AP元素的运用使设计者在处理图像时能够在很多个界面上进行,从而大大提高了设计者的工作效率,可以设计出效果更丰富的网页。此外,AP元素体现了网页技术从一个二维空间向三维空间的一种延伸,即AP元素Z轴的概念,也就是AP元素的堆叠顺序。
改变AP元素的堆叠顺序,可以改变AP元素的显示效果。
下面通过一个简单实例演示改变AP元素的堆叠顺序的两种操作方法。
 新建一个文档,单击“插入”/“布局”面板中的“绘制AP Div”图标
新建一个文档,单击“插入”/“布局”面板中的“绘制AP Div”图标 ,在文档设计视图中插入一个AP元素。
,在文档设计视图中插入一个AP元素。
 光标定位在AP元素内,单击“插入”栏“常用”面板中的插入图像的图标
光标定位在AP元素内,单击“插入”栏“常用”面板中的插入图像的图标 ,在AP元素里插入一张图像。
,在AP元素里插入一张图像。
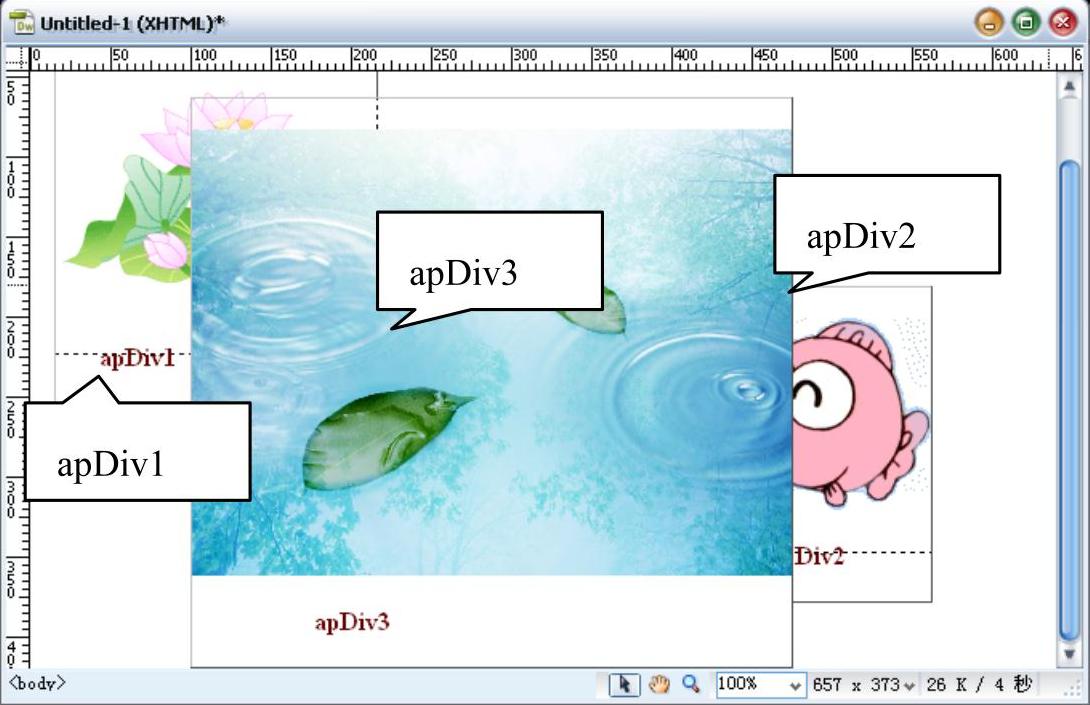
 按同样方法再创建两个AP元素,并在AP元素中插入图像。此时的页面效果如图7-52所示。
按同样方法再创建两个AP元素,并在AP元素中插入图像。此时的页面效果如图7-52所示。

图7-52 页面效果
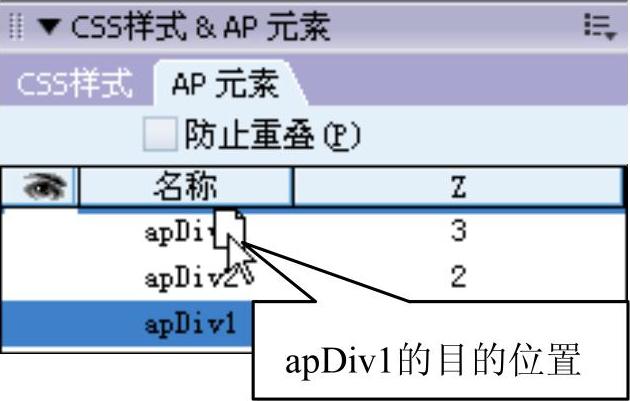
 打开AP元素管理面板,选中需要调整堆叠顺序的AP元素apDiv1,按下鼠标左键,将其拖动到apDiv3的上面,然后释放鼠标左键。如图7-53所示。
打开AP元素管理面板,选中需要调整堆叠顺序的AP元素apDiv1,按下鼠标左键,将其拖动到apDiv3的上面,然后释放鼠标左键。如图7-53所示。

