在实际的网站建设过程中,通常需要在一些网页上做站点跳转的效果,利用跳转菜单可以轻松实现。跳转菜单的静态外观类似于下拉菜单,但它们的本质功能却是完全不同的。跳转菜单一般用于选择一个网页地址,浏览器将会自动跳转到指定的页面。这项功能特别适合于友情链接、导航系统等。
下面通过一个简单实例演示在文档中插入跳转菜单的具体操作。
 新建一个HTML文档。执行“插入”/“表单”/“表单”命令,或者单击插入栏中表单面板的
新建一个HTML文档。执行“插入”/“表单”/“表单”命令,或者单击插入栏中表单面板的 按钮,在页面中插入一个表单。
按钮,在页面中插入一个表单。
 执行“插入”/“表单”/“跳转菜单”命令,或单击“表单”插入面板上的插入跳转菜单
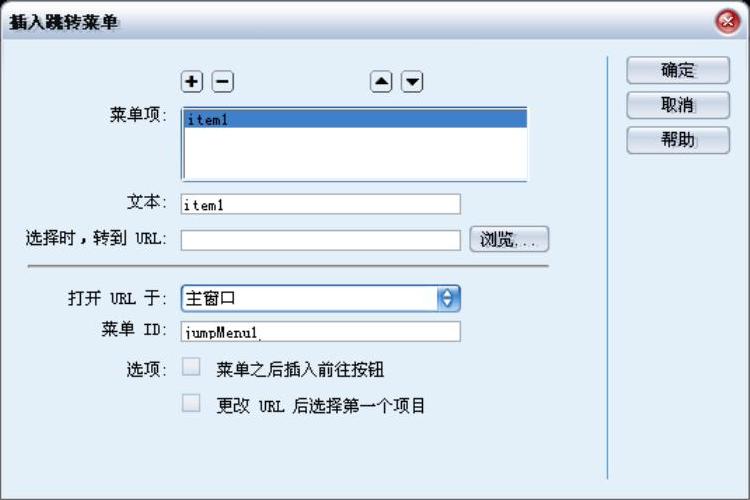
执行“插入”/“表单”/“跳转菜单”命令,或单击“表单”插入面板上的插入跳转菜单 按钮,打开如图9-10所示的“插入跳转菜单”对话框。
按钮,打开如图9-10所示的“插入跳转菜单”对话框。
 “菜单项”列表框中显示已有或默认的菜单项名称(例如item1),该名称可以被脚本或程序所引用。在“文本”文本框中键入菜单项的名称,该名称将显示在跳转菜单中。本例输入“Microsoft”。
“菜单项”列表框中显示已有或默认的菜单项名称(例如item1),该名称可以被脚本或程序所引用。在“文本”文本框中键入菜单项的名称,该名称将显示在跳转菜单中。本例输入“Microsoft”。
 在“选择时,转到URL”文本框中键入菜单项链接的目标,或单击“浏览”按钮找到需要链接的文件。本例输入“http://www.microsoft.com.cn”。
在“选择时,转到URL”文本框中键入菜单项链接的目标,或单击“浏览”按钮找到需要链接的文件。本例输入“http://www.microsoft.com.cn”。
 在“打开URL于”下拉菜单中设置打开链接目标的位置。本例使用默认设置。
在“打开URL于”下拉菜单中设置打开链接目标的位置。本例使用默认设置。
 在“菜单ID”文本框中设置跳转菜单的名称。本例使用默认设置。
在“菜单ID”文本框中设置跳转菜单的名称。本例使用默认设置。
 选中“菜单之后插入前往按钮”复选框,即在菜单后面添加“前往”按钮。
选中“菜单之后插入前往按钮”复选框,即在菜单后面添加“前往”按钮。
读者要注意的是,在跳转下拉菜单中选择第1个选项时,无法立即跳转到指定的URL,这个“前往”按钮就是要激活这个功能。当在跳转菜单中选择第1个选项时,然后单击该按钮即可跳转到指定的URL。
 “更改URL后选择第一个项目”用于设置当URL改变后是否选择第一个菜单项。本例不选中此复选框。
