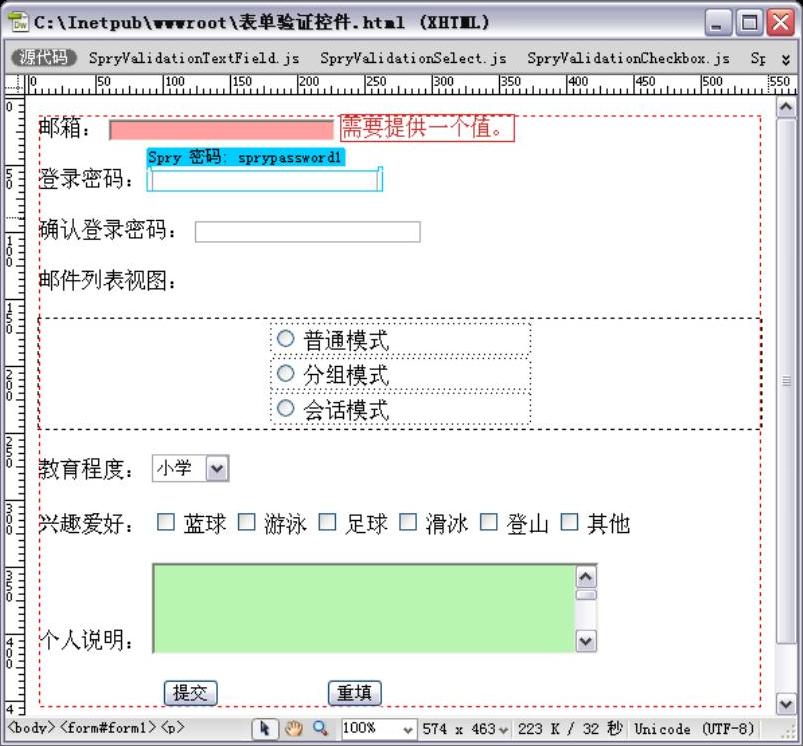
 页面布局如图9-27所示。保存文档,按F12键在浏览器中预览验证效果。
页面布局如图9-27所示。保存文档,按F12键在浏览器中预览验证效果。

图9-27 页面效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




