【摘要】:本例页面由三个框架组成,上框架、左下框架和右下框架。分别用于显示主题、导航和教程的内容。此时文档窗口被一条水平的框架边框分割为上下两部分。在该面板中选中框架集的各个区域,在属性面板中为选中的区域命名。在其他两个框架中输入文本,并进行文本属性设置,此时得到的设计视图如图8-19所示。图8-18 设置背景色后的框架效果图8-19 设置背景色后的框架效果
以上向读者介绍了在Dreamweaver CS5中框架的创建与设置,下面将完成一个包含框架结构的页面制作,以加深读者对框架的理解。本例页面由三个框架组成,上框架、左下框架和右下框架。分别用于显示主题、导航和教程的内容。当单击导航按钮时,右下框架将切换到想要浏览的内容。
 新建一个HTML页面,执行“查看”/“可视化助理”/“框架边框”菜单命令显示文档窗口的框架边框。
新建一个HTML页面,执行“查看”/“可视化助理”/“框架边框”菜单命令显示文档窗口的框架边框。
 将鼠标移动文档窗口的上边沿,当鼠标指针变为上下的双向箭头时,按下鼠标左键并拖动到合适的位置。此时文档窗口被一条水平的框架边框分割为上下两部分。
将鼠标移动文档窗口的上边沿,当鼠标指针变为上下的双向箭头时,按下鼠标左键并拖动到合适的位置。此时文档窗口被一条水平的框架边框分割为上下两部分。
 选中下方的框架,单击“插入”栏“布局”面板上的
选中下方的框架,单击“插入”栏“布局”面板上的 按钮,在此框架中嵌套一个框架集,调整框架大小。
按钮,在此框架中嵌套一个框架集,调整框架大小。
 执行“窗口”/“框架”菜单命令,打开“框架”面板。在该面板中选中框架集的各个区域,在属性面板中为选中的区域命名。本例中,由上到下,由左到右依次命名为“标题栏”、“链接栏”和“内容栏”。
执行“窗口”/“框架”菜单命令,打开“框架”面板。在该面板中选中框架集的各个区域,在属性面板中为选中的区域命名。本例中,由上到下,由左到右依次命名为“标题栏”、“链接栏”和“内容栏”。
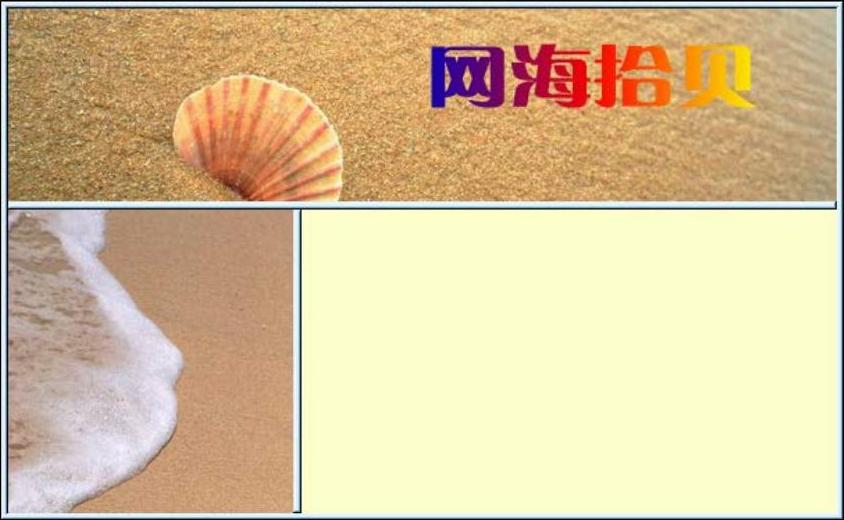
 选中“标题栏”框架,单击鼠标右键,从弹出的上下文菜单中选择“页面属性”命令,并在弹出的对话框中为此框架选择背景图像。同理,为其他两个框架设置背景图像和颜色。此时的页面效果如图8-18所示。
选中“标题栏”框架,单击鼠标右键,从弹出的上下文菜单中选择“页面属性”命令,并在弹出的对话框中为此框架选择背景图像。同理,为其他两个框架设置背景图像和颜色。此时的页面效果如图8-18所示。
 在“标题栏”框架中输入文本“WELCOME”,并在文本属性面板设置文本的字体、大小和颜色。(https://www.xing528.com)
在“标题栏”框架中输入文本“WELCOME”,并在文本属性面板设置文本的字体、大小和颜色。(https://www.xing528.com)
 在其他两个框架中输入文本,并进行文本属性设置,此时得到的设计视图如图8-19所示。完成了以上步骤后,页面制作工作完毕。
在其他两个框架中输入文本,并进行文本属性设置,此时得到的设计视图如图8-19所示。完成了以上步骤后,页面制作工作完毕。
 保存页面。按下F12键,即可在浏览器中预览最终效果图。
保存页面。按下F12键,即可在浏览器中预览最终效果图。

图8-18 设置背景色后的框架效果

图8-19 设置背景色后的框架效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




