【摘要】:如果要使用框架设计个性化,或较为复杂的页面,就要自定义框架了。下面以一个实例来演示自定义框架设计网页布局的具体步骤。在修改框架结构时,把光标定位在框架内,然后执行“修改”/“框架集”菜单命令下的拆分框架命令,也可以自定义框架。一个网页可以包含多个框架,每个新创建的框架都包括它自己的框架集HTML文档和框架文档。例如,上例创建的框架就是一个嵌套框架。图8-5 拆分右框架的效果
通常情况下,使用Dreamweaver预置的框架就可以满足页面布局的需要。如果要使用框架设计个性化,或较为复杂的页面,就要自定义框架了。
下面以一个实例来演示自定义框架设计网页布局的具体步骤。
 新建一个文档并保存。
新建一个文档并保存。
 执行“查看”/“可视化助理”/“框架边框”命令,显示文档窗口的框架边框。
执行“查看”/“可视化助理”/“框架边框”命令,显示文档窗口的框架边框。
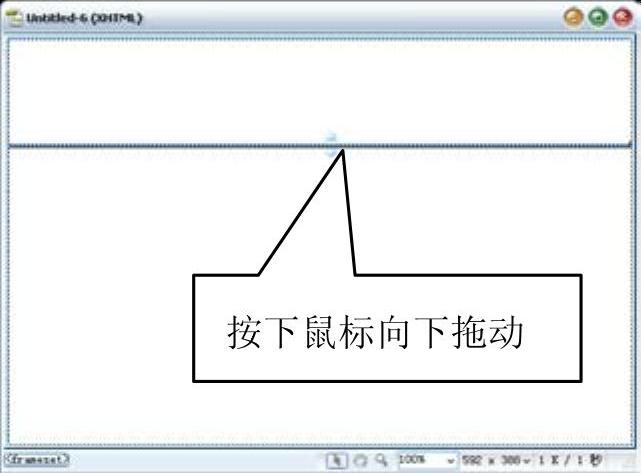
 将鼠标移到文档窗口顶部,当鼠标指针变为上下的双向箭头时,按下鼠标左键向下拖动到合适的位置,即可用一个框架边框水平切割文档。效果如图8-3所示。
将鼠标移到文档窗口顶部,当鼠标指针变为上下的双向箭头时,按下鼠标左键向下拖动到合适的位置,即可用一个框架边框水平切割文档。效果如图8-3所示。

图8-3 拖动框架边框
 (https://www.xing528.com)
(https://www.xing528.com)
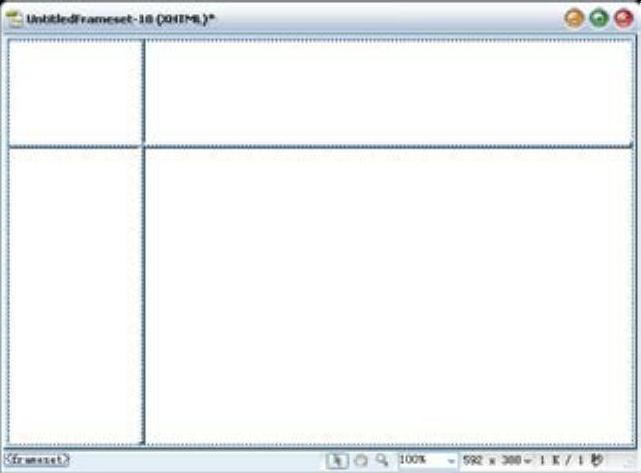
图8-4 拖动框架边框
 将光标放置在窗口左侧的框架边框上,当鼠标指针变成左右双向箭头时,按下鼠标左键并向右拖动到合适的位置,即可拖出一条垂直的框架边框分割页面。此时的页面效果如图8-4所示。
将光标放置在窗口左侧的框架边框上,当鼠标指针变成左右双向箭头时,按下鼠标左键并向右拖动到合适的位置,即可拖出一条垂直的框架边框分割页面。此时的页面效果如图8-4所示。
在修改框架结构时,把光标定位在框架内,然后执行“修改”/“框架集”菜单命令下的拆分框架命令,也可以自定义框架。
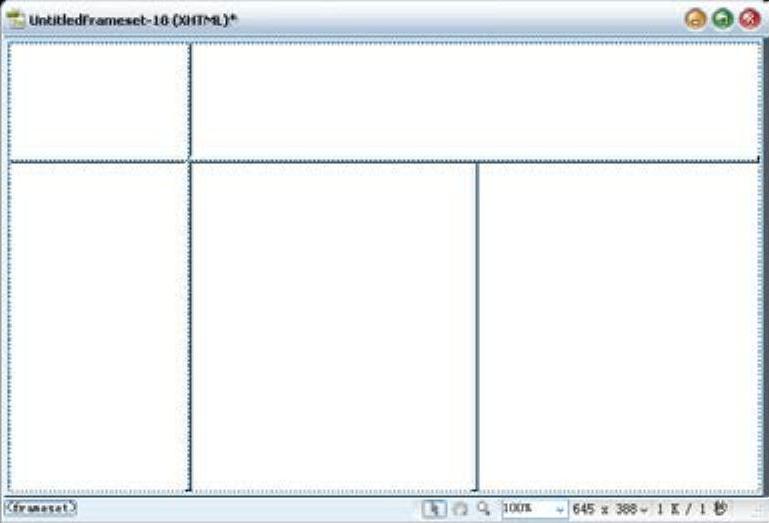
 将光标定位在右下框架中,执行“修改”/“框架集”/“拆分右框架”命令,即可将右下框架折分为两个区域,如图8-5所示。
将光标定位在右下框架中,执行“修改”/“框架集”/“拆分右框架”命令,即可将右下框架折分为两个区域,如图8-5所示。
一个网页可以包含多个框架,每个新创建的框架都包括它自己的框架集HTML文档和框架文档。框架文档可以是普通的网页,也可以是另外的一个框架网页,如果框架中包含的网页是一个框架网页,则形成了框架的嵌套。例如,上例创建的框架就是一个嵌套框架。简单地说,嵌套框架就是一个框架中的框架。大多数网页使用的框架都是嵌套框架。

图8-5 拆分右框架的效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