“更改URL后选择第一个项目”用于设置当URL改变后是否选择第一个菜单项。本例不选中此复选框。
 单击“菜单项”列表顶部的
单击“菜单项”列表顶部的 按钮,然后按照本例第(3)到第(8)的方法,设置其他菜单项。
按钮,然后按照本例第(3)到第(8)的方法,设置其他菜单项。
如果不需要某项,可以选中该项后,单击 删除。单击
删除。单击 、
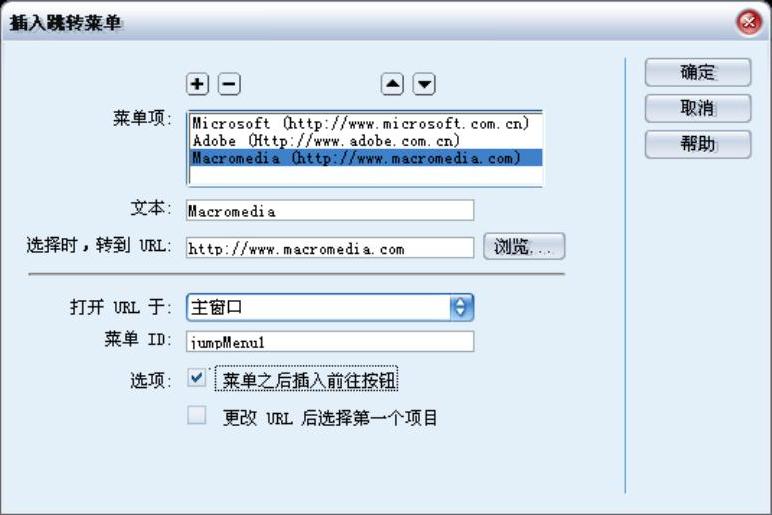
、 按钮,可以向上或向下调整菜单项的位置。编辑完成后的“插入跳转菜单”对话框如图9-11所示。
按钮,可以向上或向下调整菜单项的位置。编辑完成后的“插入跳转菜单”对话框如图9-11所示。
 (https://www.xing528.com)
(https://www.xing528.com)
图9-10 “插入跳转菜单”对话框(1)

图9-11 “插入跳转菜单”对话框(2)
 单击“确定”按钮关闭对话框,即可在表单中插入一个跳转菜单,如图9-12所示。
单击“确定”按钮关闭对话框,即可在表单中插入一个跳转菜单,如图9-12所示。
 单击页面中插入的跳转菜单,在属性面板中指定类型为“菜单”,初始化时选定“Microsoft”。
单击页面中插入的跳转菜单,在属性面板中指定类型为“菜单”,初始化时选定“Microsoft”。
 单击“前往”按钮,指定动作为“无”。
单击“前往”按钮,指定动作为“无”。
 在“按钮名称”中设置“前往”按钮的名称,该名称可以被脚本或程序所引用。本例使用默认设置。
在“按钮名称”中设置“前往”按钮的名称,该名称可以被脚本或程序所引用。本例使用默认设置。
 在“值”文本框中输入按钮的标签。本例输入GO,该名称将显示在按钮上。
在“值”文本框中输入按钮的标签。本例输入GO,该名称将显示在按钮上。
 在“动作”单选按钮组中选择按钮的类型。本例选择“无”按钮。有关按钮的介绍将在本章9.1.6节中进行讲解。
在“动作”单选按钮组中选择按钮的类型。本例选择“无”按钮。有关按钮的介绍将在本章9.1.6节中进行讲解。
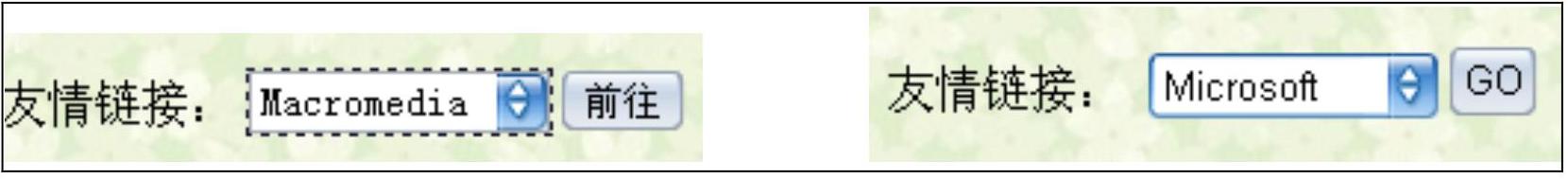
 保存文档,至此文档创建完毕。按下快捷键F12即可在浏览器中预览整个页面。效果如图9-13所示。
保存文档,至此文档创建完毕。按下快捷键F12即可在浏览器中预览整个页面。效果如图9-13所示。

图9-12 插入的跳转菜单 图9-13预览跳转菜单的效果
在跳转菜单中选择一个菜单项,然后单击GO按钮,即可以在指定的窗口中打开链接的地址。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




