在表单中,通常使用“提交”按钮来提交表单。事实上,“图像域”可以替代“提交”按钮来执行将表单数据提交给服务器端程序的功能。而且使用图像域可以使文档更为美观。下面通过一个简单实例演示在文档中插入图像域的具体操作,以及利用图标代替提交按钮的技术。
 新建一个HTML文档。执行“插入”/“表单”/“表单”菜单命令,或者单击“表单”面板上的
新建一个HTML文档。执行“插入”/“表单”/“表单”菜单命令,或者单击“表单”面板上的 按钮,在页面中插入一张表单。
按钮,在页面中插入一张表单。
 将光标定位在表单内,执行“插入”/“表格”菜单命令插入一个三行两列的表格。
将光标定位在表单内,执行“插入”/“表格”菜单命令插入一个三行两列的表格。
 在表格第一行一列中输入文本“Name:”,然后在第一行第二列的单元格中插入一个文本域,并在属性面板中设置其类型为“单行”。
在表格第一行一列中输入文本“Name:”,然后在第一行第二列的单元格中插入一个文本域,并在属性面板中设置其类型为“单行”。
 同理,在表格的第二行插入文本“Tel:”和文本域。
同理,在表格的第二行插入文本“Tel:”和文本域。
 选中表格第三行的两个单元格,执行“修改”/“表格”/“合并单元格”命令,将选中的单元格合并为一个单元格。
选中表格第三行的两个单元格,执行“修改”/“表格”/“合并单元格”命令,将选中的单元格合并为一个单元格。
 将光标定位于表格第三行的单元格内,执行“插入”/“表单”/“图像域”菜单命令,或单击“表单”插入面板上的图像域图标
将光标定位于表格第三行的单元格内,执行“插入”/“表单”/“图像域”菜单命令,或单击“表单”插入面板上的图像域图标 。
。
 在弹出的“选择图像源”对话框中选择一个需要的图像文件,然后单击“确定”。
在弹出的“选择图像源”对话框中选择一个需要的图像文件,然后单击“确定”。
 保存文档,并按F12键预览页面。用户将发现单击图像后页面没有变化,并没有提交表格。
保存文档,并按F12键预览页面。用户将发现单击图像后页面没有变化,并没有提交表格。
 单击文档窗口上的按钮
单击文档窗口上的按钮 图标,切换到代码和设计视图。在“设计”视图中单击图像域,“代码”视图中相应的代码变为黑色突出显示。
图标,切换到代码和设计视图。在“设计”视图中单击图像域,“代码”视图中相应的代码变为黑色突出显示。
 在图像域代码末尾加上“value=Submit”,这时图像域代码成为:
在图像域代码末尾加上“value=Submit”,这时图像域代码成为:
 (https://www.xing528.com)
(https://www.xing528.com)
 在“设计”视图中选中图像域,在对应的属性面板中进一步设置图像域的属性。
在“设计”视图中选中图像域,在对应的属性面板中进一步设置图像域的属性。
●“图像区域”:用于设置图像域的名称。该名称可以被脚本或程序所引用。
●“源文件”:用于设置图像的URL地址。
●“对齐”:用于选择图像在文档中的对齐方式。
●“替换”:用于设置图像的替换文字,当浏览器不显示图像时,会用输入的文字替换图像。
●“编辑图像”:启动默认的图像编辑器,并打开该图像文件进行编辑。
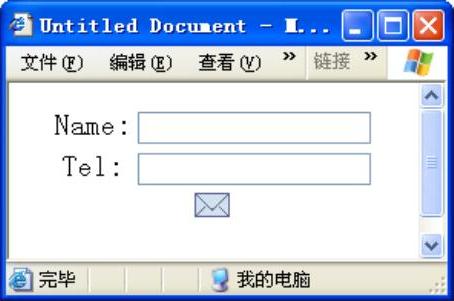
 保存文档。至此,文档创建完毕。可以按下快捷键F12在浏览器中预览整个页面,如图9-21所示。当单击图像时就会跳转到表单处理页面。
保存文档。至此,文档创建完毕。可以按下快捷键F12在浏览器中预览整个页面,如图9-21所示。当单击图像时就会跳转到表单处理页面。

图9-21 实例效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




