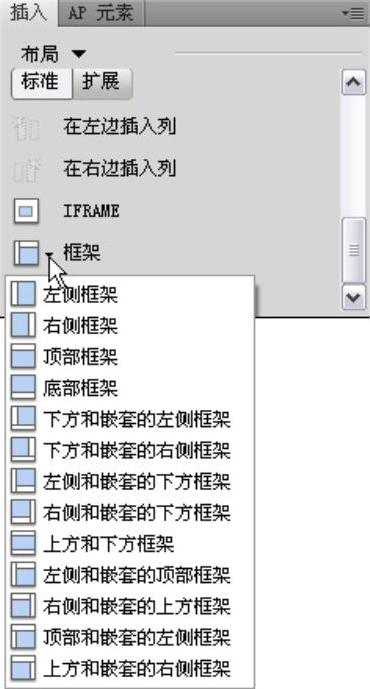
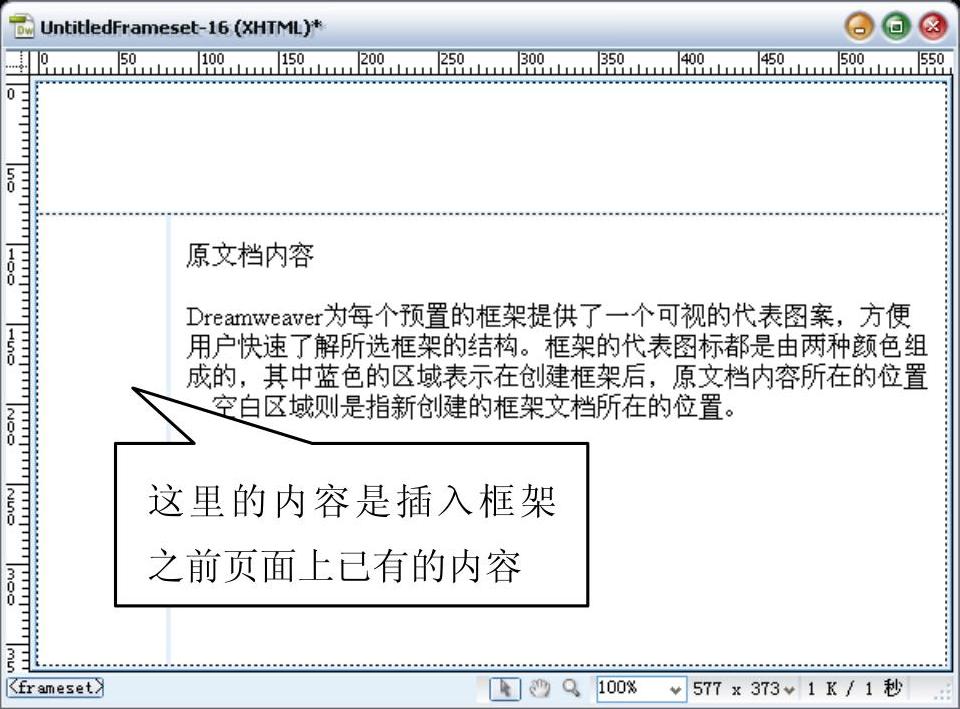
【摘要】:下面通过一个例子来演示使用预设框架创建网页的具体步骤。Dreamweaver为每个预置的框架提供了一个可视的代表图案,方便用户快速了解所选框架的结构。在预置的框架类型中单击需要的框架。图8-1 预置的框架类型图8-2 插入框架后的效果如果插入框架之后,框架边框不可见,执行“查看”/“可视化助理”/“框架边框”命令,即可使文档窗口中的框架边框可见。
选择一个预置的框架将自动地建立所有需要的框架集和框架来创建布局,这也是向页面中插入框架布局的最简便的方法。
Dreamweaver CS5为读者提供了13种预定义好的框架,可以让读者很容易地从中选择想要创建的框架的类型。下面通过一个例子来演示使用预设框架创建网页的具体步骤。
 新建一个HTML页面,并在其中键入文本。
新建一个HTML页面,并在其中键入文本。
 激活“插入”/“布局”面板,单击图标
激活“插入”/“布局”面板,单击图标 中的向下箭头弹出“框架的类型”下拉菜单,如图8-1所示。
中的向下箭头弹出“框架的类型”下拉菜单,如图8-1所示。
Dreamweaver为每个预置的框架提供了一个可视的代表图案,方便用户快速了解所选框架的结构。
 在预置的框架类型中单击需要的框架。本例选择图标
在预置的框架类型中单击需要的框架。本例选择图标 。此时会弹出“框架标签辅助功能属性”对话框,提示用户为每一个框架指定一个标题。
。此时会弹出“框架标签辅助功能属性”对话框,提示用户为每一个框架指定一个标题。
如果不希望每次插入框架时都弹出这个对话框,可以在“首选参数”对话框的“辅助功能”分类中取消选择“框架”。
 本例保留“框架标签辅助功能属性”对话框中的默认设置。单击“确定”按钮关闭对话框,即可在文档窗口的设计视图中插入指定的框架。(https://www.xing528.com)
本例保留“框架标签辅助功能属性”对话框中的默认设置。单击“确定”按钮关闭对话框,即可在文档窗口的设计视图中插入指定的框架。(https://www.xing528.com)
预置框架的代表图标都是由两种颜色组成的,其中蓝色的区域表示在创建框架后,原文档内容所在的位置;空白区域则是指新创建的框架文档所在的位置,如图8-2所示。

图8-1 预置的框架类型

图8-2 插入框架后的效果
如果插入框架之后,框架边框不可见,执行“查看”/“可视化助理”/“框架边框”命令,即可使文档窗口中的框架边框可见。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