图7-53 拖放apDiv1(https://www.xing528.com)

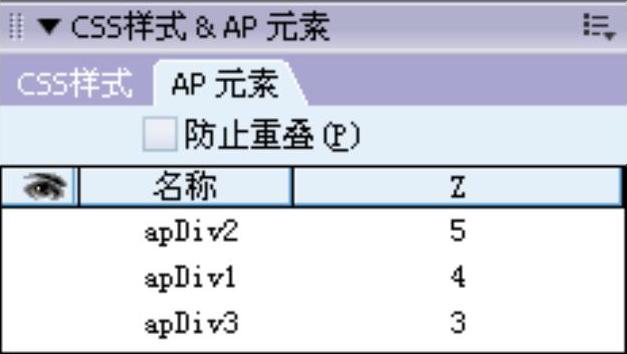
图7-54 修改apDiv2的Z列值
此时,apDiv1的Z列值变为4,页面效果如图7-54所示。
 在AP元素管理面板中选中apDiv2,单击Z列,输入一个比apDiv3的堆叠顺序号大的数值,本例输入5,apDiv2在堆叠顺序中往上移动,停留在apDiv1之上,如图7-55所示。
在AP元素管理面板中选中apDiv2,单击Z列,输入一个比apDiv3的堆叠顺序号大的数值,本例输入5,apDiv2在堆叠顺序中往上移动,停留在apDiv1之上,如图7-55所示。
如果输入一个较小的数字,则AP元素在堆叠顺序中往下移动。 注意:网页的Z列值为0。如果某AP元素的Z列值为负值,表示该AP元素在网页之下,网页的内容可能会覆盖该AP元素所包含的内容。
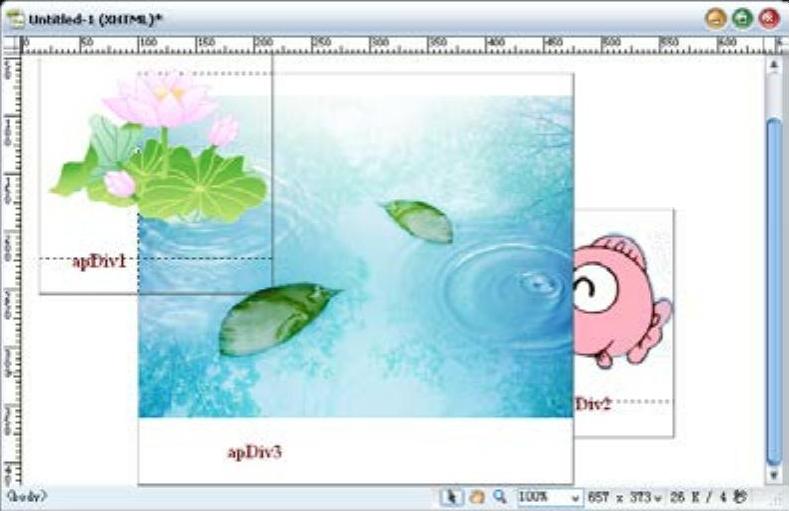
 在页面中拖动apDiv1和apDiv2到合适的位置。然后保存文档,按F12键在浏览器中预览,效果如图7-56所示。
在页面中拖动apDiv1和apDiv2到合适的位置。然后保存文档,按F12键在浏览器中预览,效果如图7-56所示。

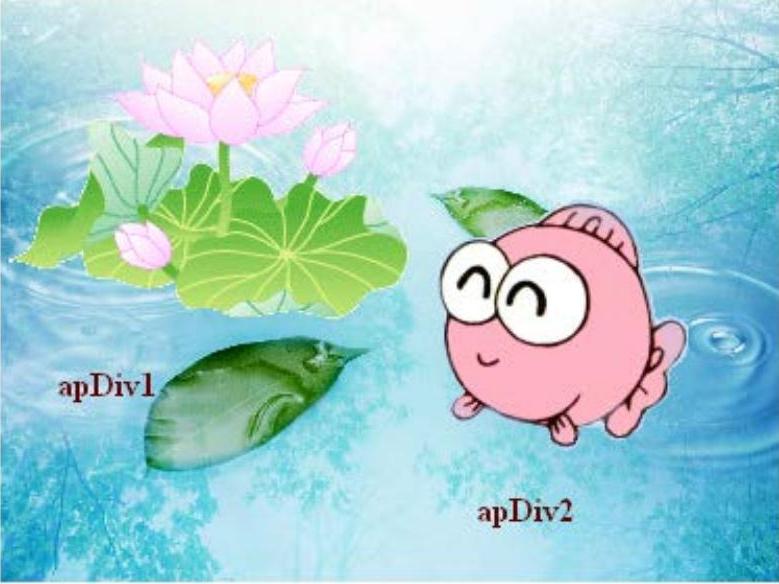
图7-55 页面效果

图7-56 实例效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




